и так начинаем с азов фотошопа)
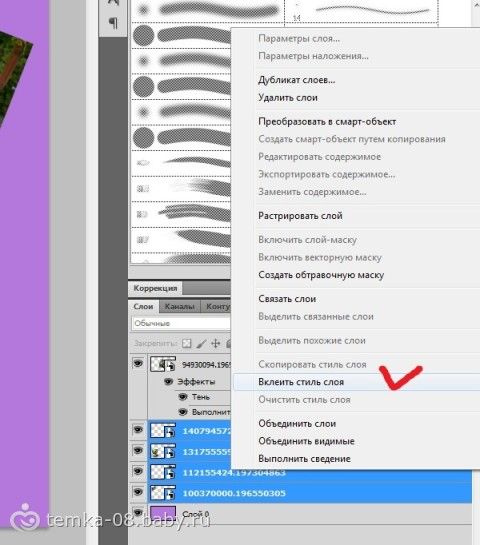
привет всем)начинаем наши уроки по фотошопу)и я хотела начать с самого начала, с самых азов)многие писали что незнают ничего по фотошопу, поэтому начинаем с нашем выбором программы! программ есть очень много по фотошопу, но самый известный и всеми используемый это adobe photoshop. Версий тоже много, но лично я и многие другие используют adobe photoshop sc5.Так что и мы тоже будем использовать эту программу)Если у кого то уже есть adobe photoshop sc6 то можно и его использовать! кому нужна будет ссылка на скачивание говорите пришлю в личку!

Урок №1 Панель инструментов
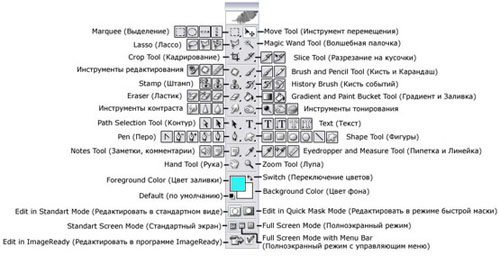
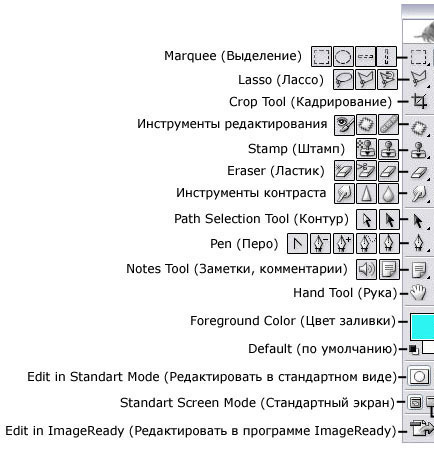
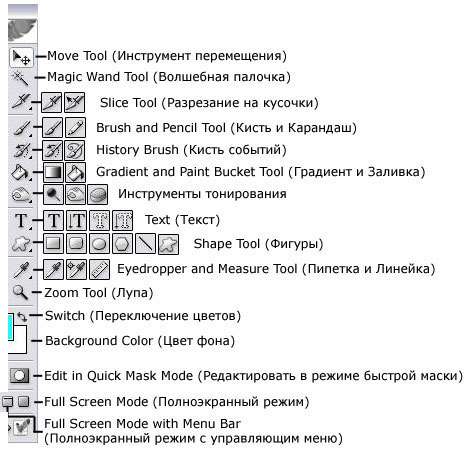
Азбука Photoshop Панель инструментов в Photoshop — это в своем роде азбука Фотошопа. Знать все ее буквы обязательно. Иначе вы с трудом будете понимать язык, на котором написаны наши уроки. Вот она ненаглядная во всей своей красе распласталась по экрану вашего монитора. В рабочем окне выглядит тоненькой хрупенькой полосочкой. Но если раскрыть все инструменты, которые сидят внутри нее — стройной она вам точно не покажется. Панель инструментов в Photoshop — это 56 инструментов, палитра цветов и еще 6 вспомогательных кнопок.

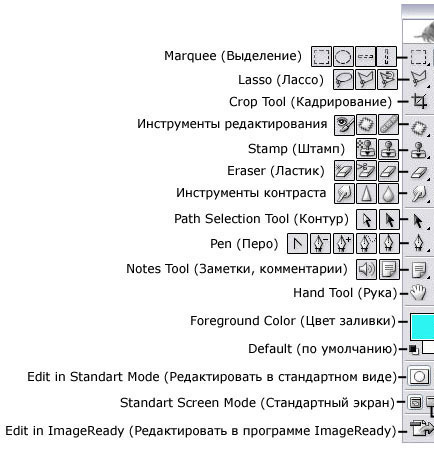
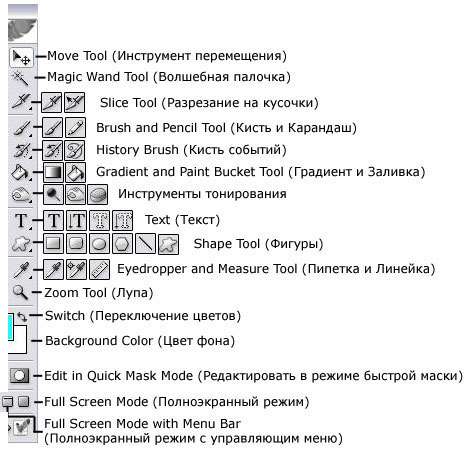
Итак, начнем разбор панели. Разобьем ее сначала пополам. На следующих двух скриншотах хорошо видны группы инструментов: 
 А т
А т

 А т
А т
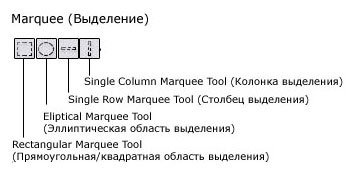
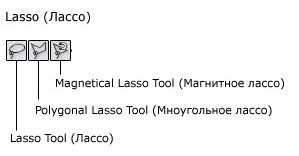
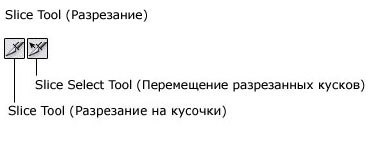
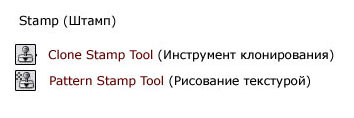
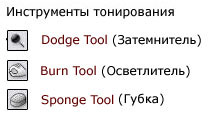
еперь рассмотрим скрытые инструменты:













сегодня озакомляйтесь с панелью инстументов)Каждый день буду выкладывать уроки и домашние задания, для закрепительной части урока)будем делать с вами вместе, пробовать, и выкладывать ваши работы на проверку)P.S. если буду что то поправлять, не обижайтесь)мы всего лишь учимся!)

Урок #2 Слои
И так мои дорогие девчули) вы рассмотрели ознакомились с панелью инструментов, что она из себя представляет все поняли) теперь перейдем ко второму уроку под названием СЛОИ!
Слои (Layers)!
Для новичка бывает трудно уловить суть этого понятия, но при ближайшем рассмотрении оказывается все до примитивности просто. Есливаши знания о слоях представляют собой миску с винегретом — то этот материал специально для вас! Если же вы чувствуете себя достаточно «мастеритым» в этой области, все равно прочитайте, возможно, найдете для себя чего-нибудь полезное.
Что такое слой?
Понятие «слой» в программе Photoshop имеет точно такой же физический смысл как и в жизни — это прослойка или пласт, который является составной частью чего-то целого.
Давайте вспомним случаи, где нам встречается это понятие в реальной жизни?
— Мы покрываем стены слоем краски.
— Атмосфера Земли состоит из нескольких слоев.
— Бутерброд с толстым слоем шоколада...
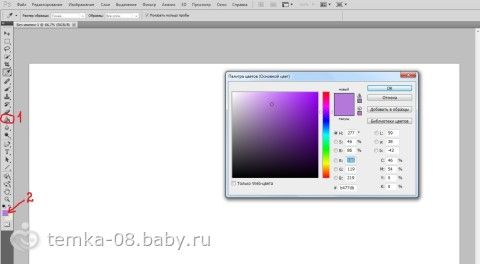
Теперь чтобы наглядно увидеть «слой» в Photoshop нужно сначала научиться его создавать.

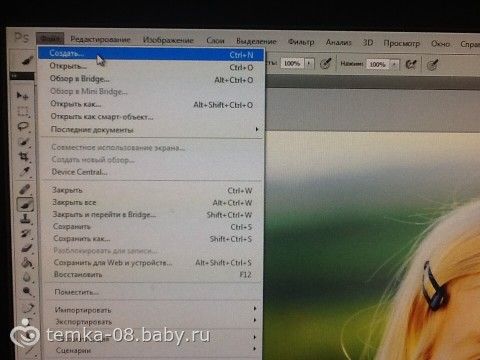
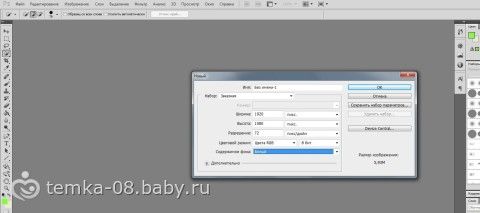
1-й способ создать слой:
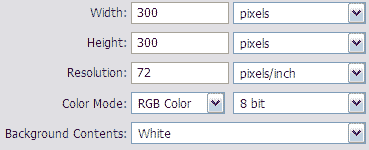
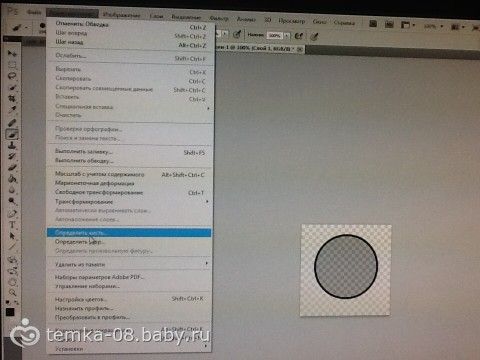
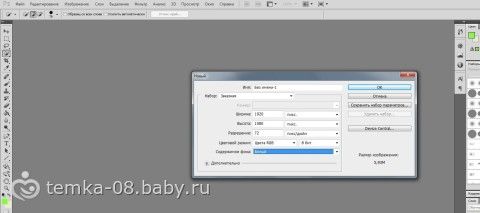
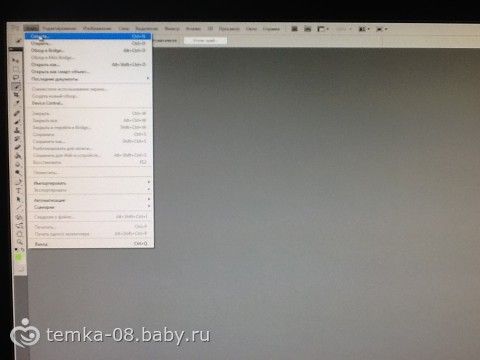
Главное меню — вкладка Layer — New — Layer...
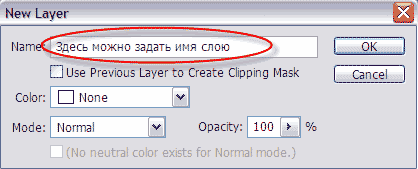
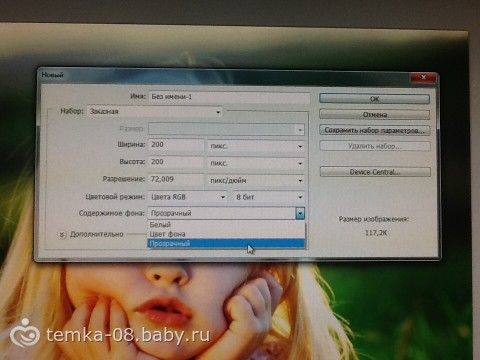
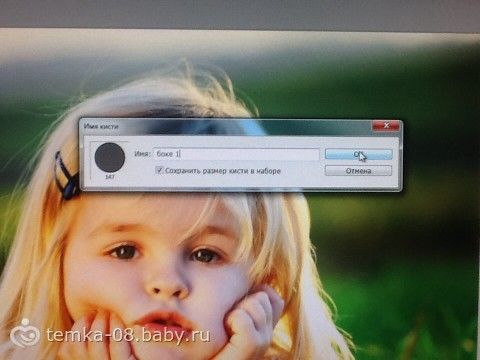
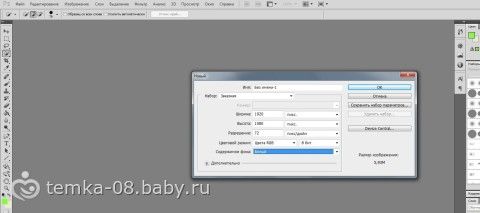
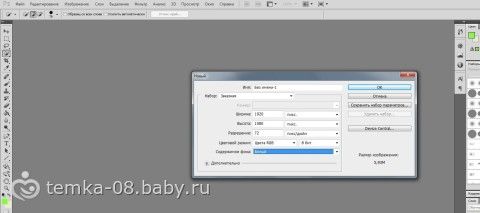
Появляется такое окошко:

Да, имя вы можете ввести, а вот другие параметры оставьте как на картинке.
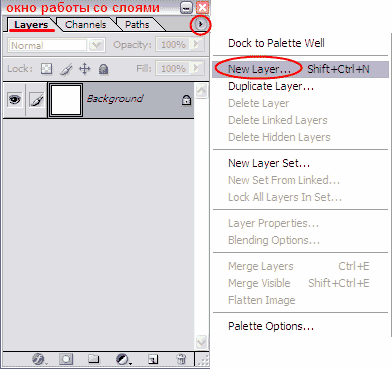
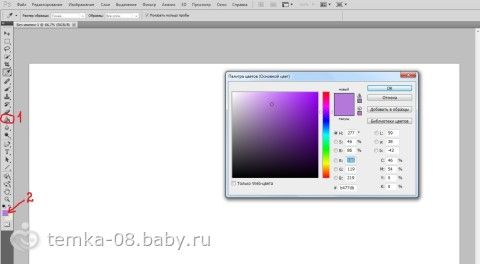
2-й способ создать слой:
Справа на рабочем столе в программе Photoshop должно отображаться окно работы со слоями, если его нет, то вызовите его клавишей F7
В этом окне справа вы найдете маленькую стрелку, которая переведет вас в меню, где вы сможете выбрать командуNew Layer. После чего ждите появление уже знакомого вам окошка!

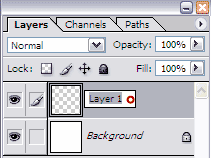
3-й способ создать слой:
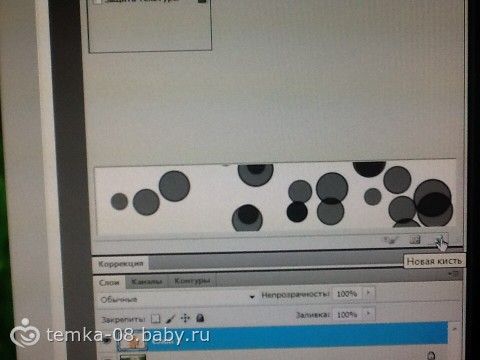
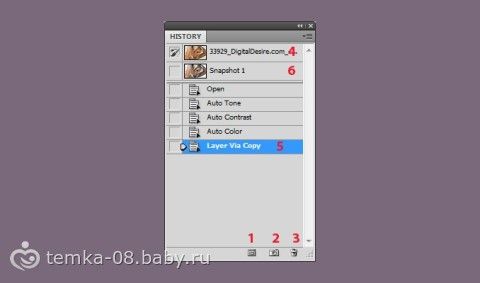
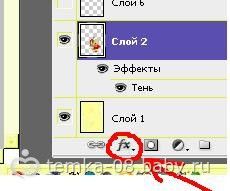
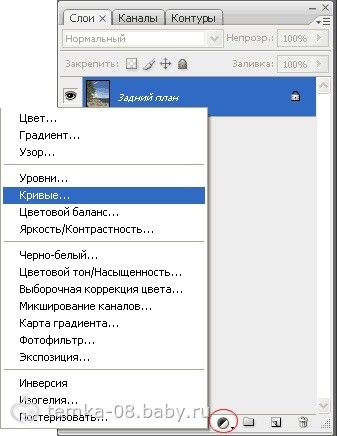
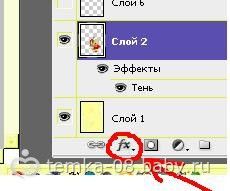
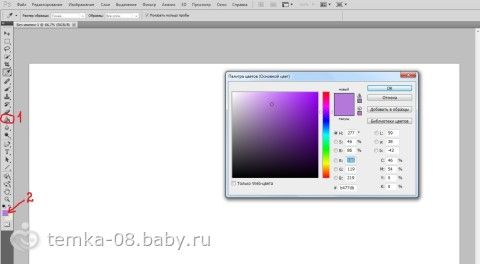
В окне работы со слоями есть нижняя панель, где для создания нового слоя стоит только нажать на кнопку такого вида  ! Окошко в этом случае не появится, но если вы хотите задать слою имя, то кликните дважды на слове Layer 1
! Окошко в этом случае не появится, но если вы хотите задать слою имя, то кликните дважды на слове Layer 1
 ! Окошко в этом случае не появится, но если вы хотите задать слою имя, то кликните дважды на слове Layer 1
! Окошко в этом случае не появится, но если вы хотите задать слою имя, то кликните дважды на слове Layer 1
4-й способ создать слой:
Используйте комбинацию клавиш Shift+Ctrl+N
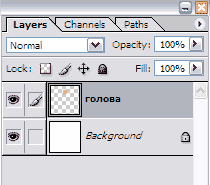
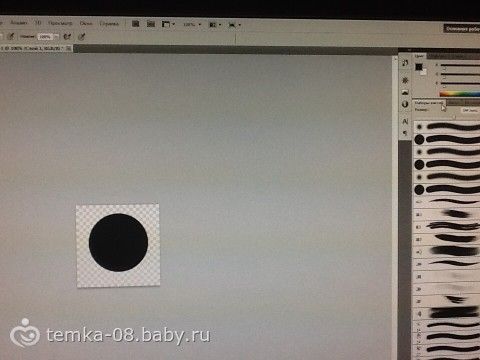
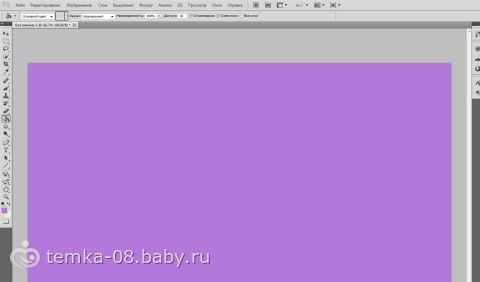
Итак, в окне работы со слоями появился квадрат с шахматной доской — это и есть новый слой.

Шахматка означает прозрачность.
На рабочем документе он никак не проявится. Новый слой можно представить в виде прозрачного файла.
Если взять белый лист бумаги, а на него положить обычный прозрачный фaйл, то особо картина не изменится. Так?

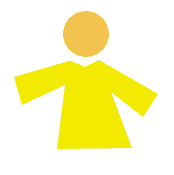
Для того чтобы слой увидеть, на нем нужно что-нибудь нарисовать.
Я нарисовала круг, на самом деле это не просто круг — это голова будущего фотошоп-мастера.
Посмотрим, что у нас получилось?


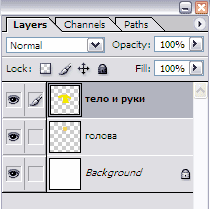
Итак, мы нарисовали круг на отдельном прозрачном слое, что доказывает вид круга в панели слоев (круг на шахматке!)
На документе фон за кругом — белый, потому что просвечивает белый слойBackground.
Примечание:
 — этот значок, слева от иконки со слоем, показывает нам то, что слойвидимый
— этот значок, слева от иконки со слоем, показывает нам то, что слойвидимый — этот значок, показывает нам то, что слой активный
— этот значок, показывает нам то, что слой активный
Попробуйте скрыть значок  напротив фонового слоя, получится так:
напротив фонового слоя, получится так:
 напротив фонового слоя, получится так:
напротив фонового слоя, получится так:
Для наглядного примера посмотрите на следующую иллюстрацию:

Нарисовать голову на новом слое в Photoshop — это тоже самое, что положить картинку с головой в прозрачный файл.
Голова есть. Нарисуем тело с руками!
Снова создаем НОВЫЙ слой, а я в это время беру новый прозрачный файл.


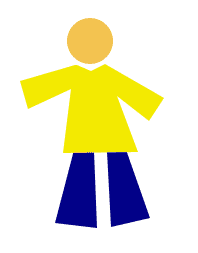
В Photoshop тело с руками выглядит так, а в реальности так:

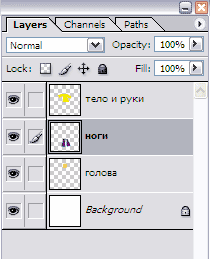
Продолжаем, теперь на очереди ноги! Создаем НОВЫЙ слой!


Как видите, я перетащила слой с ногами на второе место, чтобы рубаха закрывала ноги сверху.
Не судите строго нашего страшненького, бесформенного, безликого человечка — он создан лишь для объяснения принципа работы со слоями.
Если вы хорошо разберетесь с понятием «слой», то вскоре сможете нарисовать еще красивее чем на картинке в файлах!
А как дела в реалии?

вот такой легкий принцип создания слоев в фотошопе!
А теперь перейдем к нашему ПЕРВОМУ ДОМАШНЕМУ ЗАДАНИЮ!!!
Вам предстоит выполнить по данному примеру любой на ваш взгляд рисунок! и сфоткать его так как показанно на пред последнем рисунке! Вместе со слоями и отправить в комментарии под уроком!
Все интересующие вопросы задавайте в комментариях!
Всем спасибо за внимание!

Урок #3 вырезаем объект )
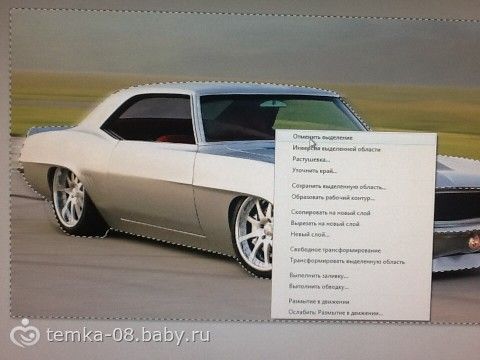
Как вырезатьобъект из фона в фотошопе? Есть немало способов. Можно вырезать разными инструментами, например как перо, лассо, волшебная палочка! В этом уроке я вам покажу Как вырезать объект из фото с помощью Лассо! и так приступим:
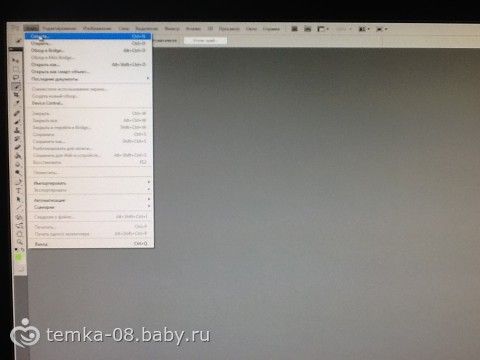
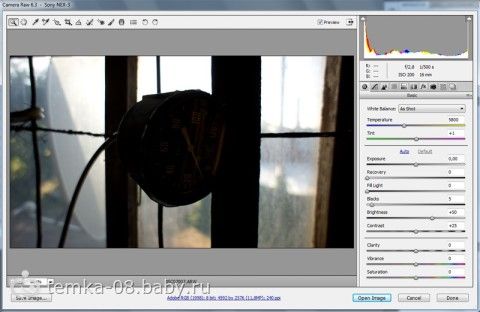
1. Открываем ФШ. Открываем в нём изображение девушки и изображение бабочки. вы можете использовать любые другие картинки)В моем случае девушка и бабочка)

Наша цель — вырезать крылья и прицепить их на девушку.
Существует множество способов вырезания объектов из фото, рассмотрим самый простой.
Существует множество способов вырезания объектов из фото, рассмотрим самый простой.
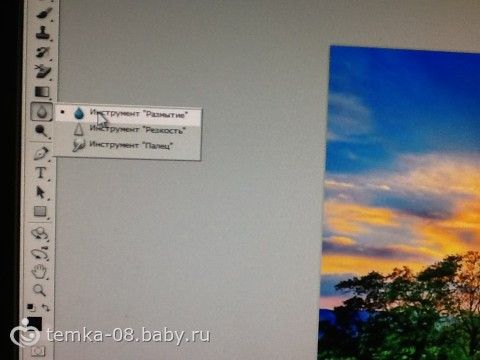
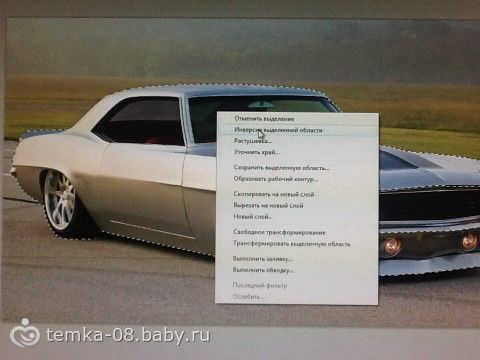
2. Щёлкаем на изображении бабочки, берем инструмент «Лассо», он вот тут:

И аккуратненько обводим крылья бабочки, чтобы замкнуть контур и получить вот такое выделение:

А сейчас нажмём быстрые клавиши Сtrl + J, т.е. нажав на Сtrl, не отпуская её, жмём на клавишу J и наши крылья выделятся на отдельный слой, это можно увидеть в окне Слои (это окно вызывается клавишей F7):

А если погасить глазик на слое «Фон», то останется видимым только слой с крыльями:

Теперь берем инструмент «Перемещение» и просто перетаскиваем наши выделенные крылья на фото с девушкой:

Получилось не очень красиво, крылья лежат прямо на руке:

Исправим это, берем инструмент «Ластик» и подтираем крылья по контуру руки:

Вот и выполнили задачу, а если ещё и девушку из фона вырезать и на другой перетащить, то совсем другая картинка будет:

И так теперь перейдем к домашнему заданию!Вам предстоит сделать все так же и выложить в комментарии)
Всем большое спасибо за внимание)
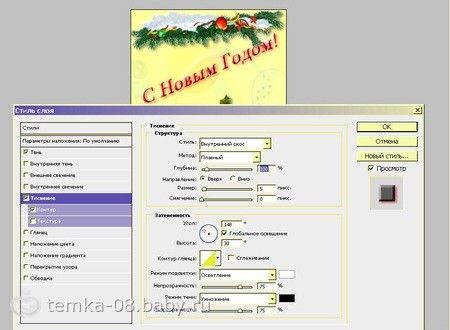
Урок №4 Текст
Всем привет) в сегоднешнем уроке я расскажу вам про Инструмент (Type Tool) — текст. Он встречается давольно частно на фотографиях, картинках, плакатах, календарях. Сразу говорю что не очень просто будет в этом уроке)но думаю все справятся! Напоминаю что уроки дальше будут все сложнее и сложнее. Так что набираемся сил и начинаем:
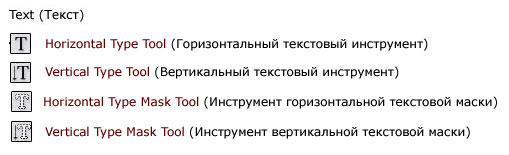
Инструмент Text
Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал? Именно поэтому я решила написать о текстовом инструменте и его самых важных особенностях.
Основы.
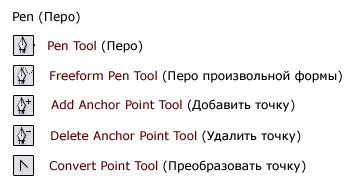
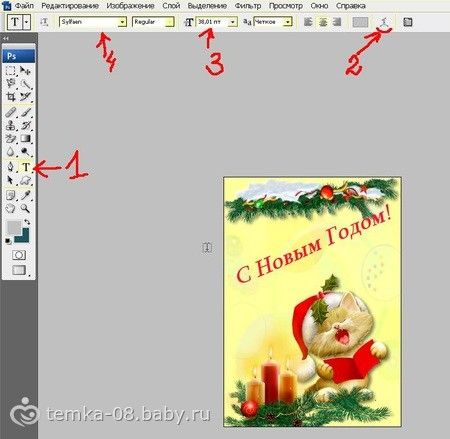
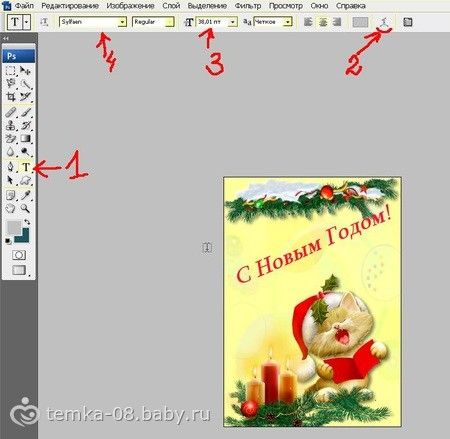
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта.Type Tool расположен на Панели инструментов в Photoshop в виде буквы Т.

Горячая клавиша «T» — текст  , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:
, если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:  — «Горизонтальный текст»\Horizontal Type — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана), по горизонтали.
— «Горизонтальный текст»\Horizontal Type — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана), по горизонтали.  — «Вертикальный текст»\Vertical Type — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.
— «Вертикальный текст»\Vertical Type — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.  — «Горизонтальный текст-маска»\Horizontal Type Mask -создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).
— «Горизонтальный текст-маска»\Horizontal Type Mask -создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).  — «Вертикальный текст-маска»\ Vertical Type Mask — написание вертикальным выделением.
— «Вертикальный текст-маска»\ Vertical Type Mask — написание вертикальным выделением.
 , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:
, если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:  — «Горизонтальный текст»\Horizontal Type — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана), по горизонтали.
— «Горизонтальный текст»\Horizontal Type — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана), по горизонтали.  — «Вертикальный текст»\Vertical Type — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.
— «Вертикальный текст»\Vertical Type — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.  — «Горизонтальный текст-маска»\Horizontal Type Mask -создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).
— «Горизонтальный текст-маска»\Horizontal Type Mask -создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).  — «Вертикальный текст-маска»\ Vertical Type Mask — написание вертикальным выделением.
— «Вертикальный текст-маска»\ Vertical Type Mask — написание вертикальным выделением.
Создание текстового слоя.
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст. На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05)(применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст. На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05)(применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста
. 



Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна. Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете Ctrl+Enter, чтобы применить. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.


Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
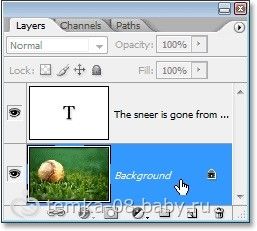
Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквойТ. Перемещение и трансформирование.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение»\Move Tool(V). При помощи команды «Свободноетрансформирование»\Free Transform вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift. Изменить размер(Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.
Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквойТ. Перемещение и трансформирование.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение»\Move Tool(V). При помощи команды «Свободноетрансформирование»\Free Transform вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift. Изменить размер(Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.

Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.

Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.

Угол (Skew)
Удерживая Ctrl, тяните узелок

Форматирование текста
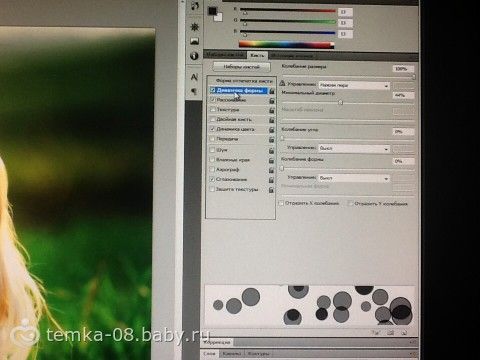
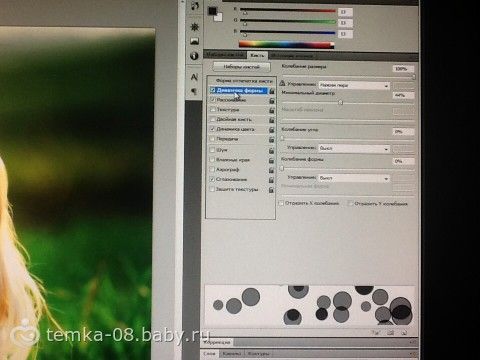
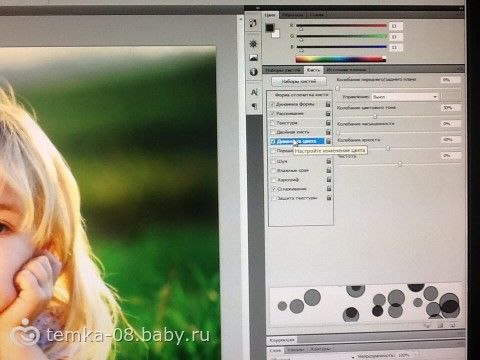
Итак, если вы откроете Окно\Символ(Window\ Character) перед вами откроется палитраСимвол (Character), весьма полезная при работе с текстом. На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта.
Font Size – настраивать размер шрифта
Text Color – изменять цвет
Итак, если вы откроете Окно\Символ(Window\ Character) перед вами откроется палитраСимвол (Character), весьма полезная при работе с текстом. На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта.
Font Size – настраивать размер шрифта
Text Color – изменять цвет
 Kerning – настройка расстояний между символами внутри заданных пар
Kerning – настройка расстояний между символами внутри заданных парТracking – задавать межзнаковое расстояние
 Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.
Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.
Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.

Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.

Варианты шрифта и текстовое оформление (Font Variants and Text Decoration). All Caps(Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock. Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его. Superscript (Верхний индекс) Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная лин6ия. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении. 

Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.

Leading. Эта функция позволяет настраивать расстояние между строками

Обзор палитры Paragraph(Абзац) Window \ Paragraph (Окно\Абзац) Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краюJustification (Интервалы) и Hyphenation(Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling)
Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краюJustification (Интервалы) и Hyphenation(Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling)

Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края)
Indent Left Margin (Отступ левого края)

Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца)
 Add Space After Paragraph (Задать пробел после абзаца)
Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста.
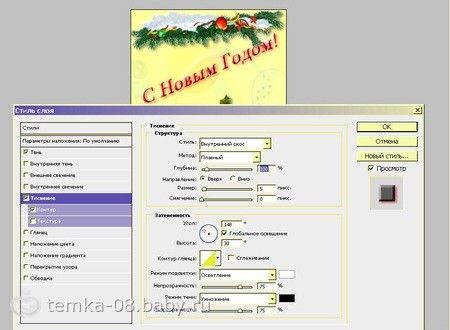
Деформация (Warp) текста.Одна из самых сильных особенностей инструмента «Текст» — способность деформировать любой текстовый слой, согласно вашим пожеланиям. Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку«Создать искривлённый текст»(Create Warped Text) на панели параметров. Перед вами появится окно параметров Warp Text В спискеStyle (Стиль) можете выбрать вариант искривления. ПереключательГоризонталь\Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend(Степень) определяет степень искривления
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.

Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).

Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.

Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру. Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур. Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.
Одной из самых важных возможностей Photoshop стало размещение текста по контуру. Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур. Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.

Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете. При помощи палитры Символ(Character) вы можете изменить цвет и размер шрифта
. 

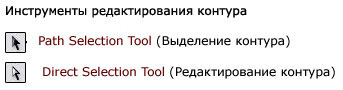
Редактирование (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент«Выделение контура»\Path Selection Tool и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.
Вы можете изменять положение текста по контуру. Для этого выберите инструмент«Выделение контура»\Path Selection Tool и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.

Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура. Создайте текстовый слой и в менюСлой\Текст(Layer\Type) выберите«Преобразовать в кривые» ( Convert Work Path), выберите инструмент«Выделение контура»\Path Selection Tool, кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура. Создайте текстовый слой и в менюСлой\Текст(Layer\Type) выберите«Преобразовать в кривые» ( Convert Work Path), выберите инструмент«Выделение контура»\Path Selection Tool, кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.

Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента:«Горизонтальный текст-маска»\Horizontal Type Mask и «Вертикальный текст-маска»\ Vertical Type Mask. Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Я привожу пример использования «Горизонтальный текст-маска»\Horizontal Type Mask, чтобы создать маску слоя на картине. Урок по работе с масками мы рассмотрим в сл.уроках.
Осталось обсудить ещё два инструмента:«Горизонтальный текст-маска»\Horizontal Type Mask и «Вертикальный текст-маска»\ Vertical Type Mask. Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Я привожу пример использования «Горизонтальный текст-маска»\Horizontal Type Mask, чтобы создать маску слоя на картине. Урок по работе с масками мы рассмотрим в сл.уроках.

Текстовый инструмент – одна из самых сильных возможностей программы Photoshop. Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента. И для вас нет никаких границ для креатива с этим замечательным инструментом.
И так приступим к домашнему заданию: Ваша задача, написать свое имя любыми 3 -мя вариантами из этого урока!
Всем спасибо за внимание!)
Урок #4 Текст (часть 2)
В этом Фотошоп уроке вы узнаете, как написать текст вокруг любого объекта. Это не сложное задание в отличие от предыдущего урока.
Данная техника поможет вам при создании брошюр или рекламных объявлений. Хотя Фотошоп в основном создан для обработки фотографий, он может послужить вам и как программа для дизайнерских задач, например, при работе с текстом.
Так, в Фотошопе есть возможность создать некий контейнер нужной формы и заполнить его текстом.
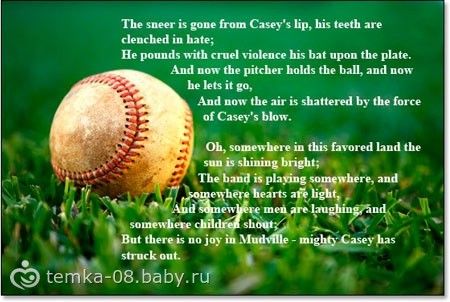
Вот картинка с бейсбольным мячом. Давайте напишем текст с правой стороны огибающий этот мяч.

Приступим к строительству контейнера для текста. Создавать мы его будем из контуров.
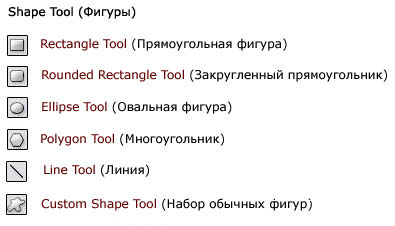
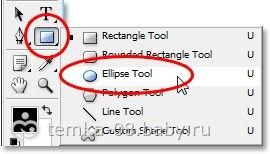
Возьмите инструмент  В режиме контуров
В режиме контуров 
 В режиме контуров
В режиме контуров 

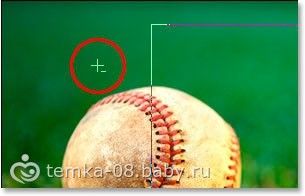
И нарисуем прямоугольный контур так же как на рисунке:

Теперь, что бы исключить сам мячик из контейнера, мы во пользуемся следующим инструментом.
Возьмите инструмент 


Установите инструмент овальная форма в режим «исключение»

У курсора появился знак "-"
Теперь вы можете обвести мяч, таким образом исключая его

В режиме «Исключения» вы могли также переключиться просто нажав клавишу Alt.
Если вы хотите перед виснуть свой контур, то нажмите на клавишу Ctrl.
И вот что у нас получилось в итоге:
 .
.
Сейчас вам кажется, что у нас два самостоятельных контура, но это не так. Только прямоугольник активен, который теперь уже и не прямоугольник совсем, потому как круглый контур вырезал у него кусочек.
Что бы вам стало понятно, что произошло, посмотрите на рисунок. Здесь закрашенная часть- это место, где будет располагаться текст.

Возьмите инструмент
 , установите нужный шрифт, размер и цвет.
, установите нужный шрифт, размер и цвет.
Например: Themes New Roman, Bold (жирный), 16 pt, белый:
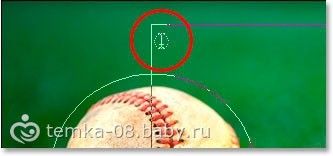
Заведите курсор в контур, кликните и начинайте набирать ваш текст.

Вот так вот текст расположился внутри подготовленной ему формы:

Если вы закончили писать текст, нажмите на галочку, которая находится в палитре настроек наверху:

Чтобы убрать контур вы можете просто кликнуть по другому слою или нажать Ctrl+H.

И вот наш итоговый результат!

Всем спасибо за внимание!)
Урок #5 Маска слоя
Этот урок создан специально для тех, кто только начинает изучать Photoshop или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества.
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой.
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой.
А теперь вопрос: Что происходит, когда кто-либо надевает маску?

Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым.
Точно так же работает маска слоя!
А теперь для лучшего понимания приступим к уроку:
А теперь для лучшего понимания приступим к уроку:
Шаг 1: Найдите две фотографии, которые хотите совместить вместе.


Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент — перемещения  (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком. (Как перетащить картинку на картинку — этот вопрос уже задавали многие, поэтому читайте и пробуйте)
(Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком. (Как перетащить картинку на картинку — этот вопрос уже задавали многие, поэтому читайте и пробуйте)
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl + T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.Или же нажмите правой кнопкой мыши и выберите команду свободная трансформация!
 (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком. (Как перетащить картинку на картинку — этот вопрос уже задавали многие, поэтому читайте и пробуйте)
(Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком. (Как перетащить картинку на картинку — этот вопрос уже задавали многие, поэтому читайте и пробуйте)Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl + T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.Или же нажмите правой кнопкой мыши и выберите команду свободная трансформация!

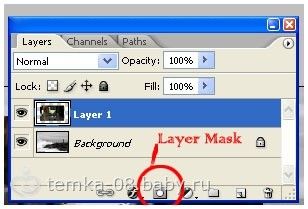
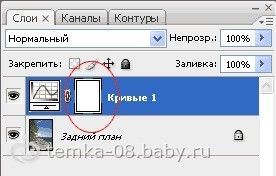
Шаг 3: На панели слоев выберите слой с фужером и кликните на кнопке Add Layer Mask -(создать новый слой маски)внизу палитры. Она представляет собой прямоугольник с кругом внутри  .
.
 .
.
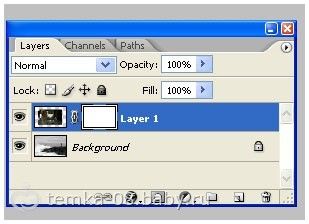
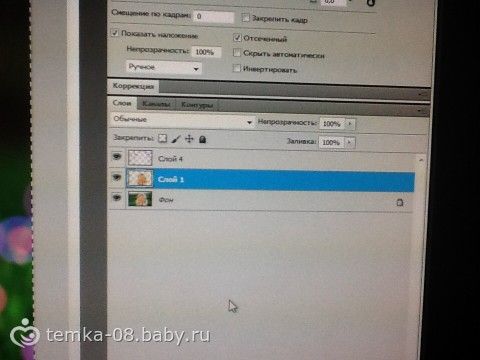
После того как кликните, вы увидите такую картину в палитре слоев:

Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Итак, маска есть, но ничего не скрывает.
Сейчас мы разберемся, как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
А пока напишем желания, что мы хотим от этой маски:
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть… это секрет Маски!
В зависимости, какой цвет установлен в палитре: черный цвет — маскирует объект, а белый — разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре —
нажмите букву "D"
нажмите букву "D"
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4: Возьмите инструмент Кисть  .
.
Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
 .
. Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом — она вернет все на место!
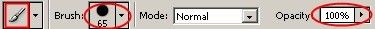
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:
Эти настройки находятся наверху:

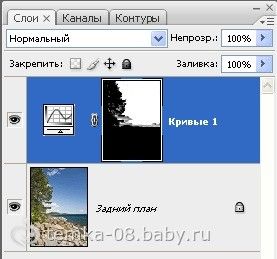
Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.

Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:

Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными.
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:

Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop. И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.
Это, конечно, не единственное, что вы можете сделать с масками в Photoshop. Пробуйте, экспериментируйте, учитесь.
Итак, Вы уяснили, что маска в Фотошопе — то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:
— Layer > Layer Masks > Reveal All или Hide All
— Нажать на значок внизу палитры слоев
внизу палитры слоев
— Нажать на значок
 внизу палитры слоев
внизу палитры слоев
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х»
Рисование оттенками серого цвета — придает прозрачность.
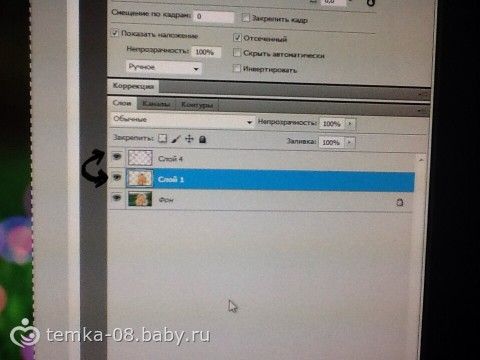
Значок связи  показывает, что слой с маской связаны вместе. При перемещении будут двигаться вместе.
показывает, что слой с маской связаны вместе. При перемещении будут двигаться вместе.
 показывает, что слой с маской связаны вместе. При перемещении будут двигаться вместе.
показывает, что слой с маской связаны вместе. При перемещении будут двигаться вместе.
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.

Ну вот и все! Наше Домашнее задание : использовать любые картинки и попытаться повторить все что мы с вами изучили в этом уроке!
Спасибо за внимание!)
Урок #6 Свободная трансформация
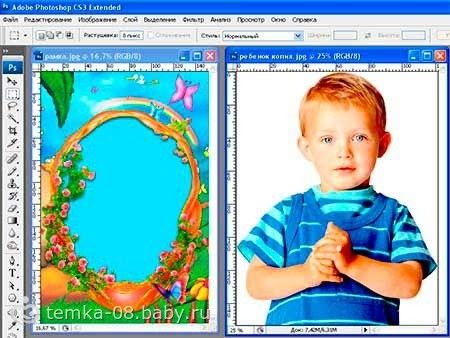
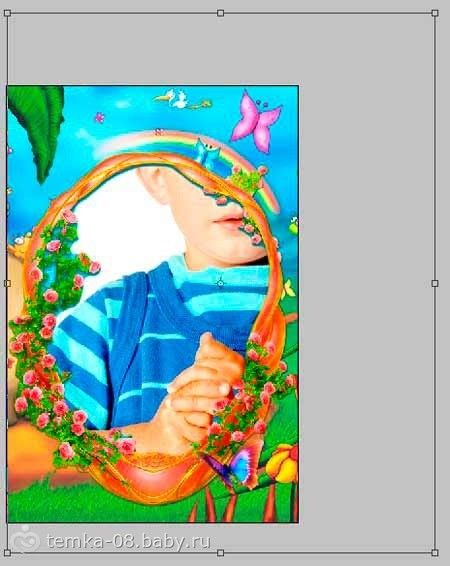
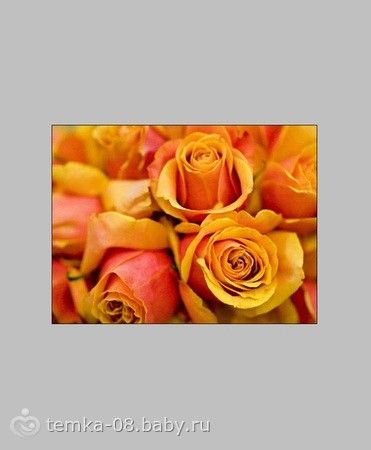
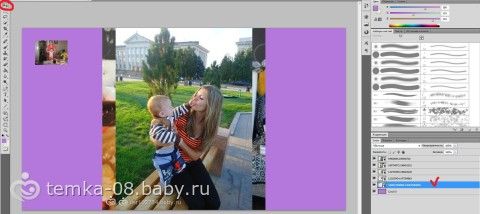
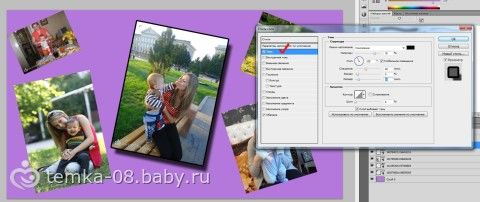
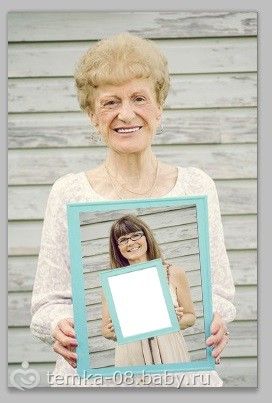
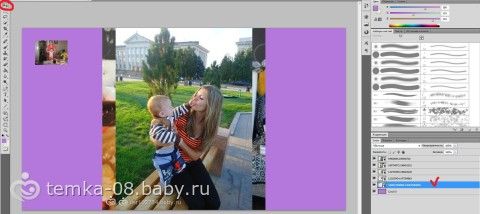
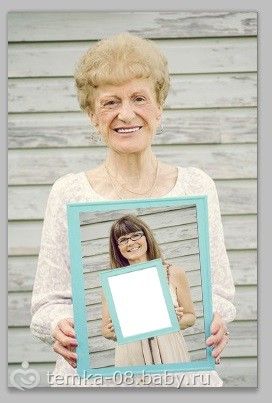
В этом уроке мы подробно рассмотрим работу и настройки инструментаСвободная трансформация на примере размещения фото в рамку. У начинающих эта, казалось бы, простая операция вызывает определенные сложности, так как рамка и фото часто не совпадают по размерам. В итоге получается либо совсем маленькое фото в рамке, либо нос или глаз заполняют всю рамку. Итак, приступаем к уроку:
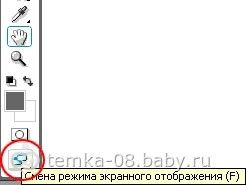
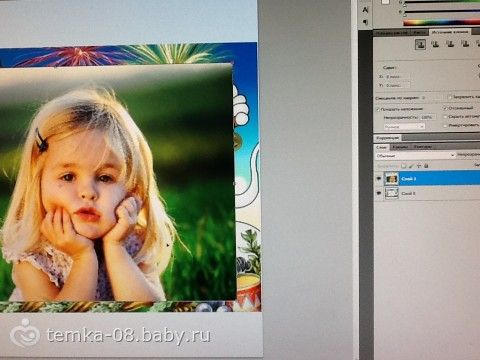
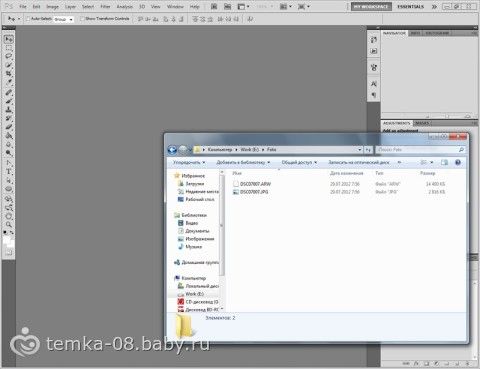
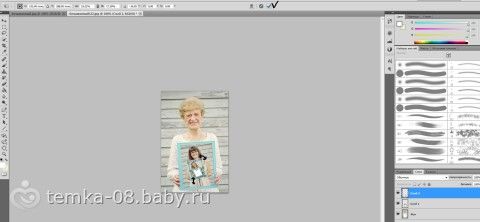
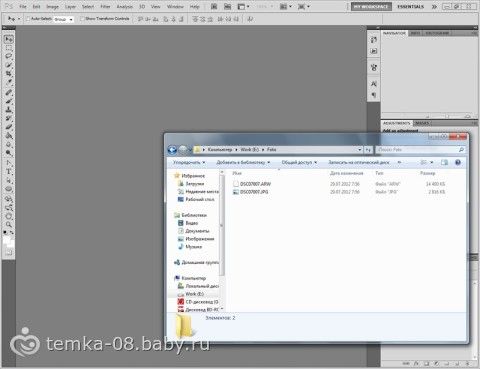
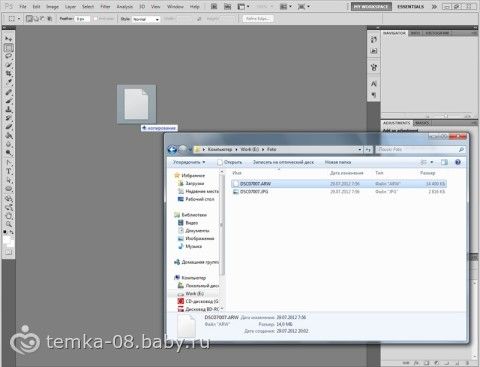
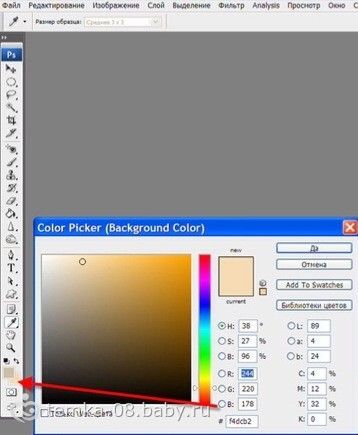
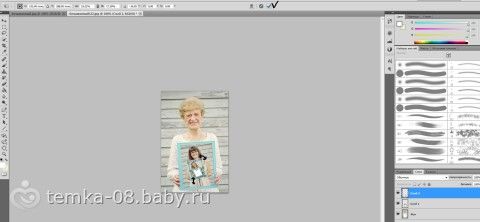
У нас имеется рамка и фото. Сначала нужно открыть оба файла. Затем, нажимая значок в палитре инструментов,

добиться того, чтобы открытые изображения располагались каждое в своем окне.

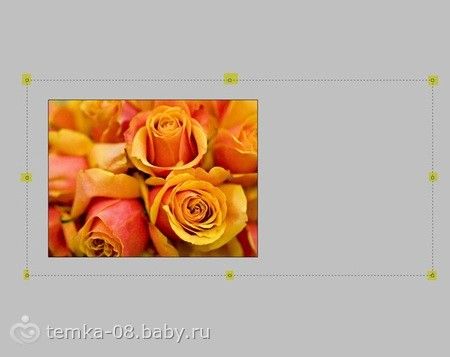
Теперь нам нужно скопировать изображение ребенка и вставить его в файл с рамкой. Это можно сделать несколькими способами.
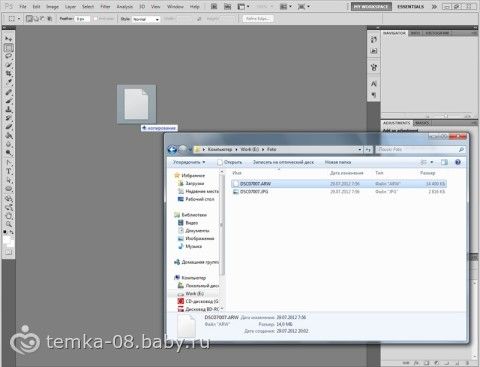
Способ 1. Выбираем инструмент Перемещение (Move)  . Это можно сделать, нажав клавишу V. Затем просто перетаскиваем изображение ребенка в окно с рамкой.
. Это можно сделать, нажав клавишу V. Затем просто перетаскиваем изображение ребенка в окно с рамкой.
 . Это можно сделать, нажав клавишу V. Затем просто перетаскиваем изображение ребенка в окно с рамкой.
. Это можно сделать, нажав клавишу V. Затем просто перетаскиваем изображение ребенка в окно с рамкой.
Способ 2. Зажимаем одновременно CTRL и ALT и также перетаскиваем изображение. Внимание! При использовании этого способа должен быть активен один из инструментов выделения, например, прямоугольная рамка (для этого, на всякий случай, заранее нажмите M).
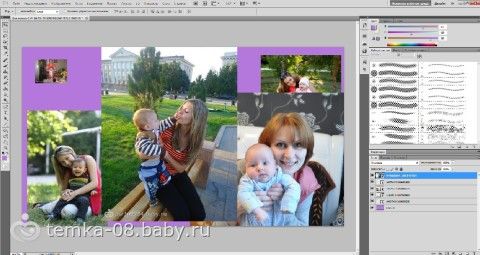
Существуют и другие способы переместить изображение, но вышеприведенные я считаю самыми быстрыми. Итак, теперь у нас два изображения в одном файле. Не пугайтесь, что они разного размера, в следующих шагах мы это исправим.

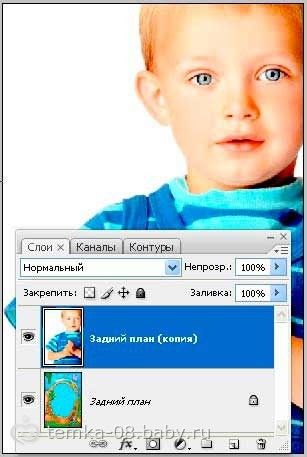
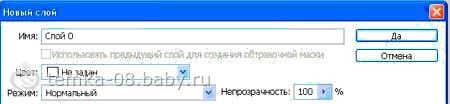
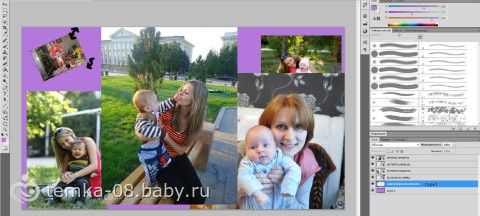
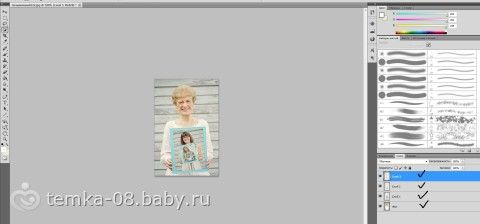
Теперь переместим слой с изображением ребенка вниз, чтобы он оказался в рамке. Для этого сначала преобразуем задний план (это наша рамка) в обычный слой. Сделаем двойной клик по названию слоя. Появится диалоговое окно. НажимаемДа.

Далее кликаем по слою с изображением ребенка и, удерживая клавишу мыши, перетаскиваем его ниже слоя с рамкой. Вот что должно получиться.

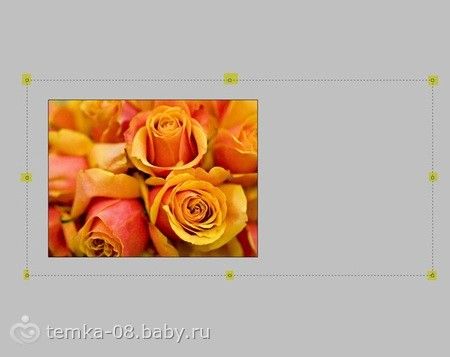
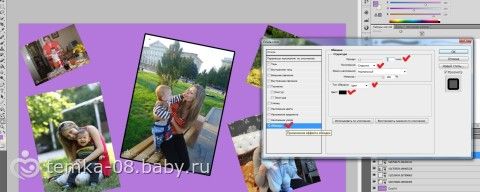
Кликаем по слою с изображением ребенка, чтобы сделать его активным. Затем нажимаемCTRL+T, чтобы вызвать инструмент Свободная трансформация (Free transform). Вокруг изображения появится рамка трансформации с маркерами в виде квадратиков.

Бывает, что размеры вставляемого в рамку изображения намного превышают размеры рамки, в результате чего маркеры рамки трансформации становятся недоступны. Чтобы увидеть их, нажмите комбинацию клавиш CTRL+0 (ноль).
Теперь рассмотрим инструмент Свободная трансформация более подробно.
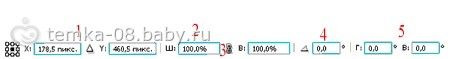
Посмотрим на панель настроек этого инструмента.
Посмотрим на панель настроек этого инструмента.

Здесь можно менять положение центрального маркера (1), вокруг которого происходит вращение рамки трансформации, а вместе с ней и изображения.
Также можно задавать точный масштаб трансформации по ширине и высоте (2)
Кнопка в виде цепочки (3) означает трансформацию с сохранением пропорций изображения по ширине и высоте.
Следующий параметр (4) позволяет повернуть изображение на заданный угол. При вводе положительных значений угла изображение повернется по часовой стрелке, при вводе отрицательных – против часовой.
С помощью следующей группы параметров (5) изображение можно наклонять на заданный угол в горизонтальной и вертикальной плоскости.
Кроме того, есть еще некоторые тонкости в использовании данного инструмента:
Также можно задавать точный масштаб трансформации по ширине и высоте (2)
Кнопка в виде цепочки (3) означает трансформацию с сохранением пропорций изображения по ширине и высоте.
Следующий параметр (4) позволяет повернуть изображение на заданный угол. При вводе положительных значений угла изображение повернется по часовой стрелке, при вводе отрицательных – против часовой.
С помощью следующей группы параметров (5) изображение можно наклонять на заданный угол в горизонтальной и вертикальной плоскости.
Кроме того, есть еще некоторые тонкости в использовании данного инструмента:
1. Чтобы трансформировать изображение с сохранением пропорций, удерживайте клавишу SHIFT и перетаскивайте угловой маркер. Это нам как раз и будет нужно.
2. Чтобы повернуть изображение, выведите курсор за пределы рамки и подведите к угловому маркеру. Курсор примет вид изогнутой двунаправленной стрелки.

Теперь достаточно перетащить угловой маркер в направлении поворота.
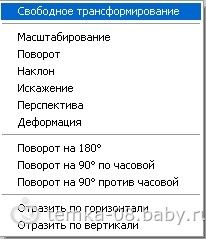
3. Если расположить курсор внутри рамки и нажать правую кнопку мыши, откроется меню дополнительных функций инструмента.

4. Для перехода к дополнительным функциям инструмента можно также использовать следующие горячие клавиши:
Масштабирование относительно центральной точки:
ALT+ перетаскивание углового маркера
Наклон изображения: CTRL+ перетаскивание бокового маркера
Наклон изображения вдоль определенной оси:
CTRL+SHIFT+ перетаскивание бокового маркера
Наклон изображения относительно центральной точки:
CTRL+ALT+ перетаскивание бокового маркера
Наклон изображения вдоль определенной оси относительно центральной точки:
CTRL+SHIFT+ALT+ перетаскивание бокового маркера
ALT+ перетаскивание углового маркера
Наклон изображения: CTRL+ перетаскивание бокового маркера
Наклон изображения вдоль определенной оси:
CTRL+SHIFT+ перетаскивание бокового маркера
Наклон изображения относительно центральной точки:
CTRL+ALT+ перетаскивание бокового маркера
Наклон изображения вдоль определенной оси относительно центральной точки:
CTRL+SHIFT+ALT+ перетаскивание бокового маркера
Искажение изображения: CTRL+ перетаскивание углового маркера
Симметрическое искажение противоположных углов:
CTRL+ALT+ перетаскивание углового маркера
Ограниченное искажение для получения эффекта перспективы: CTRL+SHIFT+ перетаскивание углового маркера
Ограниченное искажение для получения эффекта симметричной перспективы:
CTRL+SHIFT+ALT+ перетаскивание углового маркера
С инструментом мы разобрались, теперь продолжим работать с нашим изображением.
Симметрическое искажение противоположных углов:
CTRL+ALT+ перетаскивание углового маркера
Ограниченное искажение для получения эффекта перспективы: CTRL+SHIFT+ перетаскивание углового маркера
Ограниченное искажение для получения эффекта симметричной перспективы:
CTRL+SHIFT+ALT+ перетаскивание углового маркера
С инструментом мы разобрались, теперь продолжим работать с нашим изображением.
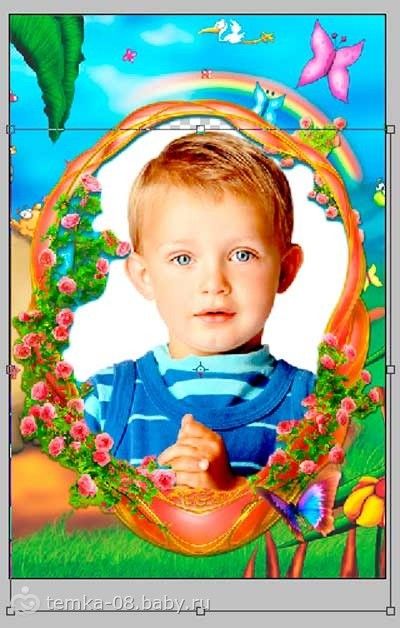
В предыдущем шаге мы вызвали инструмент Свободная трансформация. Теперь, удерживая клавишу SHIFT, перетаскиваем угловой маркер для изменения размеров портрета мальчика так, как нам нужно. Затем передвигаем, если требуется. Для этого курсор должен быть внутри рамки, удерживаем левую кнопку мыши и передвигаем.

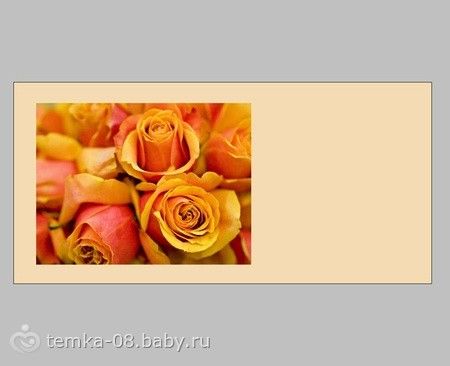
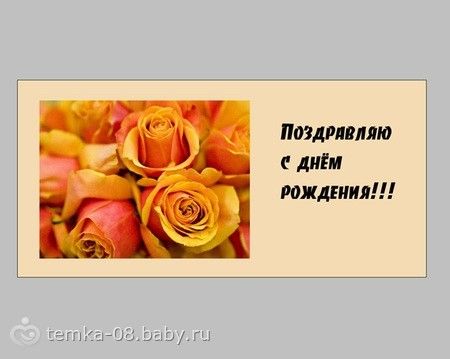
Теперь, когда мы добились нужного расположения и размеров, можно нажать клавишу ENTER, чтобы применить команду трансформации. Затем сливаем все слои, если необходимо. Делать это нужно только в том случае, если вы не будете больше работать с этим изображением. Итак, нажимаем SHIFT+CTRL+E. Готово! Теперь можно распечатать полученную фотографию.

Надеюсь, после изучения данного урока вы с легкостью сможете вставить любое фото в любую рамку, а также трансформировать изображение как вам захочется.
Ваше домашнее задание : выбрать любую рамку и картинку и попытаться повторить наш урок)
Всем спасибо за внимание!)
Урок №7 Работа с инструментом Штамп
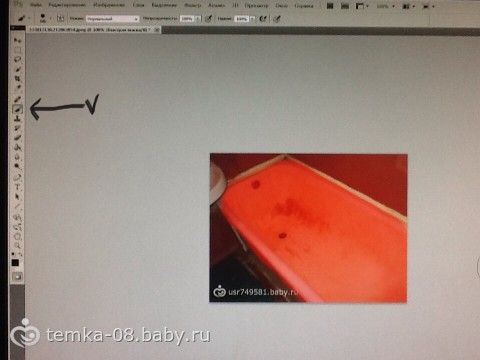
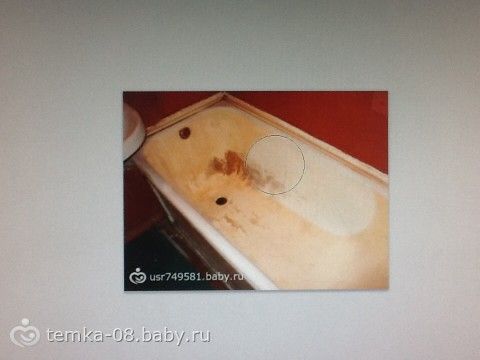
В этом Фотошоп уроке будем удалять нежелательные объекты с фотографии.
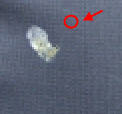
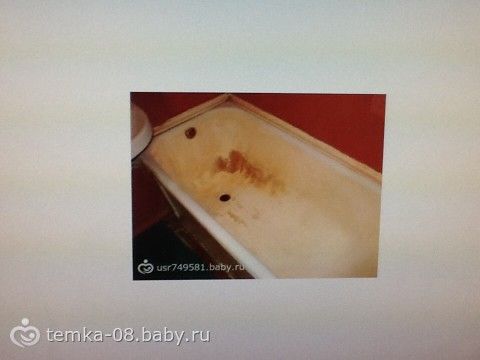
В данное фото совершенно не вписывается голубое пятно слева. Нужно его срочно ликвидировать!

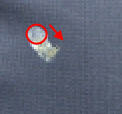
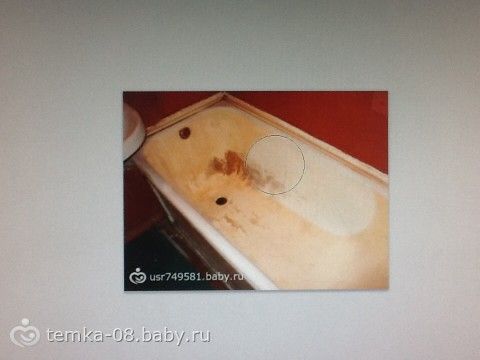
Вот что получилось у меня в результате:

А теперь рассмотрим процесс работы:
1. Масштабируйте ту область, на которой будете вести ликвидационные работы.
2. Возьмите инструмент Клон/штамп
Процесс удаления нежелательных объектов будет заключаться в том, что мы будем клонировать пиксели с ближайших участков изображения и наращивать их на новые места (туда, где находится нежелательный объект)
Инструмент работает так: переходите на чистый участок (который потом будет расположен на месте объекта), зажимаете клавишу Alt и кликаете по этому месту. Это значит, что вы клонировали участок.
Перемещаетесь на объект и кликаете по нему.

Вот как будет смотреться исправленный вариант:

Таким же образом замуровываем все голубые части:

Помните следующие инструкции:
1. Чем чаще вы определяете область клонирования, тем лучше.
2. Старайтесь, чтобы клонированная область идеально пристроилась на новом месте. Для чего нужно учитывать света/тени, оттенки цвета и др.
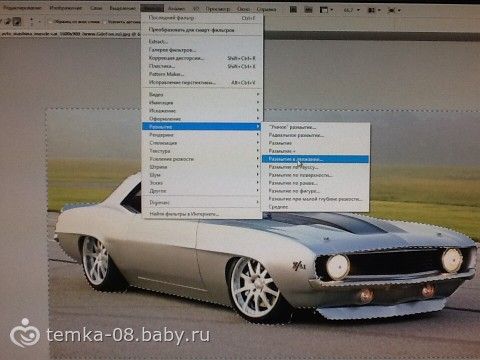
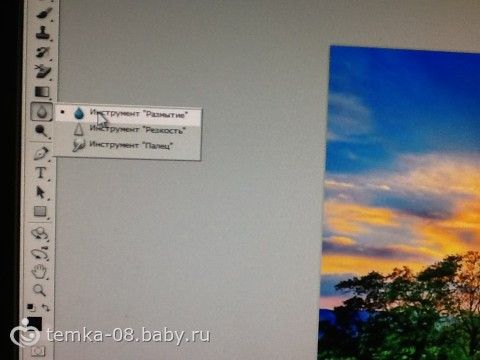
3. Чтобы в конце клонированная область смотрелась более однородной, используйте по необходимости инструменты:
 — размытие,
— размытие,
 — затемнение,
— затемнение,
 — осветление,
— осветление,
 — палец,
— палец,
 — губка
— губка
 — резкость.
— резкость.
4. Помните, что инструмент штамп работает как кисть, значит, ему также можно менять размер и твердость!!!
5. Удачи и терпения!
В данное фото совершенно не вписывается голубое пятно слева. Нужно его срочно ликвидировать!

Вот что получилось у меня в результате:

А теперь рассмотрим процесс работы:
1. Масштабируйте ту область, на которой будете вести ликвидационные работы.
2. Возьмите инструмент Клон/штамп

Процесс удаления нежелательных объектов будет заключаться в том, что мы будем клонировать пиксели с ближайших участков изображения и наращивать их на новые места (туда, где находится нежелательный объект)
Инструмент работает так: переходите на чистый участок (который потом будет расположен на месте объекта), зажимаете клавишу Alt и кликаете по этому месту. Это значит, что вы клонировали участок.
Перемещаетесь на объект и кликаете по нему.

Вот как будет смотреться исправленный вариант:

Таким же образом замуровываем все голубые части:

Помните следующие инструкции:
1. Чем чаще вы определяете область клонирования, тем лучше.
2. Старайтесь, чтобы клонированная область идеально пристроилась на новом месте. Для чего нужно учитывать света/тени, оттенки цвета и др.
3. Чтобы в конце клонированная область смотрелась более однородной, используйте по необходимости инструменты:
 — размытие,
— размытие, — затемнение,
— затемнение, — осветление,
— осветление, — палец,
— палец, — губка
— губка — резкость.
— резкость.4. Помните, что инструмент штамп работает как кисть, значит, ему также можно менять размер и твердость!!!
5. Удачи и терпения!
Домашнее задание : Находим подходящее фото, с которого можно убрать какой-то объект, и убираем с помошью штампа.
Всем спасибо за внимание!
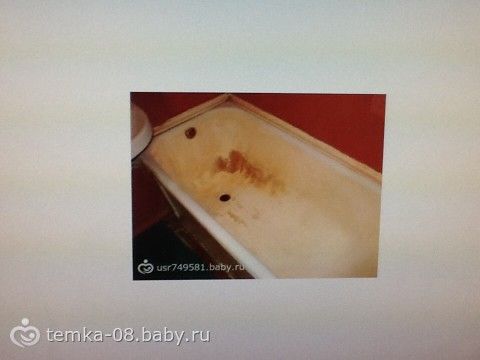
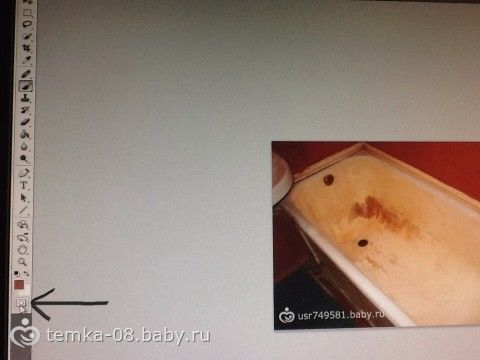
Урок №8 Лечащая кисть
В этом уроке Photoshop мы расcмотрим в действии замечательный инструмент, который называется Лечащая кисть  (Healing Brush Tool) Вот представьте себе такую ситуацию.
(Healing Brush Tool) Вот представьте себе такую ситуацию.
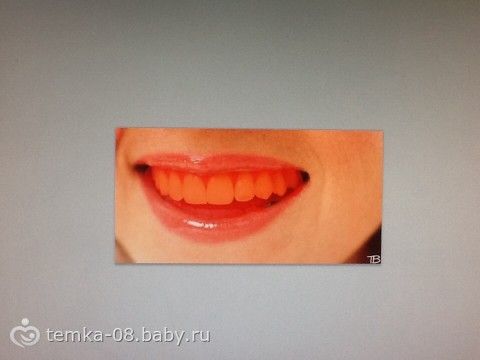
Идете вы с девушкой или парнем по парку, и тут откуда не возьмись стая голубей налетела… И один самый ушлый взял да и… как бы сказать… поставил на вас смачную метку!
Знамение свыше! Неприятно немного, вы расстроены…
Но ведь ничего плохого не случилось, даже наоборот!
Люди говорят, что этот человек богатым будет.
 (Healing Brush Tool) Вот представьте себе такую ситуацию.
(Healing Brush Tool) Вот представьте себе такую ситуацию.Идете вы с девушкой или парнем по парку, и тут откуда не возьмись стая голубей налетела… И один самый ушлый взял да и… как бы сказать… поставил на вас смачную метку!
Знамение свыше! Неприятно немного, вы расстроены…
Но ведь ничего плохого не случилось, даже наоборот!
Люди говорят, что этот человек богатым будет.

Ну, посмеялись и хватит. Футболку ведь стирать надо. В реальной жизни все понятно — взяли тазик с порошком и вперед, а вот в науке фотошопа есть свой рецепт! Здесь нужно применить инструмент — лечащая кисть  Кликните на этот значок в панели инструментов.
Кликните на этот значок в панели инструментов.
Если что, то мы работаем вот с этим участком.
 Кликните на этот значок в панели инструментов.
Кликните на этот значок в панели инструментов. Если что, то мы работаем вот с этим участком.

Для начала определим, как работает данная кисть: сначала нужно определить участок, которым будет закрашиваться пятно, потом закрасить пятно. Итак, зажимаем клавишу Alt(появится курсор в виде цели) и кликаем по чистому участку футболки где-то рядом с пятном (нужно, чтобы оттенок футболки совпадал с тем местом, где находится пятно)

Кликнули и сразу отпустите Alt. Теперь начинайте закрашивать. Установите кисть размером с пятно.
И потихоньку начинайте закрашивать пятно.
И потихоньку начинайте закрашивать пятно.

Вы заметите, что параллельно с курсором путешествует крестик. Он показывает место источника откуда и берется краска. Вы наверно
заметили, что краев заплатки совсем невидно — краска идеально сливается с ближайшим оттенком. Вот посмотрите, что получилось!


Вот так вот и превратилась наша футболкав чистую, как ничего и не было! Теперь вам голуби не страшны!
Домашнее задание: взять любую картинку и использовать инструмент лещачую кисть ! в коменты присылать до и после!
! в коменты присылать до и после!
Всем спасибо за внимание! ! в коменты присылать до и после!
! в коменты присылать до и после!Урок №9 черно - белое фото
Существует множество способов, как перевести цветную фотографию в черно-белую. Мы рассмотрим несколько удобных способов как сделать черно-белое фото в фотошопе. От самого простого способа, до методов посложней. Соответственно чем сложнее способ, тем лучше результат, я покажу только несколько..:

Самое простое: перевод в режим Grayscale.
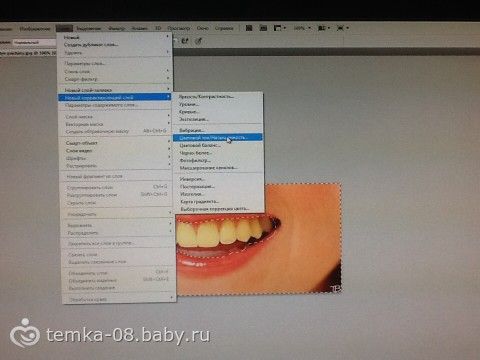
изображение > коррекция > обесцветить или черно-белое… и регулировать настройки, исходя из фото...
Самый простой и быстрый способ, но совсем не значит что самый лучшей. Конечно так можно перевести фото в черно-белое без образования шумов, но качество оставляет желать лучшего. Также вы не сможете контролировать оттенки вашего фото и невозможно будет создать корректирующий слой.

Способ №2. Градиент (Gradient Map).
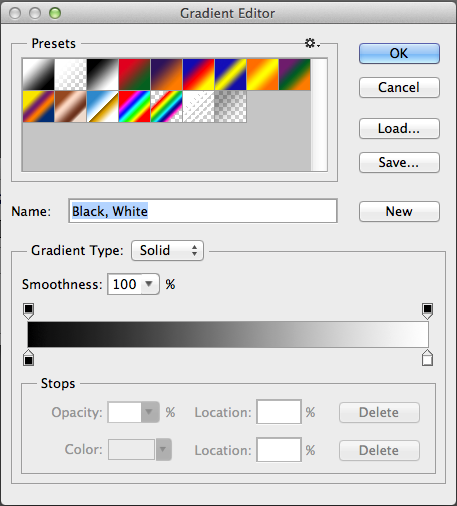
Для этого способа мы используем градиент, как перетекание яркостей при переводе в черно-белое изображение. Довольно чистый способ, без появления шумов. Часто повышается контраст изображения, однако это может быть даже плюсом.
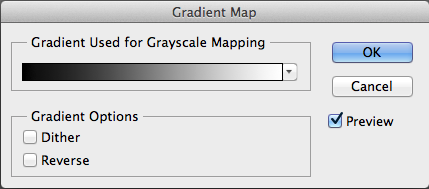
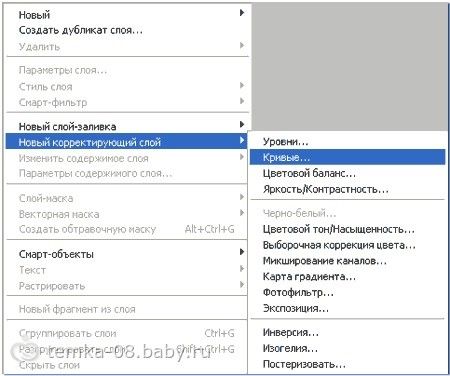
1. изображение > корекция > карта градиента

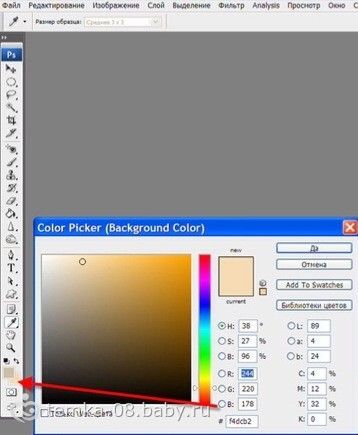
2. Если цвет гразиента не такой как на рисунке, то кликаем на него и в открывшемся меню выбираем цвет бегунков черный (#000000) и белый (#FFFFFF).

Получаем результат:

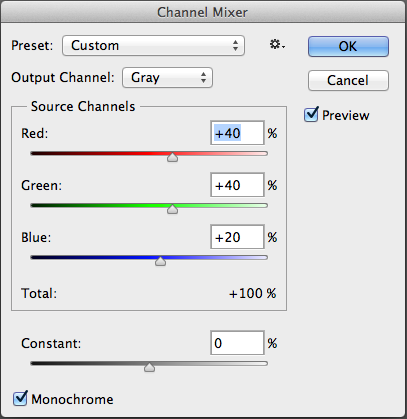
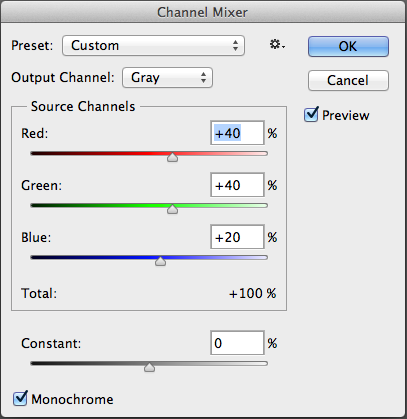
Способ №3. Миксер каналов (Channel Mixer).
изображение > коррекция > микширование каналов
Миксер каналов это простор для творчества, с этим способом у вас будет хороший контроль над яркостью и контрастом, оттенками некоторых элементов вашего изображения. А также возможность создания корректирующего слоя.
Миксер каналов это простор для творчества, с этим способом у вас будет хороший контроль над яркостью и контрастом, оттенками некоторых элементов вашего изображения. А также возможность создания корректирующего слоя.
1. изображение > коррекция > микширование каналов
2. Для перевода в черно-белое изображение ставим в левом нижнем углу галочку монохромный.

2. Для перевода в черно-белое изображение ставим в левом нижнем углу галочку монохромный.

3. Далее двигаем бегунки в каждом из каналов (Red, Green, Blue).
Для сохранения яркости изображение старайтесь сохранить сумму всех каналов равную 100. Если делать значения каналов меньше 0 и больше 100, то возможно появление шумов и яркостных пятен.
Для сохранения яркости изображение старайтесь сохранить сумму всех каналов равную 100. Если делать значения каналов меньше 0 и больше 100, то возможно появление шумов и яркостных пятен.

Способ №4. Корректирующие слои.
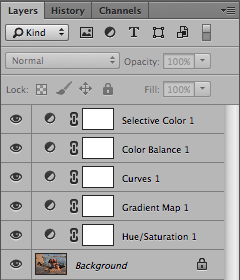
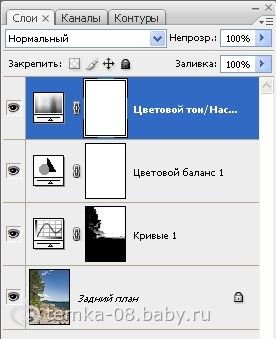
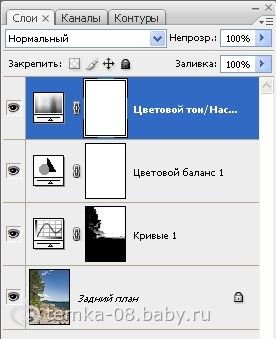
Есть еще один хороший способ который подходит для редактирования большого количества фотографий. Наша задача выбрать правильное сочетание корректирующих слоев. Итак, главным слоем является наше фото (фон), накладываем на нее 5 корректирующих слоев.

Снизу вверх:
0. Ваша фотография в цвете.(Background)
1. Оттенок/Насыщенность
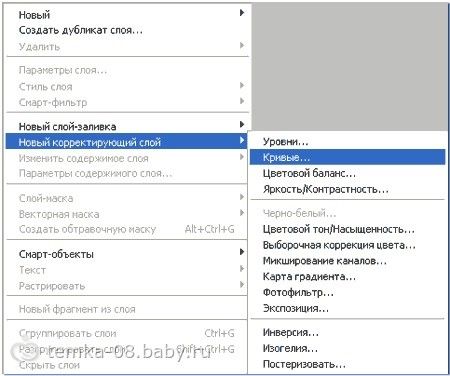
2. Карта градиента или миксер канала
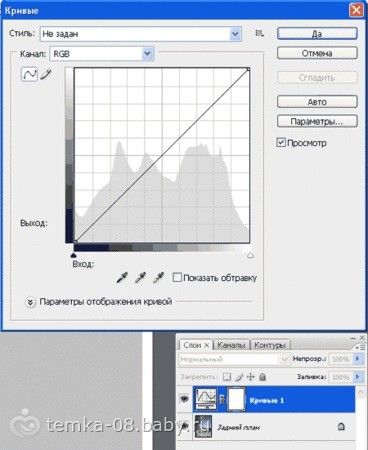
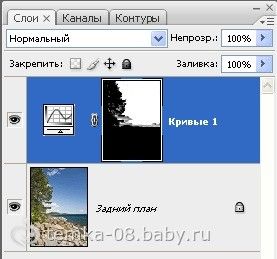
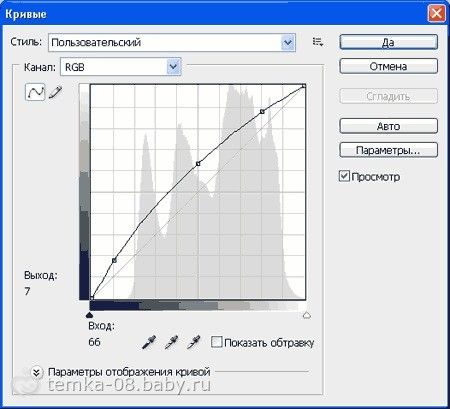
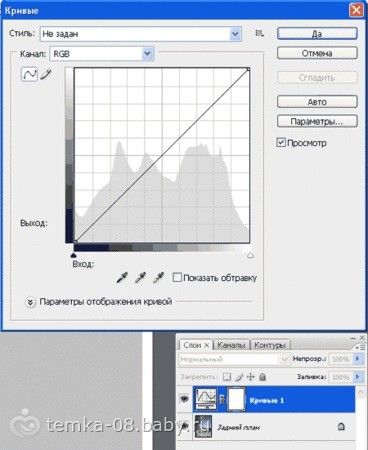
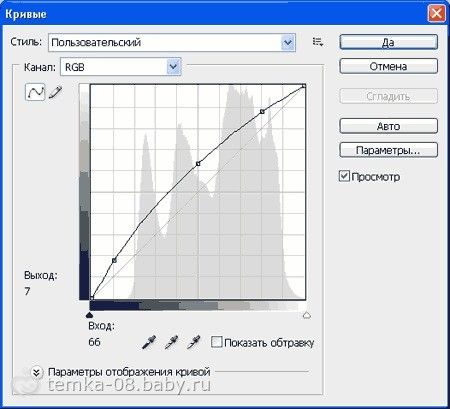
3. кривые
4. Цветной баланс
5. Отборный цвет.
0. Ваша фотография в цвете.(Background)
1. Оттенок/Насыщенность
2. Карта градиента или миксер канала
3. кривые
4. Цветной баланс
5. Отборный цвет.
За что же отвечают эти слои?
1. Оттенок/Насыщенность – с помощью этого слоя можно менять тональность черно-белого изображения. Лучше всего вернуться к этому слою и поиграться с бегунками после создания всех слоев.
2. Карта градиента или миксер канала – слой переводит изображение в черно-белое
3. кривые– это контраст. Либо делаем S-образную кривую, либо меняем способ смешивания слоев.
4. Цветной баланс — этим слоем добавляем чуть заметный оттенок к нашей фотографии. Например, если в midtones и highlights добавить по 1 пункту к зеленым и желтым цветам, то фото получится не 100% черно-белым и будет слегка напоминать пленочное изображение.
5. Отборный цвет- делаем черный цвет глубже. Выбираем черный цвет (Blacks) и меняем Method на Absolute, далее двигаем нижний ползунок, добавляя 3% черного.
Результат корректирующих слоев:
 вот и все на этом пока и остановимся.
вот и все на этом пока и остановимся.
домашнее задание: выбрать любой подходящий и удобный для вас способ переводить цветную фотографию в черно-белую! и естественно как обычно по традиции выложить в коменты, подписав какой способ вы использовали!
всем спасибо за внимание!)
Урок №10 Колорируем фото
В этом уроке мы с вами научимся делать интересную колоризацию фотографии. Этот прием очень простой, но довольно эффектный.
Итак, приступим!
Сначала нужно выбрать фотографию, которую будем колорировать. Открываем ее в фотошопе.

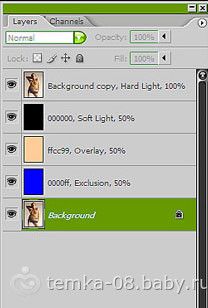
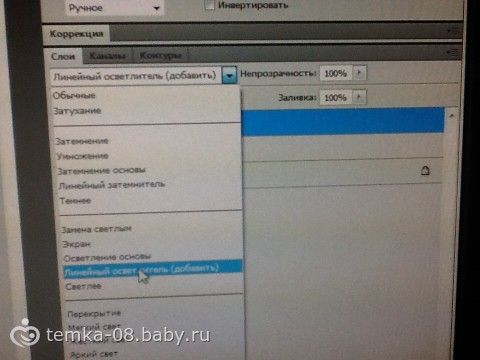
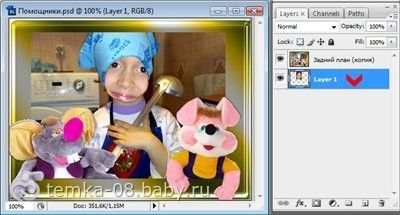
Теперь дублируем саму фотографию и перемещаем ее в самый верх (чтобы она была выше остальных слоев). Режим наложения изменяем наЖесткий свет(Hard Light).Создаем новый слой и заливаем его черным цветом (#000000). Режим наложения изменяем наМягкий свет(Soft Light) и непрозрачность также уменьшаем до 50 %.Теперь снова создаем новый слой и заливаем его бежевым цветом (#ffcc99). Режим наложения изменяем на Перекрытие (Overlay) и непрозрачность уменьшаем до 50%.Создаем новый слой и заливаем его темно – голубым цветом (#0000ff). Режим наложения изменяем на Исключение (Exclusion) и непрозрачность уменьшаем до 50%.
Вот, собственно, и все! Палитра слоев в конце работы должна выглядеть вот так:

А финальное изображение должно быть похоже на это:




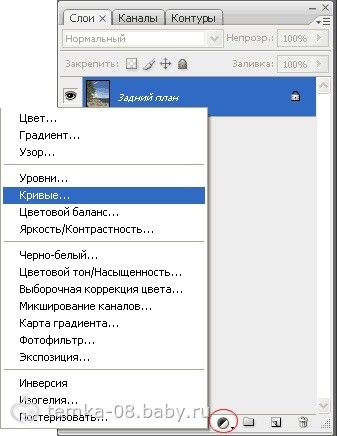
Для достижения такого же эффекта можно также пользоваться Корректирующими слоями и слоями-заливкой. Их можно создать в меню Слои.
домашнее задание : использовать на любой картинке колорацию фото!
Всем спасибо за внимание!
Урок #11 Инструмент Elliptical Marquee (Овальная область выделения)
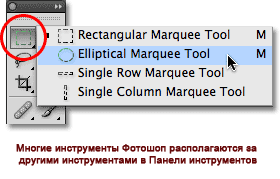
Инструмент The Elliptical Marquee (Овальная область выделения), который мы рассмотрим здесь, это еще один простой инструмент выделения в Фотошоп. Он очень похож на инструмент Rectangular Marquee (Прямоугольная область выделения) и работает в основном так же. Фактически, единственное различие состоит в том, что инструмент The Elliptical Marquee (Овальная область выделения) позволяет нам создавать овальные или круглые выделения! Если вы уже знаете, как работает инструмент Rectangular Marquee (Прямоугольная область выделения), представьте, что инструмент The Elliptical Marquee (Овальная область выделения) — это то же самое, только с очень закругленными углами.
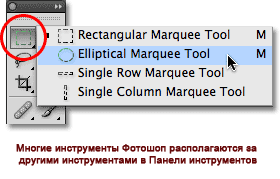
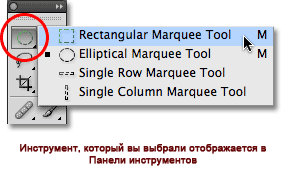
По умолчанию The Elliptical Marquee (Овальная область выделения) прячется за инструментом Rectangular Marquee (Прямоугольная область выделения) в панели инструментов. Чтобы выбрать его, достаточно просто нажать на иконку инструмента Rectangular Marquee (Прямоугольная область выделения) и удержать кнопку мыши на одну или пару секунд до тех пор, пока не появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee (Овальная область выделения) в выпадающем меню, чтобы выбрать его:

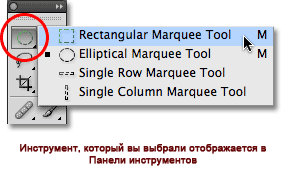
Как только вы выберете инструмент Elliptical Marquee (Овальная область выделения), он появится на месте инструмента Rectangular Marquee (Прямоугольная область выделения) в панели инструментов. Чтобы вернуть обратно инструмент Rectangular Marquee (Прямоугольная область выделения), вам необходимо нажать и удерживать кнопку мыши на иконке инструмента Elliptical Marquee (Овальная область выделения), а затем выбрать инструмент Rectangular Marquee (Прямоугольная область выделения) из выпадающего меню:

Вы можете просто переключаться между инструментами Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения) с помощью клавиатуры, хотя, конечно, как вы сделаете это, зависит от того, какие настройки у вас установлены в меню Photoshop's Preferences (Настройки Фотошоп). Каждый инструмент в Панели инструментов может быть включен путем нажатия определенной буквы на клавиатуре. Оба инструмента и Rectangular (Прямоугольная), и Elliptical Marquee (Овальная область выделения) могут быть выбраны путем нажатия на букву M (прим. латинская M), а чтобы переключаться между ними, вам нужно еще раз нажать на M или на сочетание клавиш Shift+M. Опять-таки, это зависит от настроек.
На PC вы найдете опцию Preferences (Настройки) в меню Edit (Редактировать) в верхней части экрана. На Mac вы найдете эту опцию в меню Photoshop. В разделе General (Общие настройки) найдите параметр, названный Use Shift Key for Tool Switch (Использовать клавишу Shift для переключения инструментов). При активации данного параметра, вам нужно будет добавлять клавишу Shift для переключения между двумя инструментами выделения (так же как и для других инструментов Панели инструментов, которые вызываются этой короткой командой). Снимите галочку с этого параметра, если вы чаще используете клавишу M для переключения между инструментами. Устанавливайте этот параметр на свое усмотрение:

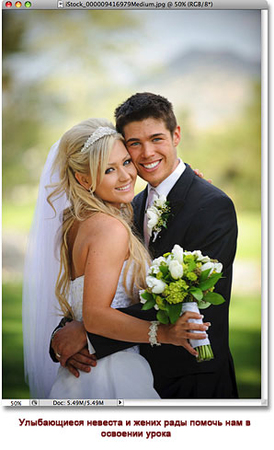
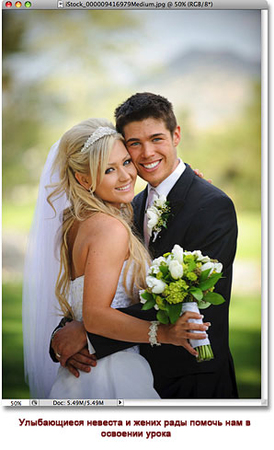
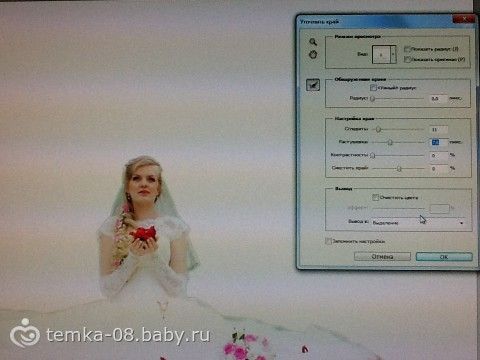
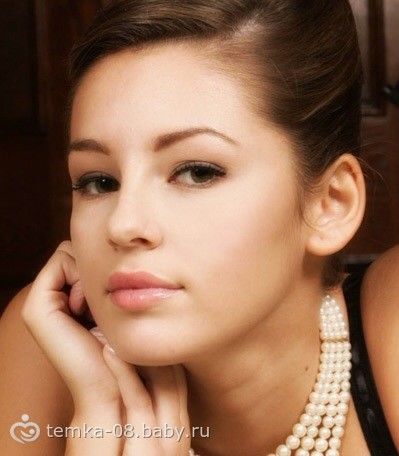
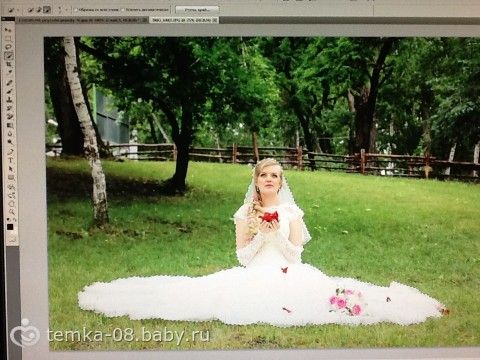
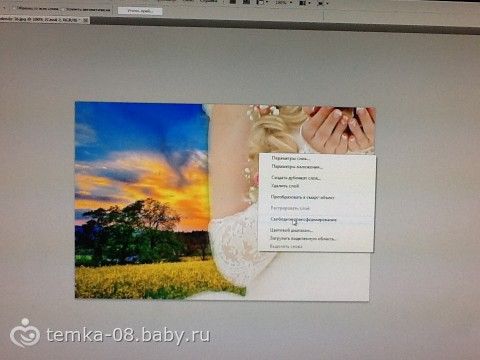
Создание овального выделения. Чтобы нарисовать овальное выделение инструментом Elliptical Marquee (Овальная область выделения), просто кликните в точке, из которой вы хотите начать выделение, затем, не отпуская кнопки мыши, протяните в нужном направлении до тех пор, пока объект или участок не обведется линией выделения. Отпустите кнопку мыши для завершения выделения. Перед вами свадебное фото

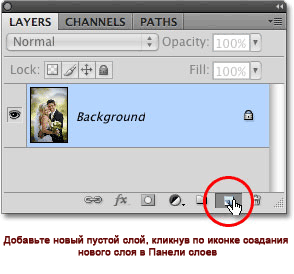
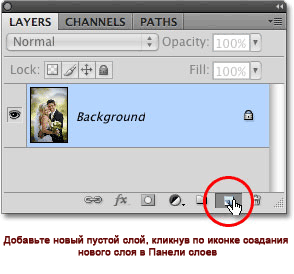
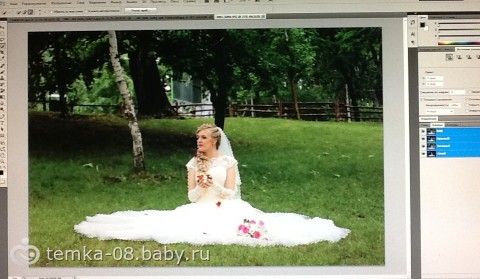
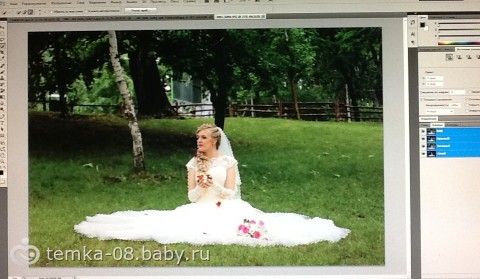
Я хочу добавить классический эффект белой виньетки к этому фото, и инструмент Elliptical Marquee (Овальная область выделения) с легкостью справится с этим. Для начала я добавляю новый пустой слой, так я смогу создать свой эффект без какого-либо вмешательства в оригинал изображения. Я сделаю это путем клика по иконке создания New Layer (Нового слоя) в нижней части панели слоев:

Это действие добавляет пустой слой, названный «Layer 1» (Слой 1), над Background layer (фоновым слоем):

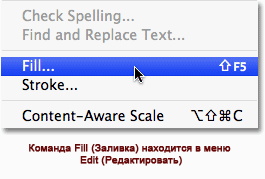
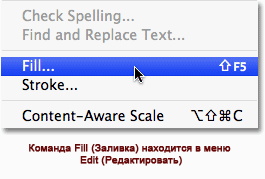
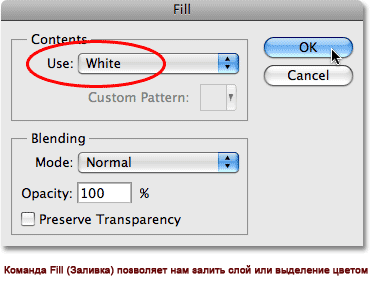
Я собираюсь залить этот новый слой белым цветом, используя команду Фотошопа Fill (Заливка). Чтобы ее выбрать, я перехожу в меню Edit (Редактировать) в верхней части экрана и выбираю Fill (Заливка):

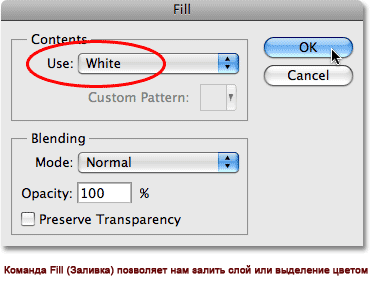
Это вызовет диалоговое окно Fill (Заливка). Я выбираю White (Белый) в разделе Contents (Содержание) в верхней половине диалогового окна, затем нажимаю Ок, чтобы выйти из него и залить слой «Layer 1» (Слой 1) белым цветом:

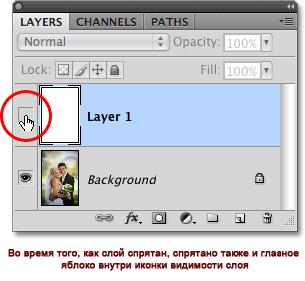
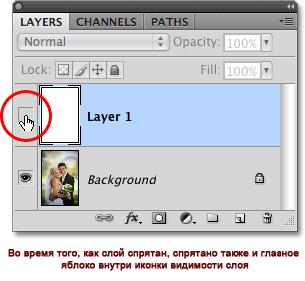
На данном этапе окно моего документа залито белым цветом, делая недоступным для просмотра фото молодоженов. Для того, чтобы временно спрятать слой Layer 1 (Слой 1), и чтобы можно было снова видеть оригинал фото, я нажимаю по иконке видимости слоя (также известной как «глазное яблоко») слева от Layer 1 (Слой 1) в панели слоев:

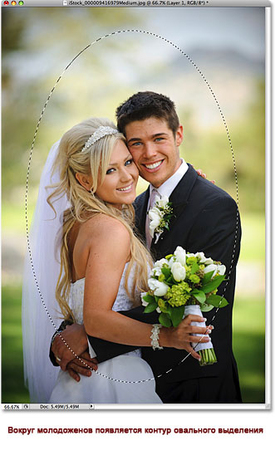
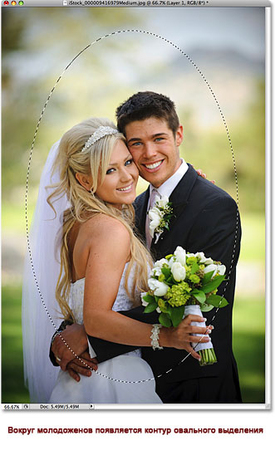
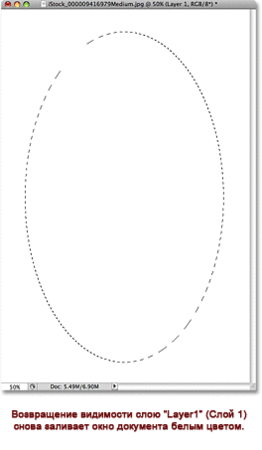
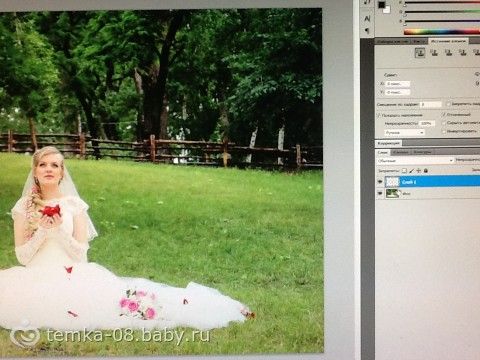
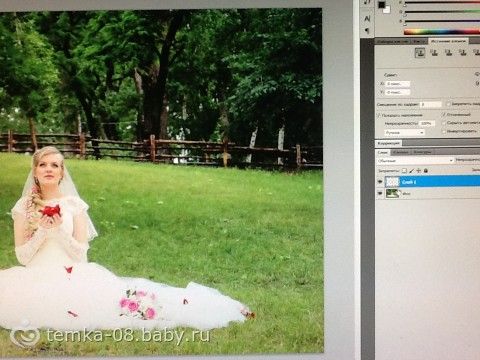
Теперь, когда я могу видеть оригинал изображения, я приступлю к своему эффекту виньетирования, для чего нарисую овальное выделение вокруг молодоженов. Выберу инструмент Elliptical Marquee (Овальная область выделения) из панели инструментов, как мы видели ранее, и кликну где-нибудь в верхнем углу фото, чтобы установить точку, в которой будет начинаться мое выделение. Затем, не отпуская кнопку мыши, я перемещаюсь по направлению к нижнему правому углу фото. Во время перемещения в центре изображения появляется контур выделения вокруг пары:

Изменение положения выделений во время их рисования. Если вы проходите урок на основе своей фотографии, вы, возможно, заметите одно большое различие между использованием инструментов Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения). При использовании инструмента Rectangular Marquee (Прямоугольная область выделения), угол выделения всегда начинается точно в той точке, которую вы установили, чтобы начать выделение, причем не важно, какой величины выделение вы создаете. Работа инструмента Elliptical Marquee (Овальная область выделения) устроена немного хитрее. Поскольку овальные фигуры образуются без каких-либо углов, контур выделения удаляется дальше от точки, которую вы выбрали в качестве начальной для своего выделения. Что делает невозможным создание выделения из четко заданной точки.
К счастью, тот же самый способ перемещения выделений, как и у инструмента Rectangular Marquee (Прямоугольная область выделения), работает и с инструментом Elliptical Marquee (Овальная область выделения). Просто удерживайте клавишу пробела во время создания овального выделения и передвиньте его мышью в нужное место, затем отпустите клавишу пробела и продолжите создавать выделение. Вам может понадобиться несколько раз перемещать свое выделение во время его создания, поэтому просто удерживайте клавишу пробела каждый раз, когда вам нужно переместить контур выделения в необходимое положение, затем отпустите клавишу пробела и продолжите создание выделения.
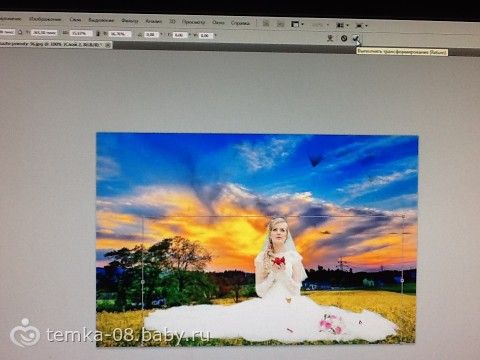
Когда вы будете удовлетворены размером, формой и положением своего овального выделения, отпустите кнопку мыши для его завершения. Теперь мы можем наблюдать контур овального выделения вокруг пары на фото:

Растушевка выделения
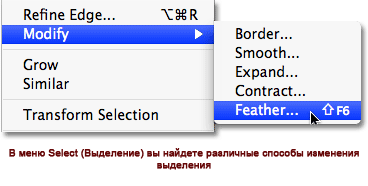
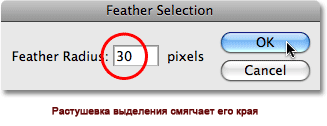
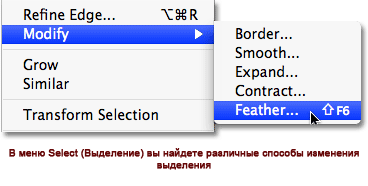
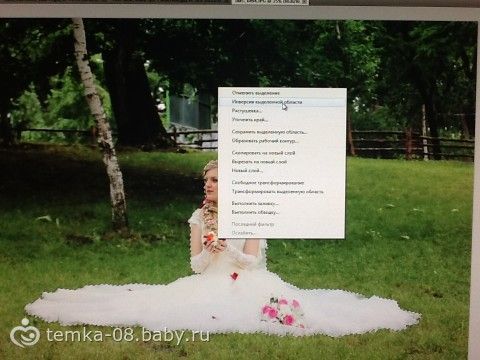
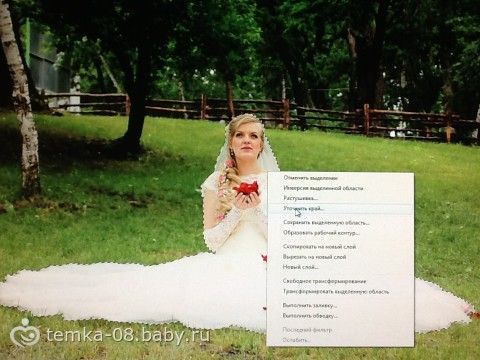
На данный момент я собираюсь использовать овальное выделение, которое было создано мной с помощью инструмента Elliptical Marquee (Овальная область выделения), для того, чтобы вырезать центр залитого белым цветом слоя, чтобы потом получить эффект виньетки. Единственная проблема заключается в том, что по умолчанию края выделения жесткие, а для того, чтобы создать эффект виньетки мне нужны мягкие края, размывающие границу между выделенной и невыделенной областью фото. Мы можем смягчить края в Фотошоп «растушевав» их, и сделаем это, перейдя в меню Select (Выделение) в верхней части экрана, выбрав Modify (Модификация), а затем Feather (Растушевка):

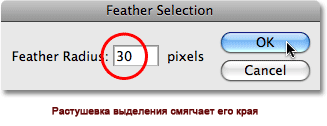
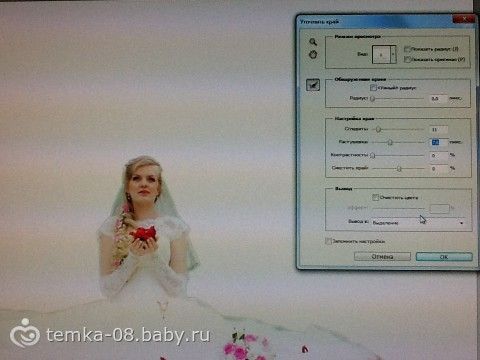
Это действие вызовет диалоговое окно Фотошоп Feather Selection (Растушевка выделения). Я установлю параметр Feather Radius (Радиус растушевки) на значение около 30 pxls, которое будет достаточно большим для того, чтобы размыть участок перехода между белой виньеткой и парой в центре фото. Точное значение, которое вам нужно использовать для своего фото, зависит от размеров самого фото и, возможно, вы совершите несколько попыток и ошибок прежде, чем выберите точное и подходящее значение:

Я нажму Ок, чтобы выйти из диалогового окна. Фотошоп растушевывает края выделения, хотя мы, в действительности, пока не можем видеть этот эффект до тех пор, пока не сделаем что-то с выделением. Я снова кликну по иконке видимости слоя у Layer 1 (Слоя 1), чтобы вернуть заливку белым:

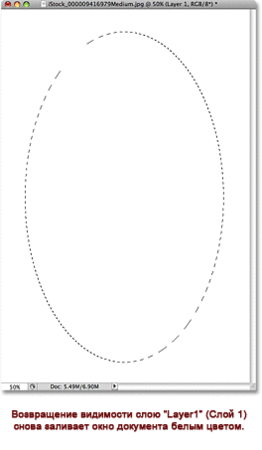
Такое действие снова зальет окно документа белым цветом, тем самым, нам легче рассмотреть контур выделения, который мы создали:

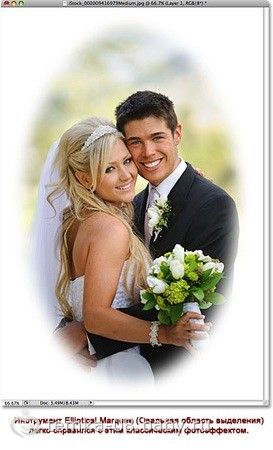
В итоге, чтобы завершить эффект виньетирования, я просто нажимаю клавишу Delete на клавиатуре, чтобы стереть участок белого внутри нашего выделения. Поскольку мне больше не нужен контур выделения, я удалю его, кликнув где-нибудь внутри окна документа инструментом Elliptical Marquee (Овальная область выделения). Появилась мягкая граница между белыми краями и фото в центре, соответствующая растушевке, которую мы применили:
По умолчанию The Elliptical Marquee (Овальная область выделения) прячется за инструментом Rectangular Marquee (Прямоугольная область выделения) в панели инструментов. Чтобы выбрать его, достаточно просто нажать на иконку инструмента Rectangular Marquee (Прямоугольная область выделения) и удержать кнопку мыши на одну или пару секунд до тех пор, пока не появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee (Овальная область выделения) в выпадающем меню, чтобы выбрать его:

Как только вы выберете инструмент Elliptical Marquee (Овальная область выделения), он появится на месте инструмента Rectangular Marquee (Прямоугольная область выделения) в панели инструментов. Чтобы вернуть обратно инструмент Rectangular Marquee (Прямоугольная область выделения), вам необходимо нажать и удерживать кнопку мыши на иконке инструмента Elliptical Marquee (Овальная область выделения), а затем выбрать инструмент Rectangular Marquee (Прямоугольная область выделения) из выпадающего меню:

Вы можете просто переключаться между инструментами Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения) с помощью клавиатуры, хотя, конечно, как вы сделаете это, зависит от того, какие настройки у вас установлены в меню Photoshop's Preferences (Настройки Фотошоп). Каждый инструмент в Панели инструментов может быть включен путем нажатия определенной буквы на клавиатуре. Оба инструмента и Rectangular (Прямоугольная), и Elliptical Marquee (Овальная область выделения) могут быть выбраны путем нажатия на букву M (прим. латинская M), а чтобы переключаться между ними, вам нужно еще раз нажать на M или на сочетание клавиш Shift+M. Опять-таки, это зависит от настроек.
На PC вы найдете опцию Preferences (Настройки) в меню Edit (Редактировать) в верхней части экрана. На Mac вы найдете эту опцию в меню Photoshop. В разделе General (Общие настройки) найдите параметр, названный Use Shift Key for Tool Switch (Использовать клавишу Shift для переключения инструментов). При активации данного параметра, вам нужно будет добавлять клавишу Shift для переключения между двумя инструментами выделения (так же как и для других инструментов Панели инструментов, которые вызываются этой короткой командой). Снимите галочку с этого параметра, если вы чаще используете клавишу M для переключения между инструментами. Устанавливайте этот параметр на свое усмотрение:

Создание овального выделения. Чтобы нарисовать овальное выделение инструментом Elliptical Marquee (Овальная область выделения), просто кликните в точке, из которой вы хотите начать выделение, затем, не отпуская кнопки мыши, протяните в нужном направлении до тех пор, пока объект или участок не обведется линией выделения. Отпустите кнопку мыши для завершения выделения. Перед вами свадебное фото

Я хочу добавить классический эффект белой виньетки к этому фото, и инструмент Elliptical Marquee (Овальная область выделения) с легкостью справится с этим. Для начала я добавляю новый пустой слой, так я смогу создать свой эффект без какого-либо вмешательства в оригинал изображения. Я сделаю это путем клика по иконке создания New Layer (Нового слоя) в нижней части панели слоев:

Это действие добавляет пустой слой, названный «Layer 1» (Слой 1), над Background layer (фоновым слоем):

Я собираюсь залить этот новый слой белым цветом, используя команду Фотошопа Fill (Заливка). Чтобы ее выбрать, я перехожу в меню Edit (Редактировать) в верхней части экрана и выбираю Fill (Заливка):

Это вызовет диалоговое окно Fill (Заливка). Я выбираю White (Белый) в разделе Contents (Содержание) в верхней половине диалогового окна, затем нажимаю Ок, чтобы выйти из него и залить слой «Layer 1» (Слой 1) белым цветом:

На данном этапе окно моего документа залито белым цветом, делая недоступным для просмотра фото молодоженов. Для того, чтобы временно спрятать слой Layer 1 (Слой 1), и чтобы можно было снова видеть оригинал фото, я нажимаю по иконке видимости слоя (также известной как «глазное яблоко») слева от Layer 1 (Слой 1) в панели слоев:

Теперь, когда я могу видеть оригинал изображения, я приступлю к своему эффекту виньетирования, для чего нарисую овальное выделение вокруг молодоженов. Выберу инструмент Elliptical Marquee (Овальная область выделения) из панели инструментов, как мы видели ранее, и кликну где-нибудь в верхнем углу фото, чтобы установить точку, в которой будет начинаться мое выделение. Затем, не отпуская кнопку мыши, я перемещаюсь по направлению к нижнему правому углу фото. Во время перемещения в центре изображения появляется контур выделения вокруг пары:

Изменение положения выделений во время их рисования. Если вы проходите урок на основе своей фотографии, вы, возможно, заметите одно большое различие между использованием инструментов Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения). При использовании инструмента Rectangular Marquee (Прямоугольная область выделения), угол выделения всегда начинается точно в той точке, которую вы установили, чтобы начать выделение, причем не важно, какой величины выделение вы создаете. Работа инструмента Elliptical Marquee (Овальная область выделения) устроена немного хитрее. Поскольку овальные фигуры образуются без каких-либо углов, контур выделения удаляется дальше от точки, которую вы выбрали в качестве начальной для своего выделения. Что делает невозможным создание выделения из четко заданной точки.
К счастью, тот же самый способ перемещения выделений, как и у инструмента Rectangular Marquee (Прямоугольная область выделения), работает и с инструментом Elliptical Marquee (Овальная область выделения). Просто удерживайте клавишу пробела во время создания овального выделения и передвиньте его мышью в нужное место, затем отпустите клавишу пробела и продолжите создавать выделение. Вам может понадобиться несколько раз перемещать свое выделение во время его создания, поэтому просто удерживайте клавишу пробела каждый раз, когда вам нужно переместить контур выделения в необходимое положение, затем отпустите клавишу пробела и продолжите создание выделения.
Когда вы будете удовлетворены размером, формой и положением своего овального выделения, отпустите кнопку мыши для его завершения. Теперь мы можем наблюдать контур овального выделения вокруг пары на фото:

Растушевка выделения
На данный момент я собираюсь использовать овальное выделение, которое было создано мной с помощью инструмента Elliptical Marquee (Овальная область выделения), для того, чтобы вырезать центр залитого белым цветом слоя, чтобы потом получить эффект виньетки. Единственная проблема заключается в том, что по умолчанию края выделения жесткие, а для того, чтобы создать эффект виньетки мне нужны мягкие края, размывающие границу между выделенной и невыделенной областью фото. Мы можем смягчить края в Фотошоп «растушевав» их, и сделаем это, перейдя в меню Select (Выделение) в верхней части экрана, выбрав Modify (Модификация), а затем Feather (Растушевка):

Это действие вызовет диалоговое окно Фотошоп Feather Selection (Растушевка выделения). Я установлю параметр Feather Radius (Радиус растушевки) на значение около 30 pxls, которое будет достаточно большим для того, чтобы размыть участок перехода между белой виньеткой и парой в центре фото. Точное значение, которое вам нужно использовать для своего фото, зависит от размеров самого фото и, возможно, вы совершите несколько попыток и ошибок прежде, чем выберите точное и подходящее значение:

Я нажму Ок, чтобы выйти из диалогового окна. Фотошоп растушевывает края выделения, хотя мы, в действительности, пока не можем видеть этот эффект до тех пор, пока не сделаем что-то с выделением. Я снова кликну по иконке видимости слоя у Layer 1 (Слоя 1), чтобы вернуть заливку белым:

Такое действие снова зальет окно документа белым цветом, тем самым, нам легче рассмотреть контур выделения, который мы создали:

В итоге, чтобы завершить эффект виньетирования, я просто нажимаю клавишу Delete на клавиатуре, чтобы стереть участок белого внутри нашего выделения. Поскольку мне больше не нужен контур выделения, я удалю его, кликнув где-нибудь внутри окна документа инструментом Elliptical Marquee (Овальная область выделения). Появилась мягкая граница между белыми краями и фото в центре, соответствующая растушевке, которую мы применили:

Домашнее задание: на любой картинке попытаться повторить урок!
Всем спасибо за внимание!)
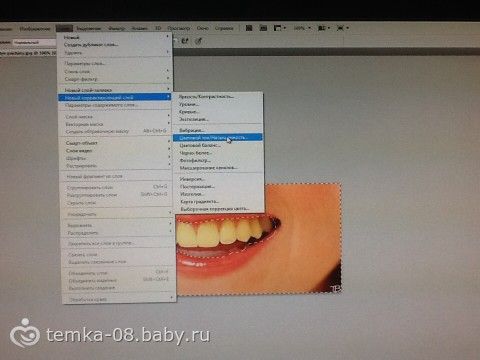
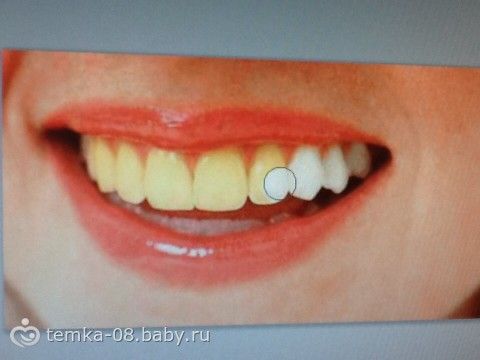
Видео урок №12 Цветной объект на черно белом фоне

домашнее задание : выбрать любую картинку или фотку и выделить объект.
Всем спасибо за внимание!)
Видео урок №13 как убрать лишние килограммы в Фотошопе

домашнее задание: на любой картинке или фотграфии убрать лишние килограммы, выложить в комментарии до и после)
Всем спасибо за внимание!)
Урок #14 Светящееся фото
Из этого короткого урока дизайна вы узнаете, как можно простым способом превратить обычную фотографию в атмосферную картину с подходящей рамкой.
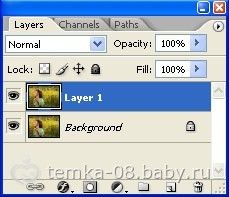
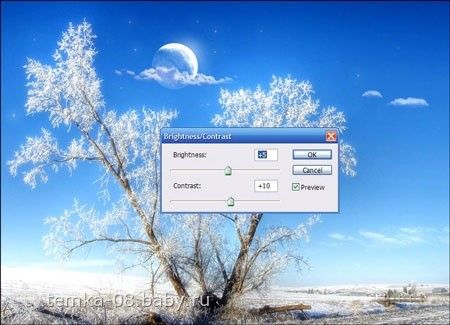
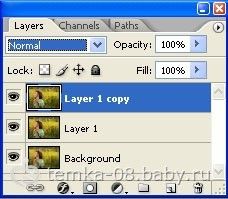
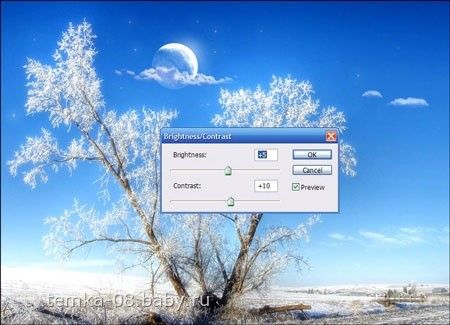
 Дублируйте единственный слой (Ctrl + J) и измените режим смешивания слоя на Перекрытие (Overlay) и увеличьте контраст через меню Изображение-Регулировки-ЯркостьКонтраст (Image — Adjustments — Brightness / Contrast), как на картинке ниже.
Дублируйте единственный слой (Ctrl + J) и измените режим смешивания слоя на Перекрытие (Overlay) и увеличьте контраст через меню Изображение-Регулировки-ЯркостьКонтраст (Image — Adjustments — Brightness / Contrast), как на картинке ниже.
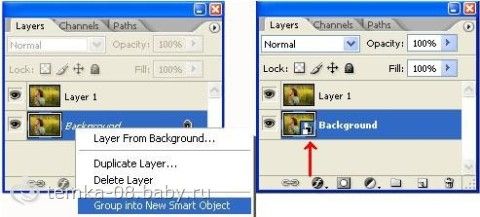
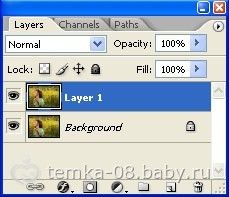
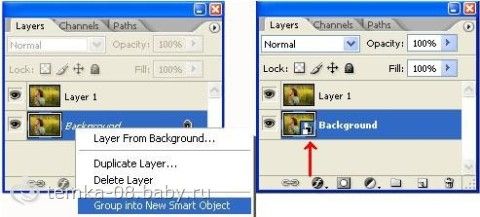
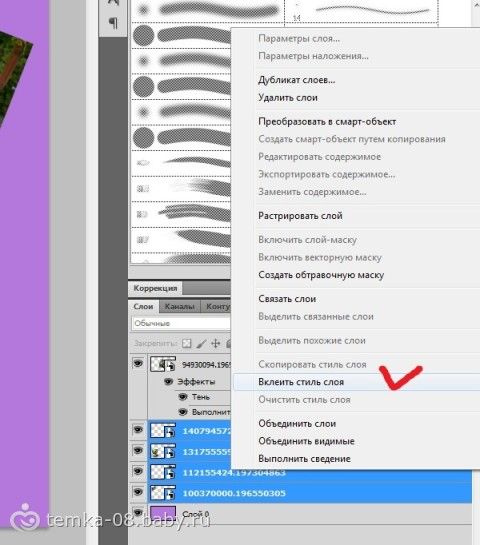
 Щелкните правой кнопкой мыши на фоновом слое и нажмите на пункт меню создания нового Смарт-объекта (New Smart Object). Появится специальный значок на фоновом слое.
Щелкните правой кнопкой мыши на фоновом слое и нажмите на пункт меню создания нового Смарт-объекта (New Smart Object). Появится специальный значок на фоновом слое.

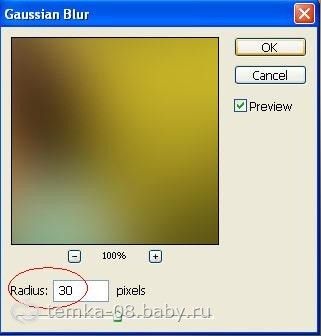
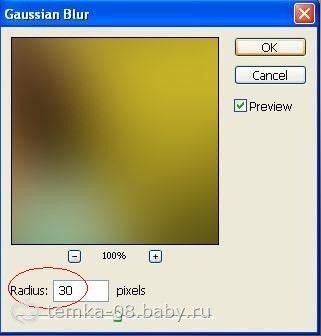
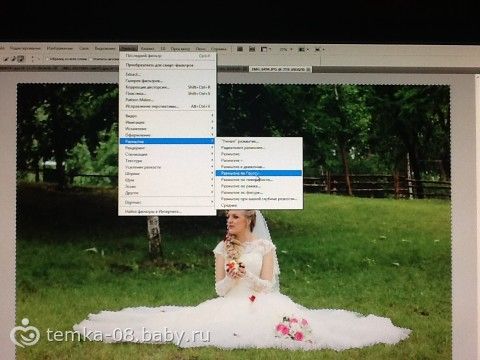
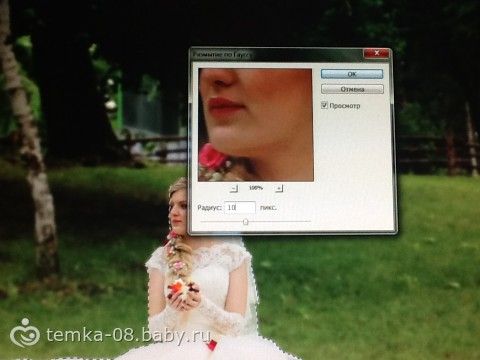
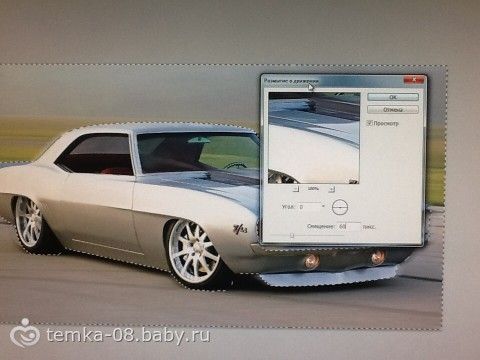
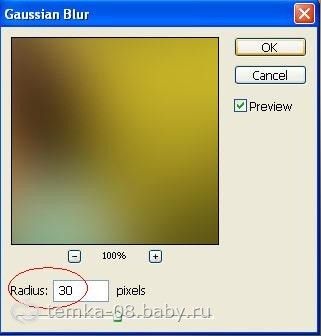
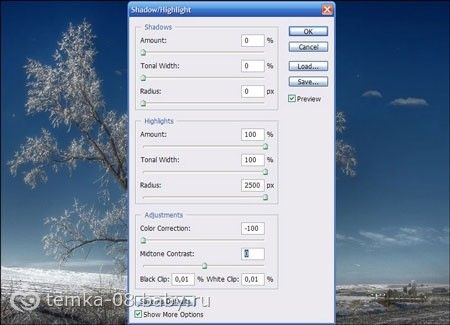
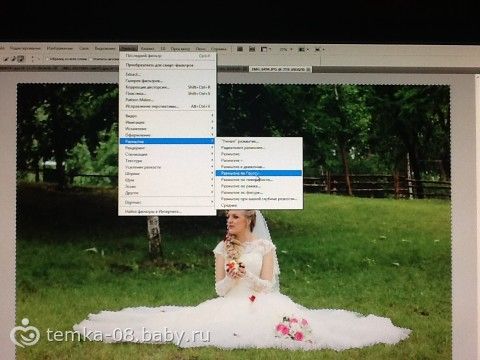
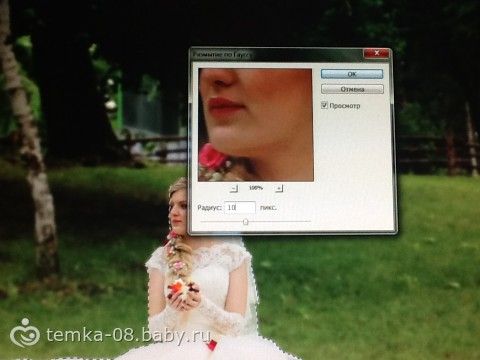
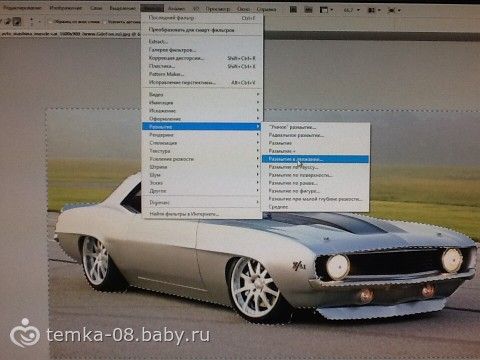
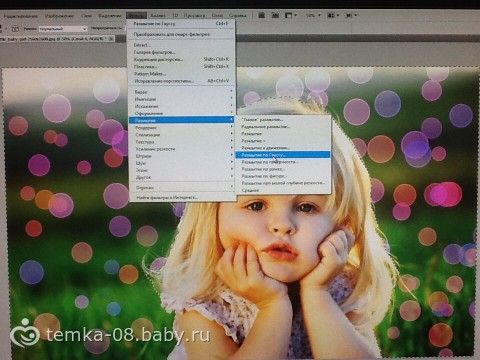
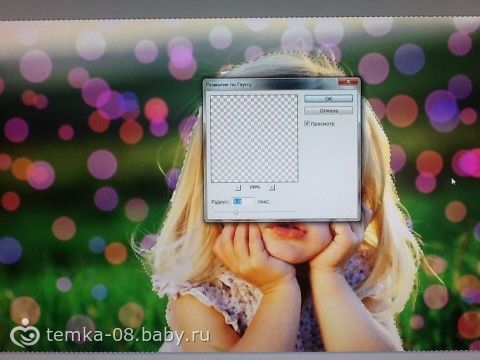
 Теперь мы будем применять размытие фона. Идите меню Фильтр>>Размытые >> Размытие по Гауссу (Filter>> Blur>> Gaussian Blur).Применить эти настройки и нажмите ОК.
Теперь мы будем применять размытие фона. Идите меню Фильтр>>Размытые >> Размытие по Гауссу (Filter>> Blur>> Gaussian Blur).Применить эти настройки и нажмите ОК.

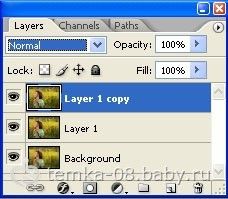
 Дублируйте Слой1 (Ctrl + J) и измените режим слоя на Обычный (Normal).
Дублируйте Слой1 (Ctrl + J) и измените режим слоя на Обычный (Normal).
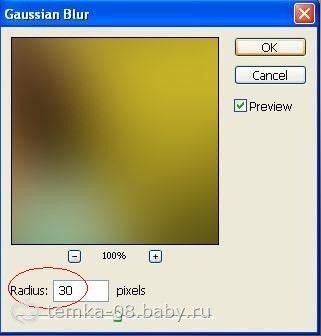
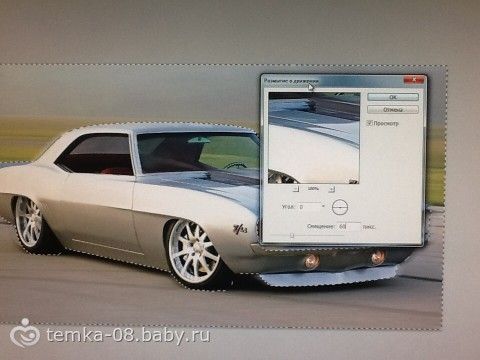
 Теперь идите в меню Фильтр>> Размытие>> Размытие по Гауссу (Filter>> Blur>> Gaussian Blur). Выберите наши настройки.
Теперь идите в меню Фильтр>> Размытие>> Размытие по Гауссу (Filter>> Blur>> Gaussian Blur). Выберите наши настройки.
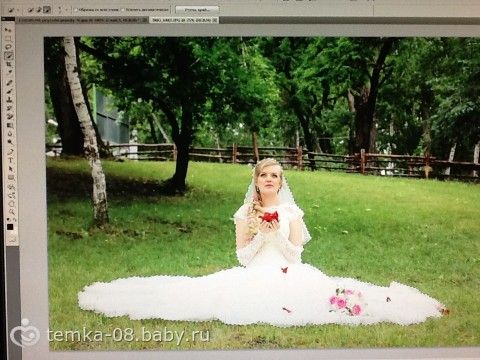
 Ваше фото теперь выглядит примерно так.
Ваше фото теперь выглядит примерно так.
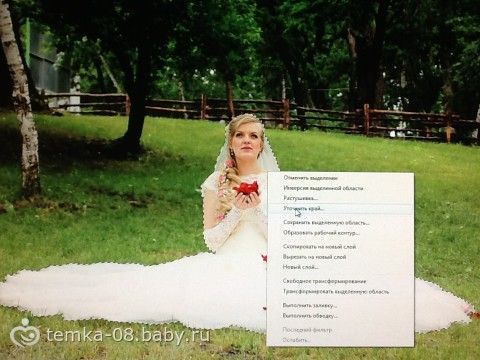
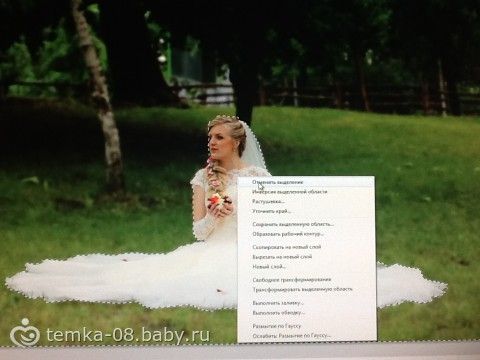
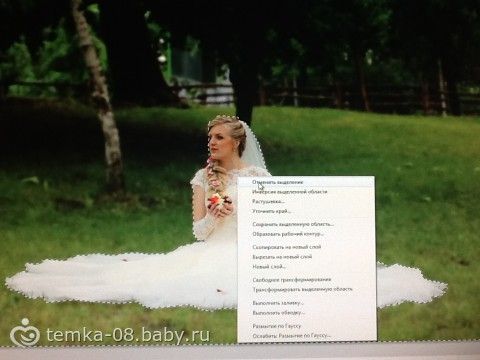
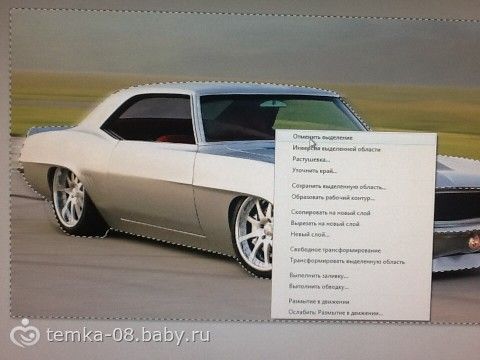
Выберите Прямоугольное выделение (Rectangular Marquee Tool) и создайте прямоугольники, похожие на эти.
Нажмите клавишу Delete, чтобы очистить выделенную область и снимите выделение с помощью Ctrl + D.
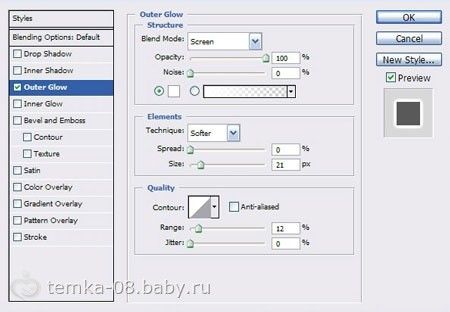
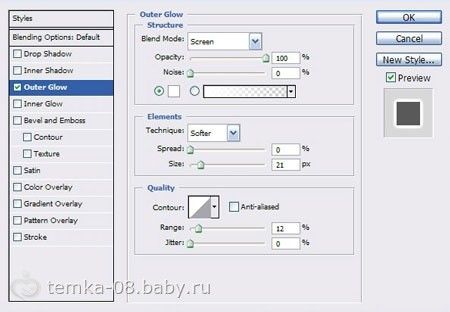
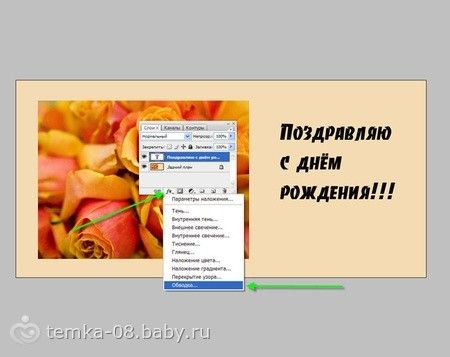
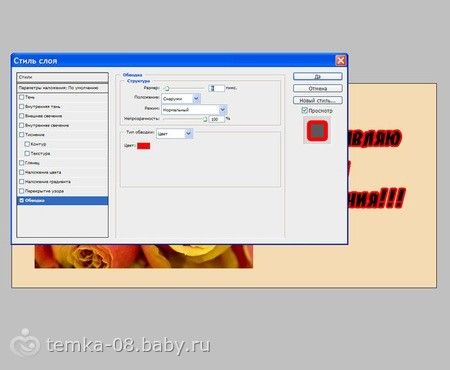
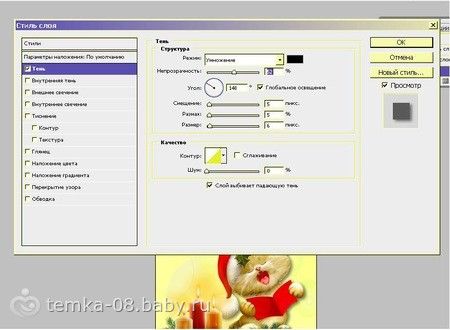
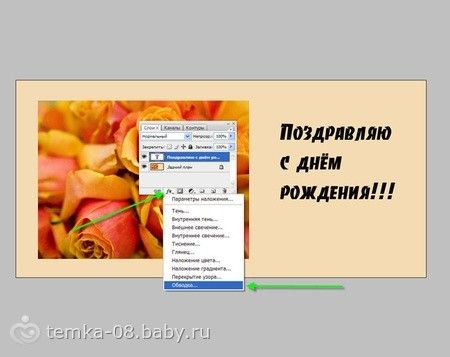
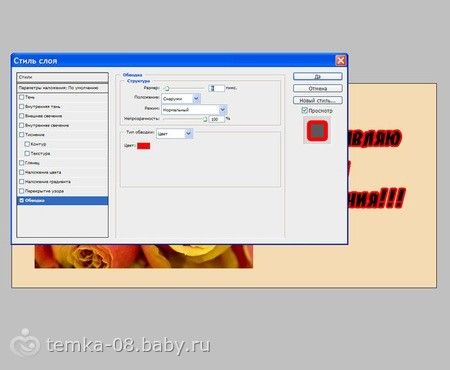
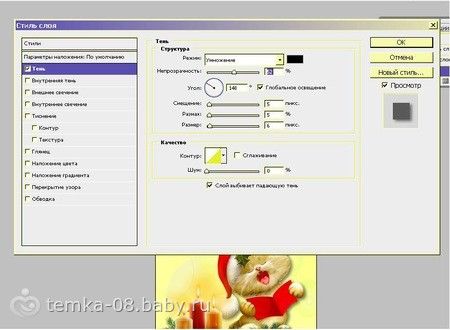
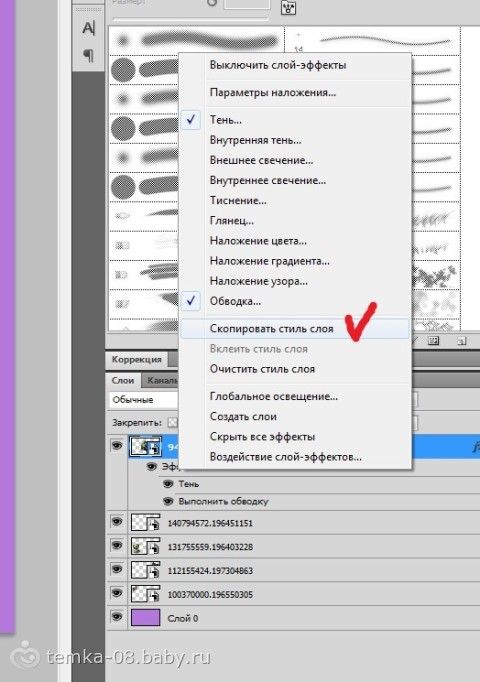
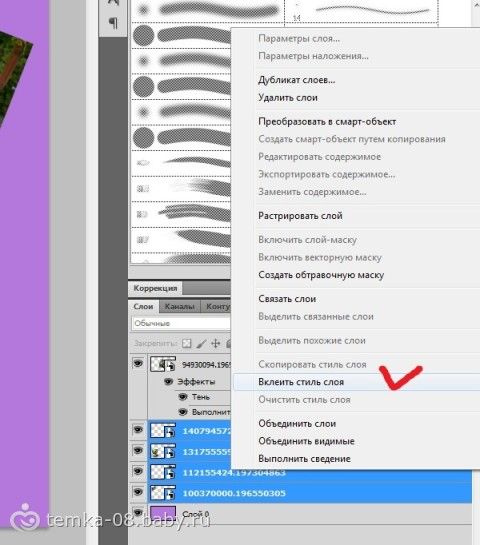
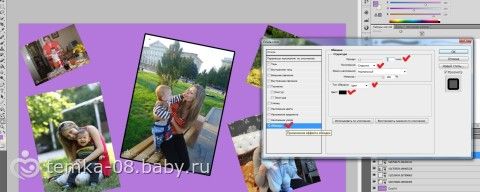
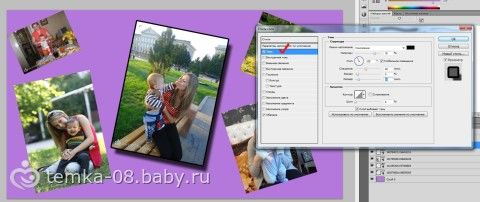
 Для создания простейшей рамки примените эффект Обводка (Stroke), зайдя в меню Слой Стили слоя Обводка (Layer> Layer Style> Stroke) и примените эти параметры.
Для создания простейшей рамки примените эффект Обводка (Stroke), зайдя в меню Слой Стили слоя Обводка (Layer> Layer Style> Stroke) и примените эти параметры.
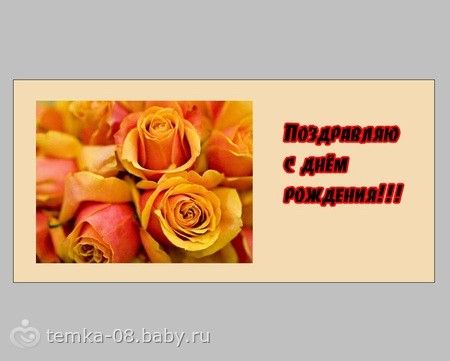
 И вот такое изображение получилось в нашем уроке дизайна!
И вот такое изображение получилось в нашем уроке дизайна!
 Домашнее задание : осветить любое фото или картинку.
Домашнее задание : осветить любое фото или картинку.
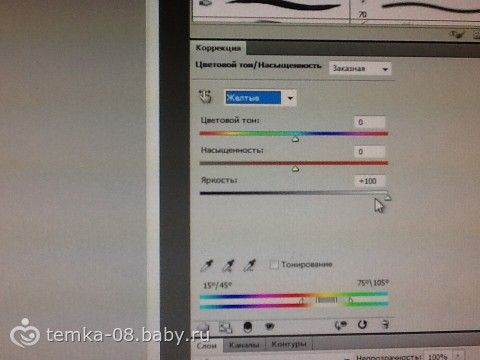
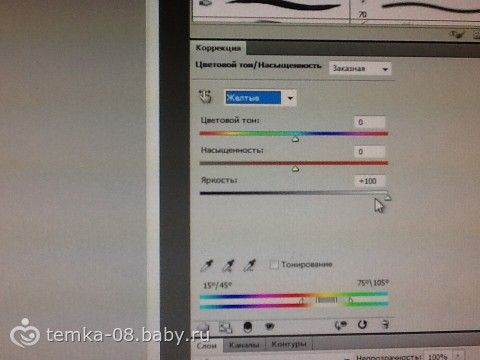
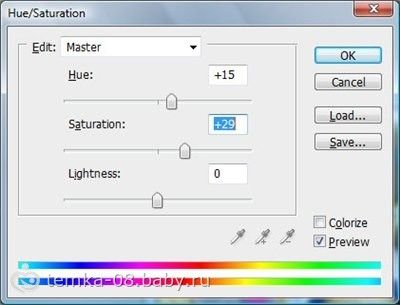
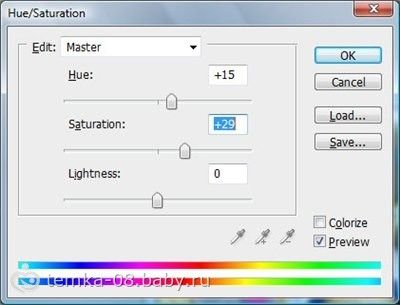
 А теперь слой Цветовой тон/ Насыщенность. Передвигаем ползунок Saturation до -51, как на скриншоте:
А теперь слой Цветовой тон/ Насыщенность. Передвигаем ползунок Saturation до -51, как на скриншоте:
 И снова Кривые со значениями первой точки “output 90” и “input 74”; второй — “output 184” и “input 158”
И снова Кривые со значениями первой точки “output 90” и “input 74”; второй — “output 184” и “input 158”
 Теперь настраиваем цветовой баланс по примеру
Теперь настраиваем цветовой баланс по примеру




 Домашнее задание : применить к любой картинке или фотке эффект капучино!
Домашнее задание : применить к любой картинке или фотке эффект капучино!












 Шаг 9.Создайте новый слой и инструментомBrush Tool
Шаг 9.Создайте новый слой и инструментомBrush Tool (Кисть) с прозрачностью 50% нарисуйте белое свечение непосредственно в центре светлой части луны.
(Кисть) с прозрачностью 50% нарисуйте белое свечение непосредственно в центре светлой части луны.









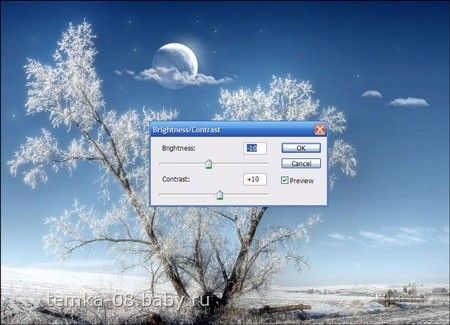
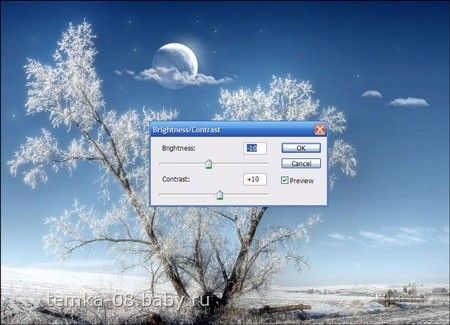
 Шаг 17.Снова перейдитеImage > Adjustments > Brightness/Contrasts(Слой — Новый Корректирующий Слой — Яркость/Контраст) и установите параметры, показанные ниже.
Шаг 17.Снова перейдитеImage > Adjustments > Brightness/Contrasts(Слой — Новый Корректирующий Слой — Яркость/Контраст) и установите параметры, показанные ниже.


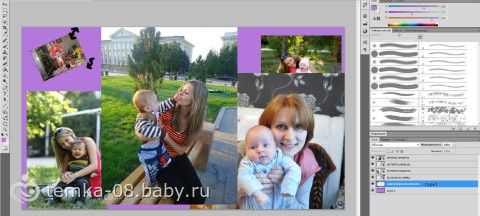
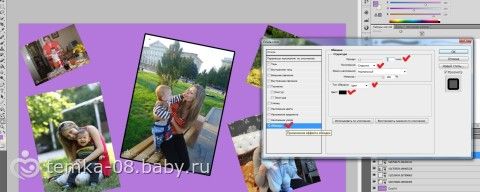
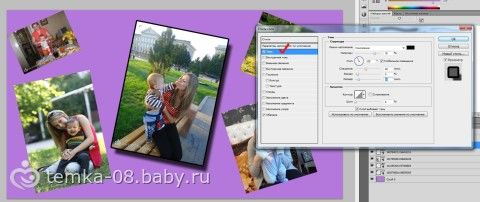
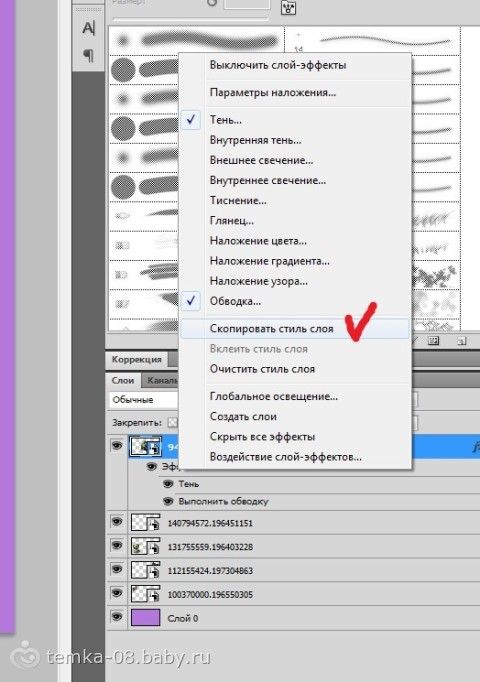
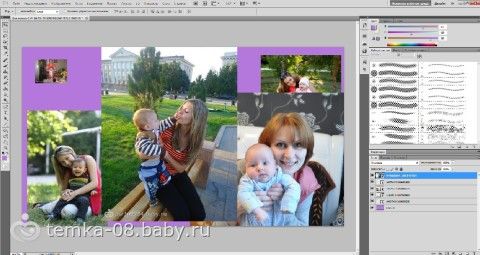
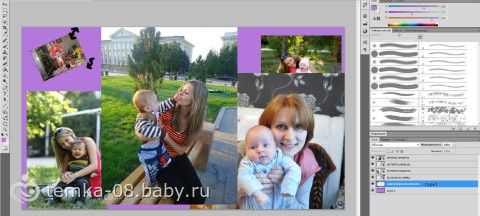
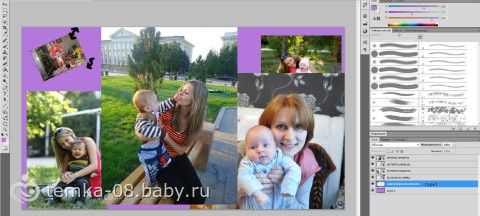
 Домашнее задание : выбрать любые картинки и создать свой коллаж! В комментариях оставлять фото до и после!!! И оставить надпись легко или сложно было создавать коллаж!
Домашнее задание : выбрать любые картинки и создать свой коллаж! В комментариях оставлять фото до и после!!! И оставить надпись легко или сложно было создавать коллаж!

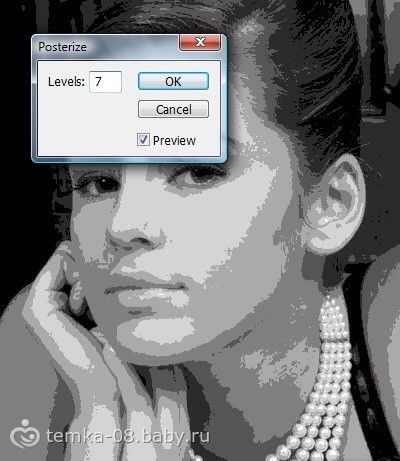
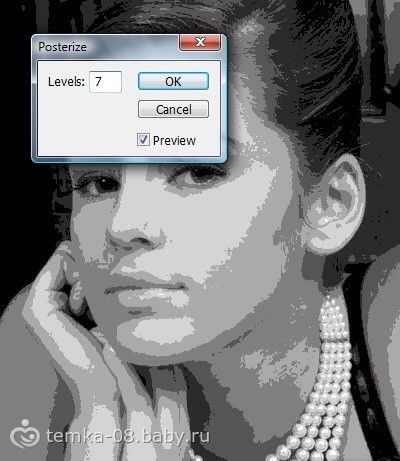
 Теперь идем Image->Adjustments->Posterize (изображение-> коррекция-> постеризация)и ставим значениеLevels равное 7.
Теперь идем Image->Adjustments->Posterize (изображение-> коррекция-> постеризация)и ставим значениеLevels равное 7.

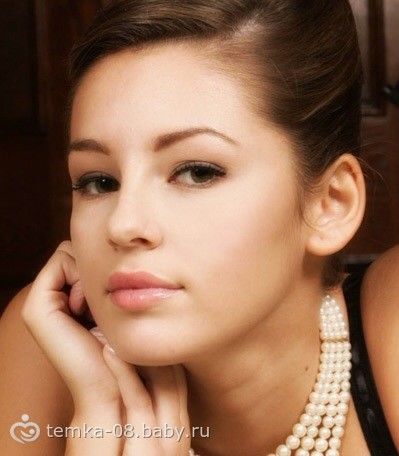
 Ну и немного размыть нашу картинку. Filter->Blur->Gaussian Blur, (фильтр->размытие-> размытие по гауссу) выставляем значение Radius равное5
Ну и немного размыть нашу картинку. Filter->Blur->Gaussian Blur, (фильтр->размытие-> размытие по гауссу) выставляем значение Radius равное5
Получилось вроде неплохо, но слишком искусственно, поэтому прозрачность верхнего слоя (Opacity) я выставил равной 50%.
 Домашнее задание : наложить мягкий фокус на любое партретное фото, до и после!
Домашнее задание : наложить мягкий фокус на любое партретное фото, до и после!








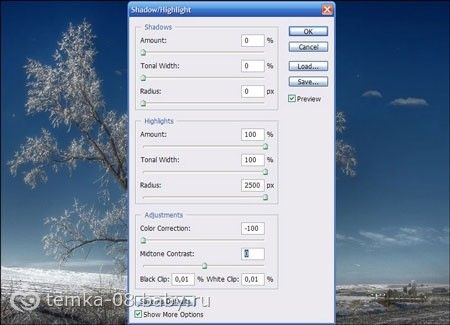
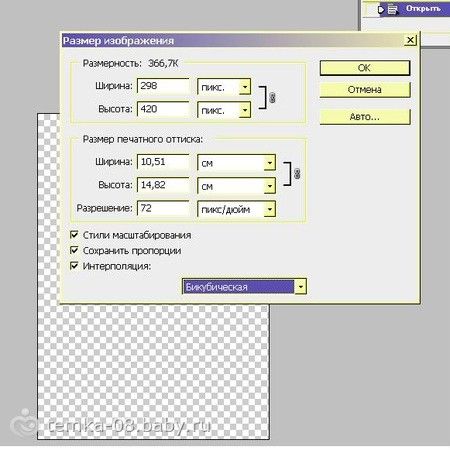
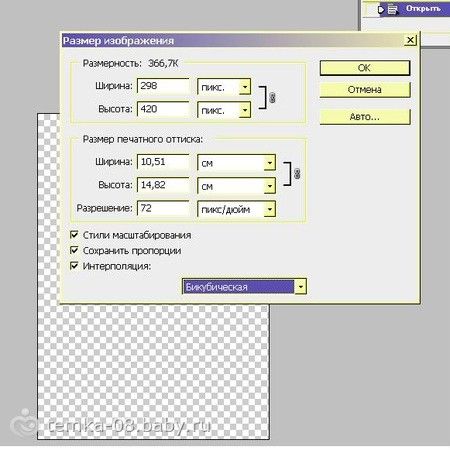
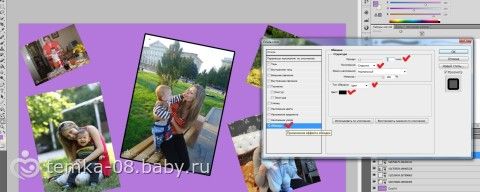
 устанавливаем наши настройки под вашу картинку:
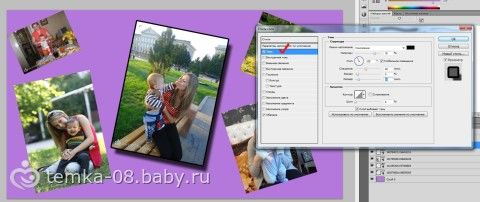
устанавливаем наши настройки под вашу картинку:
 Затем нам нужно будет нажать клавиши Ctrl+C, Ctrl+V у нас в слоях откроется еще один слой с вырезанной девушкой на прозрачном фоне.
Затем нам нужно будет нажать клавиши Ctrl+C, Ctrl+V у нас в слоях откроется еще один слой с вырезанной девушкой на прозрачном фоне.








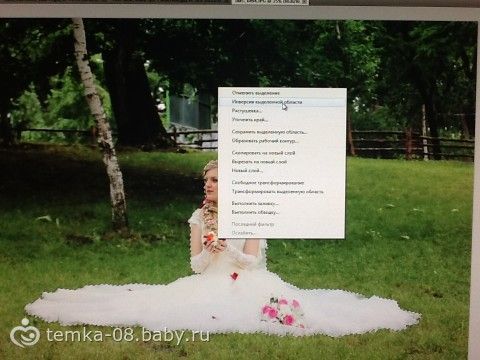
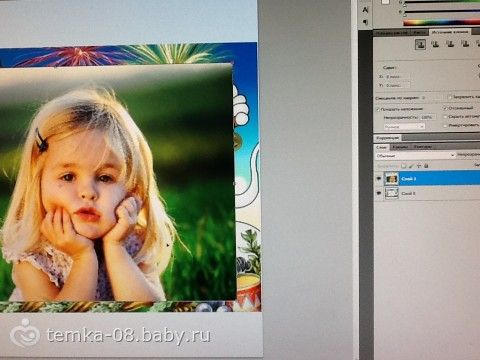
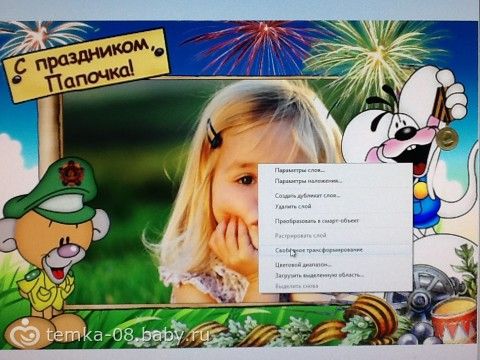
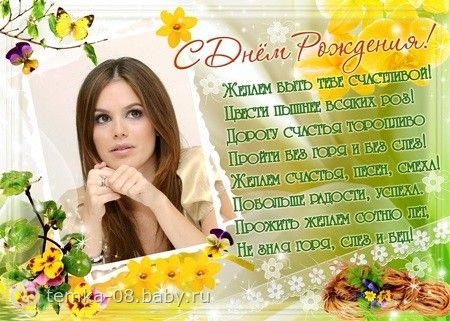
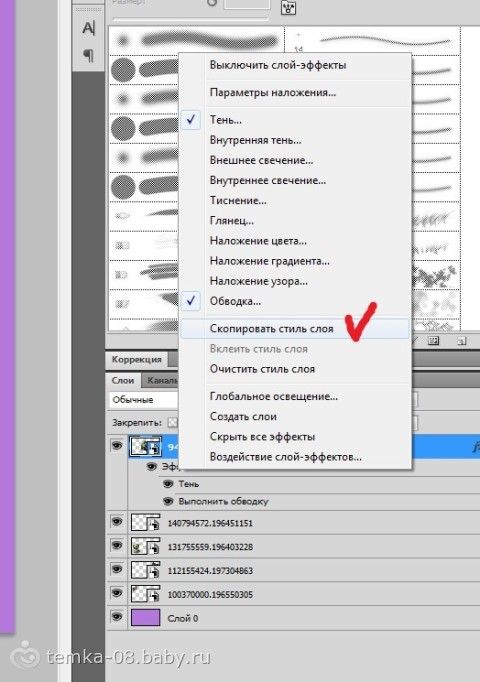
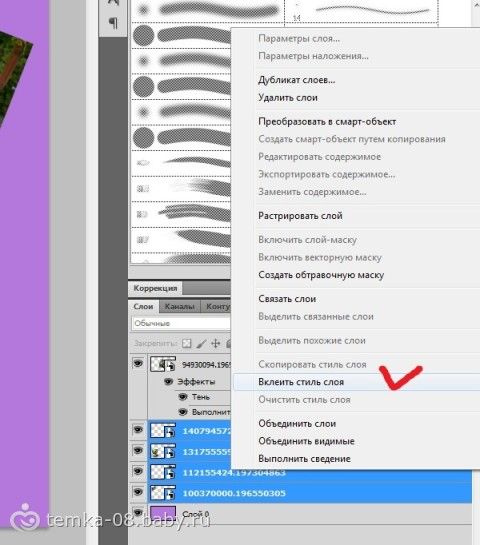
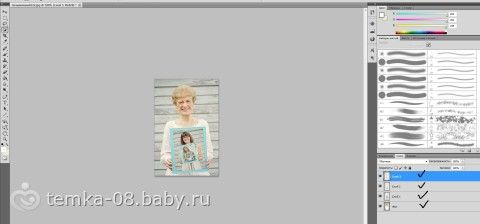
 Теперь нам нужно нашу фотографию переместить на рамочку, выбираем инструмент Прямоугольная область и выделяем нашу фотку или пункт меню Выделение — Выделить все, затем в пункте меню нажимаем Редактирование — Скопировать, открываем нашу рамку и таким же способом нажимаем вставить, у нас получится фотография поверх рамки:
Теперь нам нужно нашу фотографию переместить на рамочку, выбираем инструмент Прямоугольная область и выделяем нашу фотку или пункт меню Выделение — Выделить все, затем в пункте меню нажимаем Редактирование — Скопировать, открываем нашу рамку и таким же способом нажимаем вставить, у нас получится фотография поверх рамки:
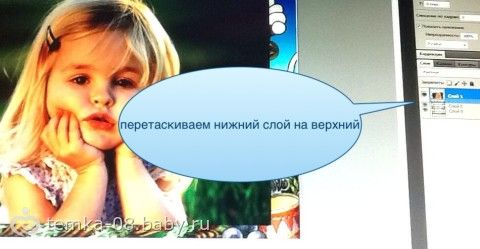
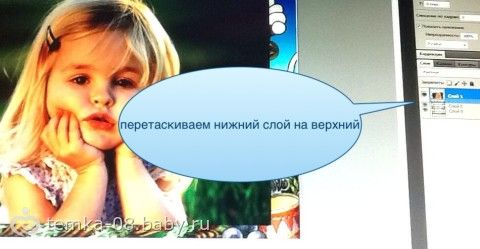
 Для того чтобыфотография была внутри рамки, нам нужно слой с рамкой перетащить на верхний слой с фото:
Для того чтобыфотография была внутри рамки, нам нужно слой с рамкой перетащить на верхний слой с фото:
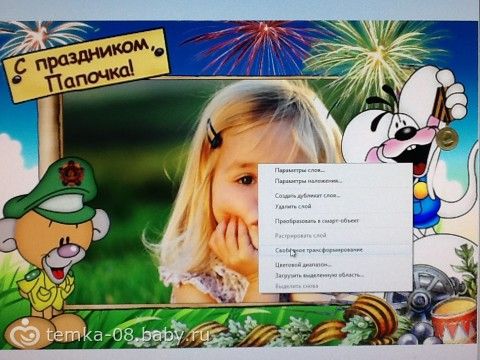
 Таким образом наша фотография оказалась внутри рамки, теперь нажимаем на нее правой кнопкой мыши и выбираем пункт «Свободное трансформирование» и подгоняем размер по нашей рамки:
Таким образом наша фотография оказалась внутри рамки, теперь нажимаем на нее правой кнопкой мыши и выбираем пункт «Свободное трансформирование» и подгоняем размер по нашей рамки:

 Вот и все мои дорогие, рамка готова. Теперь бежим ее распечатывать и вешать на стенку!
Вот и все мои дорогие, рамка готова. Теперь бежим ее распечатывать и вешать на стенку!













 после:
после:


 И жмем правой кнопкой мыши на наш объкт и выбираем пункт «Инверсия выделенной области»:
И жмем правой кнопкой мыши на наш объкт и выбираем пункт «Инверсия выделенной области»:
 Далее выбираем пункт Фильтр-> Размытие->Размытие в движении:
Далее выбираем пункт Фильтр-> Размытие->Размытие в движении:
 И выбираем значение какое вам нужно, все зависит от вашей картинки, в моем случае я выбрала такие значения:
И выбираем значение какое вам нужно, все зависит от вашей картинки, в моем случае я выбрала такие значения:

 Таким образом мы получили наш эффект скорости:
Таким образом мы получили наш эффект скорости:
 Для лучшего эффекта можно выделить диски и размыть их, что бы был эффект движения!
Для лучшего эффекта можно выделить диски и размыть их, что бы был эффект движения!
 В этом уроке мы с вами рассмотрим как отбелить зубы, ванну или другое.Для начала выберем нашу картинку с ванной:
В этом уроке мы с вами рассмотрим как отбелить зубы, ванну или другое.Для начала выберем нашу картинку с ванной:
 Далее Выбираем на панели Инструментов (в самом низу) Редактировать в режиме «Быстрая маска» (Quick Mask Mode) или жмем клавишу Q :
Далее Выбираем на панели Инструментов (в самом низу) Редактировать в режиме «Быстрая маска» (Quick Mask Mode) или жмем клавишу Q : Затем выбираем инструмент Кисть («Brush» клавиша «B») и закрашиваем ванну. Особо стараться не нужно, ничего страшного, если вы закрасите стену или борта.Поэтому этот способ и называется «Быстрое отбеливание»:
Затем выбираем инструмент Кисть («Brush» клавиша «B») и закрашиваем ванну. Особо стараться не нужно, ничего страшного, если вы закрасите стену или борта.Поэтому этот способ и называется «Быстрое отбеливание»: Далее выходим из «Быстрого выделения» (Quick Mask Mode) нажав «Q» и получаем выделение. После Слой > Новый Корректирующий Слой > Цветовой тон/Насыщенность (Layer->New Adjustment Layer->***/Saturation) в открывшемся окне жмём OK: в панели Цветовой тон/Насыщенность (***/Saturation) выбираем Желтый (Yellows) или Alt+4. Яркость (Lightness) делаем 100%:
Далее выходим из «Быстрого выделения» (Quick Mask Mode) нажав «Q» и получаем выделение. После Слой > Новый Корректирующий Слой > Цветовой тон/Насыщенность (Layer->New Adjustment Layer->***/Saturation) в открывшемся окне жмём OK: в панели Цветовой тон/Насыщенность (***/Saturation) выбираем Желтый (Yellows) или Alt+4. Яркость (Lightness) делаем 100%:
 После этого проводим кистью по нашей ванне и видим результат:
После этого проводим кистью по нашей ванне и видим результат:

 Она стала на много белее! А для того что бы убрать все протертости и грязь с ванны, выбираем инструмент штамп и каждый чистый участок ванны копируем и наносим на нашу грязную поверхность! Таким образом наша ванна становиться идеально чистой!
Она стала на много белее! А для того что бы убрать все протертости и грязь с ванны, выбираем инструмент штамп и каждый чистый участок ванны копируем и наносим на нашу грязную поверхность! Таким образом наша ванна становиться идеально чистой!
 Также как на первом примере выделяем их
Также как на первом примере выделяем их
 : Ставим в панели Цветовой тон/Насыщенность (***/Saturation) выбираем Желтый (Yellows) или Alt+4. Яркость (Lightness) делаем 100%:
: Ставим в панели Цветовой тон/Насыщенность (***/Saturation) выбираем Желтый (Yellows) или Alt+4. Яркость (Lightness) делаем 100%:
 проводим нашей кистью по зубам:
проводим нашей кистью по зубам:

 Домашнее задание: выполнить отбеливание зубов или чего угодно, и выложить в комментарии до и после!
Домашнее задание: выполнить отбеливание зубов или чего угодно, и выложить в комментарии до и после!
Откроем картинку, в моем случае она будет такой:





У вас уже есть таинственный эффект на фото. Но мы можем сделать результат работы лучше.



Выберите Прямоугольное выделение (Rectangular Marquee Tool) и создайте прямоугольники, похожие на эти.
Нажмите клавишу Delete, чтобы очистить выделенную область и снимите выделение с помощью Ctrl + D.

 И вот такое изображение получилось в нашем уроке дизайна!
И вот такое изображение получилось в нашем уроке дизайна!
Всем спасибо за внимание!)
Урок #15 эффект капучино
В этом уроке мы с вами рассмотрит эффект капучино!
Итак, создаем слой кривых и устанавливаем значения «output 94» и «input112»




Кривые “output 79” и “input 102”; “output 140” и “input 145” :

Цветовой баланс:

И, наконец, создаем новый слой прозрачностью 51%, режимом наложения Exclusion (Исключение) и заливаем цветом R51 G85 B105.

А вот и наш результат:

Всем спасибо за внимание!)
Урок #16 Учимся создавать коллаж
В этом уроке будем учиться делать коллаж белого дерева.
Урок не трудный, но есть некоторые интересные приемы, о которых я расскажу вам далее.
Вот, что у нас должно получиться.
Урок не трудный, но есть некоторые интересные приемы, о которых я расскажу вам далее.
Вот, что у нас должно получиться.

Для работы нам понадобится:
В моем случае планета, вы можете использовать любую картинку:

Дерево:

Облака:

Объясню по шагово:
Шаг 1. Итак, начнем с фона. Для начала откройте изображение с деревом.

Шаг 2.Придадим эффект мягкого света. Сделайте копию слоя. Выполните командуFilter >Blur > Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и размойте так, чтобы силуэт дерева просматривался.

Шаг 3. Понизьте прозрачность слоя до 50%. У нас получился эффект мягкого света.

Шаг 4. Откройте изображение с планетой и при помощи инструмента Move Tool  (Перемещение) перетащите изображение на слой с деревом. При помощи Free Transform (Свободная трансформация) уменьшите планету, поместите ее между ветками дерева и поверните, как показано на рисунке.
(Перемещение) перетащите изображение на слой с деревом. При помощи Free Transform (Свободная трансформация) уменьшите планету, поместите ее между ветками дерева и поверните, как показано на рисунке.
 (Перемещение) перетащите изображение на слой с деревом. При помощи Free Transform (Свободная трансформация) уменьшите планету, поместите ее между ветками дерева и поверните, как показано на рисунке.
(Перемещение) перетащите изображение на слой с деревом. При помощи Free Transform (Свободная трансформация) уменьшите планету, поместите ее между ветками дерева и поверните, как показано на рисунке.
Шаг 5. Измените Blending Mode (Режим наложения слоя) на Screen (Осветление) как показано на рисунке.


Шаг 6. Добавим к нашему коллажу несколько облаков. Для этого откройте изображение с облаками, вырежьте их и вставьте в коллаж.

Шаг 7. Далее поменяем цвет луны с синего на белый. Перейдите Image > Adjustments > Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 8.ИнструментомDodge Tool  (Осветлитель) с настройками highlights (яркость) 75 % пройдитесь поверх луны как на рисунке ниже.
(Осветлитель) с настройками highlights (яркость) 75 % пройдитесь поверх луны как на рисунке ниже.
 (Осветлитель) с настройками highlights (яркость) 75 % пройдитесь поверх луны как на рисунке ниже.
(Осветлитель) с настройками highlights (яркость) 75 % пройдитесь поверх луны как на рисунке ниже. Шаг 9.Создайте новый слой и инструментомBrush Tool
Шаг 9.Создайте новый слой и инструментомBrush Tool (Кисть) с прозрачностью 50% нарисуйте белое свечение непосредственно в центре светлой части луны.
(Кисть) с прозрачностью 50% нарисуйте белое свечение непосредственно в центре светлой части луны.
Шаг 10. Инструментом Smudge Tool  (Палец) размажьте свечение.
(Палец) размажьте свечение.
 (Палец) размажьте свечение.
(Палец) размажьте свечение.
Шаг 11. Нарисуйте на небе звездочки при помощи инструмента Кисть  .
.
 .
.
Шаг 12. Выполните команду Layer > Layer Style > Blending Options (Слой – Стиль слоя – Параметры наложения) и в параметре Outer Glow (Внешнее свечение) установите значения как на рисунке ниже.


Шаг 13.немного убрать пустой области с правой части изображения. Для этого выберите инструментCrop Tool(Кадрировать) и обрежьте немного изображения справа.

Шаг 14.Для дальнейших действий необходимо работу сохранить в формате jpg и открыть потом в Фотошоп. ПерейдитеImage > Adjustments > Brightness/Contrasts(Слой — Новый Корректирующий Слой — Яркость/Контраст) и установите параметры, показанные ниже.

Шаг 15.Создайте копию слоя. Выполните командуImage > Adjustments >Shadow/Highlights(Слой — Новый Корректирующий Слой — Света/Тени) и установите следующие параметры.

Шаг 16. Измените Blending Mode (Режим наложения слоя) на Color (Цветность) как показано на рисунке ниже. Далее объедините все слои Layer > Merge Down (Слой — Объединить слои).

 Шаг 17.Снова перейдитеImage > Adjustments > Brightness/Contrasts(Слой — Новый Корректирующий Слой — Яркость/Контраст) и установите параметры, показанные ниже.
Шаг 17.Снова перейдитеImage > Adjustments > Brightness/Contrasts(Слой — Новый Корректирующий Слой — Яркость/Контраст) и установите параметры, показанные ниже.
Шаг 18. Инструментом Burn Tool  пройдитесь по верхней части неба.
пройдитесь по верхней части неба.
 пройдитесь по верхней части неба.
пройдитесь по верхней части неба.
Вот мы и закончили. Успехов в работе!
 Домашнее задание : выбрать любые картинки и создать свой коллаж! В комментариях оставлять фото до и после!!! И оставить надпись легко или сложно было создавать коллаж!
Домашнее задание : выбрать любые картинки и создать свой коллаж! В комментариях оставлять фото до и после!!! И оставить надпись легко или сложно было создавать коллаж!
Всем спасибо за внимание!)
Урок #17 Наводим мягкий фокус на фото
Для этого урока нам понадобится любая портретная фотография у меня такая:

Открываем ее в фотошопе и дублируем слой (Ctrl+J). Теперь жмем Ctrl+Shift+U (Image->Adjustments->Desaturate) (изображение-> коррекция -> обесцветить) для того, чтобы обесцветить наше изображение.


Дальше мы должны поменять режим смешивания верхнего слоя с Normal на Overlay.

Получилось вроде неплохо, но слишком искусственно, поэтому прозрачность верхнего слоя (Opacity) я выставил равной 50%.

Всем спасибо за внимание!)
Урок №18 Как размыть фон на фотографии в Фотошопе
Способов добиться размытого фона на снимке много. Данный способ отличается своей простотой.
Итак, открываем нашу картинку или фото:

выделите по контуру нужный объект (инструментом Лассо) или быстрым выделением:

затем по выделенной области нажимаете правой клавишей мышки и выбираете «инверсия объекта»таким образом вы не трогаете выделенный объект, а работаете с оставшейся областью:

Далее в фильтрах вы находите Размытие — Размытие по Гауссу, и регулируете как сами пожелаете:


после этого нажимаем правой кнопкой мыши по нашей девушке и выбираем функцию «отменить выделение» :
И вот наш результат готов:

фотография получилась светлой от того что свет так упал на нее, на самом деле она осталась такой же как и была первоначально!
Домашнее задание :обработать любое фото или картинку.
Всем спасибо за внимание!)
Урок №19 Как изменить задний фон фотографии
В этом уроке я вам расскажу как изменить задний фон фотографии.
Для этого открываем 2 картинки или фотографии:


И так начинаем работать с первой картинкой на которой хотим поменять фон.
Выделяем нашу девушку при помощи инструмента быстрое выделение или магнитным лассо или просто лассо, кому как удобно, я буду выделять быстрым выделением:

Затем правой кнопкой мыши нажимаем на девушку и выбираем функцию «Уточнить край»



Далее нам нужно перенести нашу девушку на другой фон, для этого выбрав фотографию с фоном и нажав сочетания клавиш Ctrl+V, мы вставляем нашу девушку на выбранный нами фон.Вставленное изображение будет меньшего или большего размера, по сравнению с выбранным фоном, в моем случае девушка больше моего фона:

Для коррекции размера изображения необходимо выполнить Трансформирование, нажав правой кнопкой мыши на девушку и выбрать команду Свободное трансформирование или нажав сочетание клавиш Ctrl+T, так же можно это сделать в разделе Редактирование в верхней левой части экрана выбрать меню Редактирование > Трансформирование > Масштабирование. Вокруг выделенного для масштабирования объекта появиться прямоугольная область, наводя мышь и удерживая левую кнопку на углы которой мы можем растягивать, сужать или переворачивать изображение.Для меня легче нажать правой кнопкой мыши на девушку:


Так же необходимо выполнить «размытие» контура, для его более лучшего совмещения с фоном. Для этого выбираемна панели инструментов Инструмент «Размытие» и проводим мышкой, удерживая левую кнопку мыши по контуру девушки:


И получаем готовую девушку на новом фоне:

Домашнее задание : выбрать любые две картинки и заменить фон.
Всем спасибо за внимание!)
Урок №20 Как вставить фото в рамку
В этом уроке мы рассмотрим как вставить фото в рамку.
Для этого откроем фото и рамку:

 Теперь нам нужно нашу фотографию переместить на рамочку, выбираем инструмент Прямоугольная область и выделяем нашу фотку или пункт меню Выделение — Выделить все, затем в пункте меню нажимаем Редактирование — Скопировать, открываем нашу рамку и таким же способом нажимаем вставить, у нас получится фотография поверх рамки:
Теперь нам нужно нашу фотографию переместить на рамочку, выбираем инструмент Прямоугольная область и выделяем нашу фотку или пункт меню Выделение — Выделить все, затем в пункте меню нажимаем Редактирование — Скопировать, открываем нашу рамку и таким же способом нажимаем вставить, у нас получится фотография поверх рамки: Для того чтобыфотография была внутри рамки, нам нужно слой с рамкой перетащить на верхний слой с фото:
Для того чтобыфотография была внутри рамки, нам нужно слой с рамкой перетащить на верхний слой с фото: Таким образом наша фотография оказалась внутри рамки, теперь нажимаем на нее правой кнопкой мыши и выбираем пункт «Свободное трансформирование» и подгоняем размер по нашей рамки:
Таким образом наша фотография оказалась внутри рамки, теперь нажимаем на нее правой кнопкой мыши и выбираем пункт «Свободное трансформирование» и подгоняем размер по нашей рамки:

Домашнее задание : вставить фото в рамку.
Всем спасибо за внимание!)
Урок №21 Ретушь лица
В этом уроке мы рассмотрим ретушь лица.
Для этого открываем нашу картинку с проблемными участками на коже:

Выбираем инструмент восстанавливающая кисть. Этот инструмент копирует участок кожи и вставляет его туда, куда вы сами укажете. Если вдруг вы что-то не так сделали, не туда щелкнули на фото, в общем если нужно что-то отменить, то пользуйтесь командой Ctrl+Z.

Сначала уберем недостатки с правой щеки девушки, копируем участок кожи: нажимаем клавишу Alt и удерживая ее щелкаем левой клавишей мыши по хорошей коже (рис.ниже).Если вы убираете прыщики со щеки то и чистую кожу нужно найти на щеке, а не на лбу или подбородке, т.к. текстура и цвет будут отличаться, и в итоге можете получить пятнистое лицо.Если нажать правую клавишу мыши нафото, то выйдут настройки инструмента, для восстанавливающей кисти у меня стоят такие: диаметр 15 пикселей, жесткость 0%, нажим пера.

На рисунке показано какой участок копируем, далее щелкаем один раз по всем неровностям на щеке.
Также можно пройтись под глазами, но не очень близко, чтобы убрать мелкие морщинки, синяки под глазами. Обработаем и левую щеку. Так же поработаем с подбородком, носом, лбом.Только не забываем заново копировать новый участок чистой кожи.Вот что у нас в итоге получилось:

Осталось разгладить кожу. Для этого выбираем инструмент «Кисть выделения».

Выделяем все кроме очертаний, чтобы получить естественное лицо. Вот так:

Далее просто нажимаем следующие клавишы: Q, затем комбинацию Shift+Ctrl+I.Должно выглядеть таким образом:

Сворачиваем окошко с фото, нажимаем фильтр, выбираем Размытие по Гауссу:

Ставим радиус 2 пикселя (можно и больше, но тогда очень уж неестественно получится) и жмем ОК.

Далее придадим лицу чуть-чуть живости, для этого добавим шума:

Ставим 3% и жмем ОК.

Теперь давайте добавим резкости, чтобы уж совсем хорошо было:

Контрастность ставим 9, яркость не трогаем, жмем ОК. Потом Ctrl+J.
Теперь она красотка!

результаты до и после:
до:
 после:
после:
теперь перейдем к Домашнему заданию: обработать ваше фото, и выложить до и после!
Всем спасибо за внимание!)
Урок #22 Эффект скорости
В этом уроке мы с вами разберем как сделать эффект скорости!
Для начала мы откроем нашу картинку, в моем случае это машина, которая стоит на месте:

Далее выделяем наш объект инструментом «быстрое выделение» :
 И жмем правой кнопкой мыши на наш объкт и выбираем пункт «Инверсия выделенной области»:
И жмем правой кнопкой мыши на наш объкт и выбираем пункт «Инверсия выделенной области»:


После этого нажимаем правой кнопкой мыши на наш объект и выбираем пункт «Отменить выделение»:

 Для лучшего эффекта можно выделить диски и размыть их, что бы был эффект движения!
Для лучшего эффекта можно выделить диски и размыть их, что бы был эффект движения!
Домашнее задание : выполнить эффект скорости на любой картинке, не обязательно именно машину использовать, можно использовать и людей и животных и многое другое!
Всем спасибо за внимание!)
Урок #23 Быстрое отбеливание


 Затем выбираем инструмент Кисть («Brush» клавиша «B») и закрашиваем ванну. Особо стараться не нужно, ничего страшного, если вы закрасите стену или борта.Поэтому этот способ и называется «Быстрое отбеливание»:
Затем выбираем инструмент Кисть («Brush» клавиша «B») и закрашиваем ванну. Особо стараться не нужно, ничего страшного, если вы закрасите стену или борта.Поэтому этот способ и называется «Быстрое отбеливание»: Далее выходим из «Быстрого выделения» (Quick Mask Mode) нажав «Q» и получаем выделение. После Слой > Новый Корректирующий Слой > Цветовой тон/Насыщенность (Layer->New Adjustment Layer->***/Saturation) в открывшемся окне жмём OK: в панели Цветовой тон/Насыщенность (***/Saturation) выбираем Желтый (Yellows) или Alt+4. Яркость (Lightness) делаем 100%:
Далее выходим из «Быстрого выделения» (Quick Mask Mode) нажав «Q» и получаем выделение. После Слой > Новый Корректирующий Слой > Цветовой тон/Насыщенность (Layer->New Adjustment Layer->***/Saturation) в открывшемся окне жмём OK: в панели Цветовой тон/Насыщенность (***/Saturation) выбираем Желтый (Yellows) или Alt+4. Яркость (Lightness) делаем 100%: После этого проводим кистью по нашей ванне и видим результат:
После этого проводим кистью по нашей ванне и видим результат:

Теперь проделаем тоже самое только с зубами, открываем наши зубы:




Эффект виден моментально:

Всем спасибо за внимание!)
Урок #24 Эффект БОКЕ
В этом уроке мы рассмотрим мой самый любимый и самый распространенный эффект БОКЕ!
И так давайте разберемся, что же такое БОКЕ!
БоКе — это описывающий субъективные художественные достоинства части изображения, оказавшегося не в фокусе на фотографии. На многих изображениях фон размывается фотографом намеренно, для визуального выделения главного объекта съёмки. Его можно сделать в фотошопе, а можно и на самом фотоаппарате! Каким образом сделать БОКЕ я вам сейчас это расскажу!
И так, на боке влияет форма отверстия диафрагмы. Изменив ее, можно добиться художественного размытия фона, например сердечками или звездочками. Очевидно, что для этого не нужно разбирать объектив. Можно прибегнуть к небольшой хитрости: вырезать в картоне фигурное отверстие, и при съемке картон поместить перед объективом (диафрагма при этом должна быть раскрыта на максимум). Вот собственно и все! и мы получим наш результат!
Теперь перейдем конкретнее по уроку, как же создать эффект БОКЕ в фотошопе?
Для начала откроем фотографию:

Затем нам нужно создать кисть БОКЕ, для этого мы открываем Фаил-> Создать:
 В открывшееся окне набираем пропорции ширина 200 высота 200 и фон прозрачный:
В открывшееся окне набираем пропорции ширина 200 высота 200 и фон прозрачный:
Далее у нас открывается окно с правой стороны панели, теперь работаем с настройками нашей будущей кисти БОКЕ, настраиваем интервалы 25% жесткость 100%:

Далее переходим в вкладку «Наборы кистей» в ней ставим размер кисти 144 пикс.
 После этого мы нажимаем одним нажатием на наш прозрачный квадратик и получаем черный круг:
После этого мы нажимаем одним нажатием на наш прозрачный квадратик и получаем черный круг:
Затем в панеле слои ставим заливу на 60% и правой кнопкой мыши щелкаем по слою, выбираем пункт «Параметры наложения»:


В открывшееся окне ставим галочку на «Обводке» и настраиваем так как на рисунке:


С правой стороны панели выбираем вкладку Кисть и настраиваем все параметры точно так как на моих рисунках:



Создаем Новую кисть и называем ее БОКЕ:


Далее находим ее на нашей панели с кистями: выбираем ее:
Все кисть мы создали, теперь нам осталось поработать не много с нашей фотографией.
Что бы наше БОКЕ не задевало нашу девочку, нам нужно будет выделить ее с помощью инструмента «Быстрое выделение» и выбрать команду скопировать на новый слой, затем создать новый слой и выбрать команду «Линейный осветлитель»:


Перетаскиваем наши слои так что бы девочка наша оказалась поверх всех слоев:

Щелкаем на наш пустой слой, выбираем нашу кисть с БОКЕ и проводим по заднему фону, далее нам нужно будет его размыть что бы наше БОКЕ смотрелось более естественнее, для этого мы открываем Фильтр-> Размытие-> Размытие по Гауссу и выбираем значение 5 пикс. Можете выбрать и меньше, все на ваше усмотрение:

 Ну и на этом все. Вот наша итоговая фотография с эффектом БОКЕ:
Ну и на этом все. Вот наша итоговая фотография с эффектом БОКЕ:
Таким образом наш с вами урок не совсем уж и сложный на самом деле просто это первый этап по созданию боке, все это долго только из за того что мы создавали нашу кисть, в дальнейшем она у нас так и останется, и вам не надо будет создавать ее каждый раз заново! Можно создавать новые кисти с формой сердечек или звездочек и многих других формочек!
Вот еще фоточки с созданием эффекта БОКЕ:







Домашнее задание : создать эффект БОКЕ на фотографии или картинке!
Всем спасибо за внимание!)
Урок #25 БОКЕ (часть 2)
В этом уроке мы рассмотрим как сделать эффект БОКЕ на фотоаппарате, без фотошопа)как я вам уже писала в прошлом уроке как можно сделать БОКЕ из картона, я вам сейчас покажу это на примере что бы было понятнее!)
И так, на боке влияет форма отверстия диафрагмы. Изменив ее, можно добиться художественного размытия фона, например сердечками или звездочками. Очевидно, что для этого не нужно разбирать объектив. Можно прибегнуть к небольшой хитрости: вырезать в картоне фигурное отверстие, и при съемке картон поместить перед объективом (диафрагма при этом должна быть раскрыта на максимум). Вот собственно и все! и мы получим наш результат!
Ну что ж начнем с того что нам понадобится для этого:
1. Картон черного цвета!!!!!
2. Карандаш
3. Ножницы
4. Скотч
5. Ну и наш фотоаппарат :



Затем рисуем в нем по середине любую форму, в моем случае это будет елочка:

И вырезаем сам круг и елочку:

Или другие формы:

Теперь можно крепить нашу картонку на объектив скотчем:


Вот собственно и все)
Сложность данной операции состоит в том, что под каждый объектив и фокусное расстояние нужно прорезать дырку определенного размера. Если она окажется слишком широкой, результата не будет видно вообще. Если слишком узкой — будет эффект DX-объектива одетого на полнокадровую камеру, то есть 100-процентное виньентирование по краям кадра. Определяется это опытным путем. На собственном примере могу сказать, что лучше вырезать слишком маленькое отверстие и потом его расширить, чем перегнуть палку и потом брать новую заготовку.





Всем спасибо за внимание!)
Урок #26 Замена цвета
В этом уроке мы с вами рассмотрим про замену цвета любого предмета, волос,, цветов, глаз и т.д.
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон). Давайте посмотрим действие этой команды на примере. Откройте графический файл:


Вот такой вот не сложный урок про замену цвета!
Домашнее задание : выбрать любую картинку и попытаться заменить цвет, выкладываем до и после!!!Всем спасибо за внимание!)
Урок #27 Обрезка фотографии
В этом уроке мы рассмотрим как обрезать фотографию, сохранив ее пропорции!
Вот фотография, над которой мы будем работать. Я хочу обрезать фотографию и оставить лицо и цветы, но при этом сохранив пропорции.

Сначала нам нужно сделать выделение всей фотографии. Перейдите в меню Выбор»Все (Select»All) или нажмите Ctrl+A.

Опять перейдите в меню Выбор»Трансформировать выделенную область.
Удерживая Shift, кликните на любом маленьком квадрате на границах и потяните их вовнутрь. Удерживая Shift, вы сохраняете размеры выделения. Вы можете передвинуть выделение куда захотите. Но не нажимайте на перекрестие в центре:

Когда закончите, нажмите Enter.
Перейдите в меню Изображение»Кадрировать (Image»Crop).
Как только вы выберите это значение, Photoshop удалит область, находящуюся за пределами выделения.

Чтобы снять выделение, нажмите Ctrl+D.
Вот в принципе и все на этом.
Домашнее задание : обрезать любое фото или картинку !
Всем спасибо за внимание!)
Перевод терминов в Фотошопе
Дорогие мои девочки, хочу вам дать подсказку, некоторые уроки есть на английском языке и некоторые не понимают английских слов, поэтому я решила вам дать подсказку для перевода слов, т.к.у некоторых фотошоп английской версии и меня просят половину на английской версии и на половину русской версии уроки создавать, что бы было им тоже понятно!








 А теперь просто переносим его в рабочее окно фотошопа:
А теперь просто переносим его в рабочее окно фотошопа:
 Появится такое окно:
Появится такое окно:




Второй способ:кликнуть на значок внизу палитры слоев и из выпадающего списка выбрать нужный.

Я предпочитаю второй способ.Чтобы в любой момент изменить параметры настройки корректирующего слоя, нужно дважды кликнуть на его миниатюре в палитре слоев. Откроется диалоговое окно, ничем не отличающееся от окна соответствующей команды:

Обратите внимание, что при создании корректирующего слоя вместе с ним создается также и маска:

Это позволяет производить выборочное редактирование отдельных областей с разной интенсивностью, путем создания и изменения маски (рисование по маске, либо создание масок на основе выделений или каналов). Для примера показано редактирование цвета неба. Сначала небо выделяется любым способом, затем создается корректирующий слой Кривые. При этом из выделения автоматически создается маска, скрывающая все, кроме неба.
Внимание! Цвета переднего и заднего плана перед созданием корректирующего слоя нужно установить по умолчанию, нажав D.
 Затем, изменяя форму кривых, добиваются нужного цвета и контраста:
Затем, изменяя форму кривых, добиваются нужного цвета и контраста:


Можно создавать несколько различных корректирующих слоев.

С помощью масок и изменения непрозрачности слоев обеспечивается большая гибкость редактирования, недостижимая при применении обычных аналогичных команд.
Так как корректирующие слои являются обычными слоями (с некоторыми ограничениями), к ним применимы многие действия. Например, можно добиться сложных эффектов, изменяя режимы наложения корректирующих слоев. Также можно применять стили слоя, использовать параметр Наложить если (Blend if). Можно объединять корректирующие слои в группы и выполнять операции над группами.Еще одна фишка: для того, чтобы произвести одинаковую коррекцию изображений, снятых в одинаковых условиях, выполните коррекцию одного из них с необходимыми корректирующими слоями. Откройте остальные изображения. Затем выделите корректирующие слои и перетащите их на нужные изображения. Всё, коррекция выполнена!



















 Домашнее задание : создать простую открытку с надписями!
Домашнее задание : создать простую открытку с надписями!










 Домашнее задание : создать открытку из нескольких объектов! Выкладывать готовую открытку и фотку со слоями!
Домашнее задание : создать открытку из нескольких объектов! Выкладывать готовую открытку и фотку со слоями!
 И ставим такие параметры:
И ставим такие параметры:


 Далее нам нужно выбрать фотографии которые мы хотим наложить на наш фон. Для этого открываем папку где у нас находятся фотографии, открываем не через фотошоп, а через компьютер например мой компьютер->диск D-> фотки, и выделяем их:
Далее нам нужно выбрать фотографии которые мы хотим наложить на наш фон. Для этого открываем папку где у нас находятся фотографии, открываем не через фотошоп, а через компьютер например мой компьютер->диск D-> фотки, и выделяем их:


 И так у нас все наши фотографии открылись, друг за другом. Что бы их расставить на свои места мы выбираем первую фотографию (нажимаем на первый слой) и свободно ее перетаскиваем на то место где бы вы хотели ее видеть :
И так у нас все наши фотографии открылись, друг за другом. Что бы их расставить на свои места мы выбираем первую фотографию (нажимаем на первый слой) и свободно ее перетаскиваем на то место где бы вы хотели ее видеть :

 Размеры всех фотографий разные и для того что бы их изменить мы используем функцию «свободная трансформация». Нажимаем по слою с фотографией и нажимаем Ctrl+T и меняем размер нашей фотографии:
Размеры всех фотографий разные и для того что бы их изменить мы используем функцию «свободная трансформация». Нажимаем по слою с фотографией и нажимаем Ctrl+T и меняем размер нашей фотографии:




 Затем с помощью кнопки Shift выделяем наши все слои с фотографиями кроме фона, и выбираем команду «Вклеить стиль слоя»:
Затем с помощью кнопки Shift выделяем наши все слои с фотографиями кроме фона, и выбираем команду «Вклеить стиль слоя»:
 И так наш коллаж готов!
И так наш коллаж готов!
 Так же можно написать что нибудь и многое другое! Фоном может быть и картинка и фотография и все что угодно! Эксперементируйте и у вас все получиться!!!!
Так же можно написать что нибудь и многое другое! Фоном может быть и картинка и фотография и все что угодно! Эксперементируйте и у вас все получиться!!!!
 И ставим такие параметры:
И ставим такие параметры:


 Далее нам нужно выбрать фотографии которые мы хотим наложить на наш фон. Для этого открываем папку где у нас находятся фотографии, открываем не через фотошоп, а через компьютер например мой компьютер->диск D-> фотки, и выделяем их:
Далее нам нужно выбрать фотографии которые мы хотим наложить на наш фон. Для этого открываем папку где у нас находятся фотографии, открываем не через фотошоп, а через компьютер например мой компьютер->диск D-> фотки, и выделяем их:


 И так у нас все наши фотографии открылись, друг за другом. Что бы их расставить на свои места мы выбираем первую фотографию (нажимаем на первый слой) и свободно ее перетаскиваем на то место где бы вы хотели ее видеть :
И так у нас все наши фотографии открылись, друг за другом. Что бы их расставить на свои места мы выбираем первую фотографию (нажимаем на первый слой) и свободно ее перетаскиваем на то место где бы вы хотели ее видеть :

 Размеры всех фотографий разные и для того что бы их изменить мы используем функцию «свободная трансформация». Нажимаем по слою с фотографией и нажимаем Ctrl+T и меняем размер нашей фотографии:
Размеры всех фотографий разные и для того что бы их изменить мы используем функцию «свободная трансформация». Нажимаем по слою с фотографией и нажимаем Ctrl+T и меняем размер нашей фотографии:




 Затем с помощью кнопки Shift выделяем наши все слои с фотографиями кроме фона, и выбираем команду «Вклеить стиль слоя»:
Затем с помощью кнопки Shift выделяем наши все слои с фотографиями кроме фона, и выбираем команду «Вклеить стиль слоя»:
 И так наш коллаж готов!
И так наш коллаж готов!
 Так же можно написать что нибудь и многое другое! Фоном может быть и картинка и фотография и все что угодно! Эксперементируйте и у вас все получиться!!!!
Так же можно написать что нибудь и многое другое! Фоном может быть и картинка и фотография и все что угодно! Эксперементируйте и у вас все получиться!!!!






 и так же проделываем с остальными фотографиями(девушкой и девочкой):
и так же проделываем с остальными фотографиями(девушкой и девочкой):








Поэтому вот перевод терминов в Фотошопе:
А
А
Аctions— Действия Adjustment Layer — Слой настройки Adjustments — Настройки Advanced Blending — Дополнительные параметры смешивания Airbrush — Аэрограф All Caps — Все прописные Alpha-channel — Альфа-канал Altitude — Высота Amount — Количество Amplitwist — С поворотом Anchor point — Точка сцепления Angle — Угол Angular — Угловой Anti-aliasing — Сглаживание Arbitrary — Произвольно Audio Annotation — Звуковое примечание Auto Contrast — Автоконтраст Automate — Автоматизация
B
B
Background — Фон Batch — Пакетная обработка Bevel — Фаска Blend Mode — Режим смешивания Blur — Размытие Bounding Box — Габаритная рамка Brightness — Яркость Brush — Кисть Burn — Затемнение
C
C
Canvas — Холст Canvas Size — Размер холста CCW — Против часовой стрелки Channel Mixer — Смешивание каналов Channels — Каналы Character — Шрифт Choke — Уменьшение Clipboard — Буфер обмена Clipping Group — Группа обтравки Clone — Клонирование Close — Закрыть CMYK (Cyan-Magenta-Yellow-blacK) — Голубой-пурпурный-желтый-черный Color Balance — Цветобаланс Color Picker — Выбор цвета Color Range — Диапазон цветов Color Sampler — Пробник Colorize — Тонировать Constrain Proportions — Сохранять пропорции Contour — Контур Contrast — Контраст Crisp — Жесткий Crop — Кадрирование Curves — Кривые Custom Shape — Произвольная фигура CW — По часовой стрелке
D
D
Depth — Глубина Desaturate — Уменьшение насыщенности Diameter — Диаметр Diamond — Ромбовидный Dissolve — Растворение Distanсе — Расстояние Distort — Искажение Dodge — Осветление Drop Shadow — Отбрасывание тени Droplet — Дроплет
E
E
Edit — Правка Effects — Эффекты Emboss — Тиснение Equalize — Выравнивание Eraser — Ластик Exposure — Воздействие Extract — Извлечь Eyedropper — Пипетка
F
F
Faux Bold — Псевдожирный Faux Italic — Псевдокурсив Feather — Растушевывание File — Файл Fill — Заливка Filter — Фильтр Flatten Image — Объединить слои Flip Canvas — Перевернуть холст Freeze — Заморозить Frequency — Частота Fuzziness — Размытость
G
G
Gamut — Гамма Gaussian Blur — Гауссово размытие General — Общие General Blending — Общие параметры смешивания Glyph — Глиф (символ) Gradient — Градиент Gradient Editor — Редактор градиента Gradient Type — Тип градиента Grayscale — Полутоновый Grid — Сетка Guides — Направляющие
H
H
Hand — Рука Hardness — Жесткость Height — Высота Highlights — Яркие тона History — История *** — Тон Hyphenation — Расстановка переносов
I
I
Image — Изображение Inner Glow — Внутреннее свечение Input Levels — Входные уровни Intersect — Пересечь Inverse — Инверсия Invert — Инвертировать
J
J
Jitting — Дрожание Justification — Выравнивание
K
K
Kerning — Kepнинг Knockout — Исключение
L
L
Lasso — Лассо Layer — Слой Layer Style — Стиль слоя Levels — Уровни Linear — Линейный Link — Связь Liquify — Исказить Location — Положение Loose — Свободный Luminosity — Яркость света
M
M
Mask — Маска Matte — Матовое покрытие Matting — Матирование Maximize — Развернуть Merge — Соединить Mesh — Сетка Mid-tones — Средние тона Minimize — Свернуть Mode — Режим Monochrome — Монохромный Move — Переместить Multiply — Умножение
N
N
Next — Следующий Noise — Шум Notes — Заметки
O
O
Opacity — Непрозрачность Outline — Контур (Очертание) Output Levels — Выходные уровни Overlay — Наложение
P
P
Paint Bucket — Ведро Palette — Панель Paragraph — Абзац Path — Контур Pattern — Узор Pen — Перо Pencil — Карандаш Perspective — Перспектива Pixel — Пиксел Polygon — Многоугольник Posterize — Придание плакатного стиля Preferences — Установки Preserve Luminosity — Сохранять яркость Pressure — Нажим Preview — Предпросмотр Proof Colors — Цвета пробного отпечатка Proof Setup — Настройка пробного отпечатка Purge — Очистить
Q
Q
Quality — Качество Quick Mask — Быстрая маска
R
R
Radial — Радиальный Radius — Радиус Range — Диапазон Rasterize — Растеризовать Reconstruct — Реконструировать Reflection — Отражение Reselect — Повторное выделение Resolution — Разрешение Restore — Восстановить Revert — Восстановить RGB (Red Green Blue) — Красный-зеленый-синий Rigid — Строгий Rotate — Поворот Roundness — Округлость Ruler — Линейка
S
S
Saturation — Насыщенность Scale — Масштаб Shading — Затенение Shadows — Темные тона (тени) Shape — Фигура Sharp — Резкий Sharpen — Резкость Size — Размер Skew — Скос Small Caps — Строчные Smooth — Гладкий (плавный) Smudge — Палец Snap To — Прикрепить к Snapshot — Снимок Solidity — Плотность Spacing — Интервал Spread — Рассеивание Stiff — Сильный Strikethrough — Перечеркнуть Stroke — Обводка Stroke Path — Обводка контура Strong — Сильный Styles — Стили Subscript — Нижний индекс Superscript — Верхний индекс Swatches — Образцы
T
T
Threshold — Порог Thumbnail — Пиктограмма Tolerance — Допуск Tool Options Bar — Панель опций Toolbox — Панель инструментов Transform — Изменение Transparent — Прозрачный Trash — Корзина Trim — Подрезание Turbulence — Волнение Type — Текст
U
U
Underline — Подчеркнуть Underlying — Нижележащий Undo — Отменить Ungroup — Разгруппировать Unsharp Mask — Маска нерезкости
V
V
Variations — Вариации Vector Mask — Векторная маска View — Вид
W
W
Warp — Деформация Warp Text — Деформировать текст Width — Ширина Work Path — Рабочий контур Workspace — Рабочее поле
Z
Z
Zoom — Масштабирование
Урок #28 Инструмент Quick Selection (Быстрое выделение)
В этом уроке мы рассмотрим инструмент Быстрое выделение.
И так, Инструмент Быстрое выделение — это возможность выделить объект из изображения для перемещения его с заднего фона или изолирования для произведения особой коррекции/действий, безусловно, всегда была доступной в ранних версиях Photoshop. Люди видят проблему в качестве выделения. Например, вырезание или выделение растрепавшихся волос модели с заднего фона – проблема для многих людей. Некоторые пиксели, образующие изображение волос, постоянно смешиваются с пикселями, образующими задний фон.
В Adobe Photoshop включен спасительный инструмент выделения, который дает пользователям большой контроль над качеством выделения. Он назван Quick Selection Tool (Инструмент Быстрое выделение), вы найдете его в панели инструментов в паре с инструментом Magic Wand (Волшебная палочка). Adobe признали превосходство этого инструмента над Magic Wand (Волшебной палочкой) настолько, что в панели инструментов поместили его вместе с ней( Волшебная палочка теперь находится в выпадающем меню для этих двух инструментов).
Довольно слов… позвольте мне показать эти слова на действиях.
Для начала откроем Картинку :

Quick Selection Tool (Инструмент Быстрое выделение) скрыто в панели инструментов и чем-то похоже на Magic Wand (Волшебную палочку).

Как и многие другие инструменты, Quick Selection Tool (Инструмент Быстрое выделение)принимает форму кистей. Поэтому мы говорим «рисовать» выделение. Выберите кисть большого размера с мягкими краями и, если кисть перекрывает края объекта, уменьшите ее размер, чтобы улучшить выделение и уменьшить возможность попадания пикселей с заднего фона.
Этот инструмент так хорош…. Мне он кажется более интуитивным и точным, чемMagic Wand (Волшебная палочка). Вам не нужно закрашивать всю необходимую область, инструмент сам регулирует выделение, закрашивайте области лишь для того, чтобы определить выделение и края.

Что делать, когда выделен нежелательный участок? Просто уменьшите размер кисти, затем удерживая Alt, сотрите участок:


Что делать, если мы сняли выделение? Если мы вырезали объект с заднего фона, а его края получились зазубренными или размытыми?
Мы еще не закончили. Вы можете не только проверить выделение перед применением, вы также можете уточнить его и посмотреть, как оно будет выглядеть в режиме Quick Mask (Быстрой маски), на черном или белом фоне, и даже, как маска слоя.
В панели настроек есть кнопка, именуемая ‘Refine Edge’ (Уточнить край) (Прим. Select > Refine edge (Выделение > Уточнить край). Она открывает диалоговое окно для инструмента выделения. В нем вы можете регулировать Radius (Радиус)иContrast (Контраст),а также размытие выделения, уменьшать или увеличивать размер выделения (на небольшие значения), разглаживать края выделения, чтобы убрать «огрызки» без размытия краев и выполнять пр. комбинации этих настроек для уточнения края. Вы можете смотреть на коррекцию в режиме реального времени, гарантируя перед применением, что выделение именно такое, как вы хотите:

Выделение, откорректированное по вашему вкусу, вы можете принять и уменьшить размер изображения, редактировать его без изменения других объектов или заднего фона, и т. д.
Это краткий обзор, но я надеюсь, что он дал вам общее представление о столь долгожданном и могущественном инструменте в мире Adobe Photoshop. Не принимайте мои слова за чистую монету…. Попробуйте сами! Вы будете поражены результатом!

Домашнее задание : вырезать любой объект инструментом Быстрое выделение!
Всем спасибо за внимание!)
Урок #29 Выбираем тип файла
Графический редактор Photoshopспособен работать с файлами разных типов. Вполне естественно возникает вопрос: а к чему такое разнообразие? Собрав информацию из разных источников, я выяснила преимущества и недостатки разных форматов.

JPEG
В настоящее время jpegявляется самым распространенным форматом для хранения фотографий.
Плюсы- относительно небольшой размер файлов и широкая распространённость в использовании.
Минус – алгоритм сжатия с потерями. При многократной перезаписи JPEG происходит постепенное искажение деталей и накопление артефактов сжатия, что ведёт к сильномупадению качества.
GIF
GIF (аббревиатура от Graphic Interchange Format) имеет очень ограниченную цветовую палитру (8 бит, 256 цветов), поэтому для хранения фотографий и разных арт-проектов он не годится.
Но поскольку формат поддерживает сжатие без потерь и создание анимированных изображений, он довольно часто используется для хранения элементов оформления веб-сайтов и баннеров.
PNG
В формате Portable Network Graphics используются незапатентованные (а значит, открытые для всех разработчиков) алгоритмы сжатия графической информации без потерь, поэтому PNG является хорошим форматом для редактирования изображений, даже для хранения промежуточных стадий редактирования, так как восстановление и пересохранение изображения проходят без потерь в качестве.
TIFF
Tagged Image File Formatподдерживает сжатие графической информации без потерь ценой существенного увеличения размеров файлов по сравнению с JPEG.
TIFF стал популярным форматом для хранения изображений с большой глубиной цвета, используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями.
EPS
Формат Encapsulated PostScript достаточно популярен в различных системах вёрстки. Если попытаться открыть такой формат в Photoshop, то возникнет окноRasterize Generic EPSFormat, где понадобится указать размеры и разрешение растрового изображения, которое требуется сгенерировать (процесс называется растеризацией). Формат также используется в профессиональной полиграфии, и может содержать растровые изображения, векторные изображения, а также их комбинации.
Изображение, записанное в EPS-формате, может быть сохранено в разных цветовых пространствах: Grayscale, RGB, CMYK, Lab
PSD
Photoshop Document – «родной» формат Photoshop, позволяющий сохранять всю структуру рабочего файла, включая слои, маски и обтравочные контуры.
PDF
Portable Document Format – формат для предоставления (просмотра) электронных документов, некоторые специалисты ассоциируют его с«безбумажным офисом».
Главное преимущество – на экранах любых компьютеров, равно как и при распечатке на любых принтерах, PDF-документы выглядят одинаково: страницы не искажаются, а элементы оформления не разъезжаются в разные стороны.
Урок #29 Что такое Raw и его обработка в Фотошопе
Сегодня я расскажу про популярный среди фотографов формат RAW. RAW – это необработанный, “сырой” формат, который содержит в себе все данные, полученные с матрицы фотокамеры. Дабы было легче представить, что такое RAW, сравним его с плёночным негативом.
Как и негатив, файл в формате RAW нужно “проявить”, только программными средствами. При этом фотограф имеет полную свободу в установке нужной экспозиции, цветовой температуры, яркости и насыщенности, баланса белого и много чего ещё. RAW файл всегда содержит больше информации, чем конечное изображение в формате JPEG, а значит, у фотографа появляется больше возможностей для воплощения своего замысла, чем если бы он использовал простой JPEG. К тому же, формат RAW выгоднее из чисто практических соображений – когда надо быстро поймать кадр времени на настройку может не быть, а с форматом RAW можно выставить требуемые настройки уже после съёмки! Отмечу также, что качество и детали снимка при обработке RAW файла в графическом редакторе не теряются, чего нельзя сказать про обработку JPEG файла.
Итак, мы разобрались, что формат RAW нужен для того, чтобы получить больший контроль над параметрами фотосъёмки. А также, RAW обеспечивает чуть лучшее качество и резкость изображения, что при печати больших форматов очень важно (плакаты, наружная реклама, фото в глянцевых журналах и т.д.). После обработки RAW файла на компьютере можно сохранить его в привычный всем JPEG (для использования в вебе и печати небольших форматов) или TIFF (для печати больших форматов).
Хорошо, о преимуществах формата Raw мы поговорили, поговорим теперь и о недостатках. Во-первых, RAW файл имеет больший размер, по сравнению с JPEG, а значит, вы сделаете меньше снимков. Второй минус вытекает из первого – скорость записи на карту памяти. На некоторых фотоаппаратах наблюдаются существенные задержки при записи RAW файла (т.е. он больше, а значит и времени на его запись нужно больше). Также страдает скоростная съёмка: если в JPEG камера позволяет сделать, скажем, 7 кадров в секунду, то в RAW – 4-5. Как уже было упомянуто – RAW файлы нужно обрабатывать, а это понравится не всем. К тому же, RAW нельзя просмотреть стандартными браузерами, только в специальных программах для работы с RAW. По правде сказать, также не на всех фотоаппаратах можно посмотреть то, что вы отсняли в RAW (в основном такая проблема наблюдается на относительно старых камерах). Так что вы рискуете увидеть снимок не раньше, чем на стадии обработки.
Но естественно, преимущества использования RAW с лихвой перекрывают все минусы. Не зря же профессиональные фотографы зачастую отдают предпочтение именно этому формату

А теперь поговорим про обработку фотографии в формате RAW в фотошопе. Начиная с версии CS3 редактор RAW уже встроен в фотошоп (раньше был отдельный плагин), и чем выше версия фотошопа, тем совершенней этот редактор, а значит тем больше у вас возможностей.
В Photoshop CS6 ещё лучше отточили алгоритмы работы с RAW файлами, но так как CS6 ещё используют немногие – мы рассмотрим на примере Photoshop CS5.
Итак, открываем фотошоп и папку с RAW файлом:



Это и есть редактор Adobe Camera Raw. Как видите, справа очень много всяких настроек. Всего справа есть 10 вкладок:
1. Basic (Базовые)
Содержит настройки баланса белого, экспозиции, света/тени, яркости, контраста, вибраций и насыщенности.
2. Tone Curve (Тональная кривая)
Похоже на инструмент Curves в настройках коррекции изображения фотошопа.
3. Detail (Детали)
Всевозможные настройки для работы с шарпом (резкость) и шумами.
4. HSL/Grayscale (Цветокоррекция)
Позволяет проводить коррекцию цветового тона, насыщенности и яркости отдельных цветов фотографии.
5. Split Toning (Частичное тонирование)
Позволяет “затонировать” области светов или теней на фотографии.
6. Lens Correction (Коррекция линз)
Позволяет скорректировать перспективу.
7.Effects (Эффекты)
Устанавливает зерно (Grain) или виньетирование.
8. Сamera Calibration (Калибровка камеры)
Коррекция цветового тона и насыщенности 3 основных цветов (красный, зеленый, синий).
9. Presets (Предустановки)
Позволяет выбрать сохранённые установки. Очень удобно, если нужно применить одни и те же настройки к серии фотографий. Настраиваете, сохраняете, а потом просто загружаете фотографии и одним щелчком мыши применяете настройки.
10. Snapshots (Скриншоты)
Помимо этого, сверху есть некоторые инструменты, такие как удаление красных глаз, обрезка, поворот и т.д.
После того, как коррекция закончена нажимаем Open Image для применения настроек и продолжения работы с файлом в фотошое или просто сохраняем файл, нажав Save Image.
А теперь сравните фотографии в Raw (с последующей коррекцией) и JPEG:


Как видите, Adobe Camera Raw весьма мощный инструмент, позволяющий провести подробнейшую обработку фотографии.
Вы можете сказать – подождите, но как же снимать в формате RAW? Само собой, для этого ваша фотокамера должна поддерживать этот формат. Как установить съёмку в этом формате, написано в инструкции, однако почти на всех фотоаппаратах формат задаётся в настройках качества и размера изображения.
На этом наш урок закончен!
Всем спасибо за внимание!)
Урок #30 Корректирующие слоя ( кривые)
Из этого урока вы почерпнете знания о корректирующих слоях.
Как правило, обработка изображений редко включает в себя одну корректирующую операцию. Обычно приходится выполнять несколько действий. Например, сначала выполнить коррекцию с помощью Кривых (Curves), затем настроить Цветовой тон/Насыщенность (***/Saturation), изменить Яркость/Контрастность (Brightness/Contrast) и так далее. Все эти операции действуют на изображение разрушающе, поэтому несколько последовательно выполненных операций значительно ухудшают качество изображения.
Избежать этого можно, используя неразрушающее редактирование с помощью корректирующих слоев. Корректирующий слой не оказывает непосредственного влияния на пиксели изображения. Преимуществом корректирующих слоев является также возможность подстройки параметров в любой момент. Итак, рассмотрим подробнее, как применять к изображению корректирующие слои.
Корректирующий слой можно создать несколькими способами.
Первый способ:выбрать в меню Слой – Новый корректирующий слой (Layer – New adjustment layer) и из выпадающего списка выбрать нужный.

Второй способ:кликнуть на значок внизу палитры слоев и из выпадающего списка выбрать нужный.

Я предпочитаю второй способ.Чтобы в любой момент изменить параметры настройки корректирующего слоя, нужно дважды кликнуть на его миниатюре в палитре слоев. Откроется диалоговое окно, ничем не отличающееся от окна соответствующей команды:

Обратите внимание, что при создании корректирующего слоя вместе с ним создается также и маска:

Это позволяет производить выборочное редактирование отдельных областей с разной интенсивностью, путем создания и изменения маски (рисование по маске, либо создание масок на основе выделений или каналов). Для примера показано редактирование цвета неба. Сначала небо выделяется любым способом, затем создается корректирующий слой Кривые. При этом из выделения автоматически создается маска, скрывающая все, кроме неба.
Внимание! Цвета переднего и заднего плана перед созданием корректирующего слоя нужно установить по умолчанию, нажав D.



Можно создавать несколько различных корректирующих слоев.

С помощью масок и изменения непрозрачности слоев обеспечивается большая гибкость редактирования, недостижимая при применении обычных аналогичных команд.
Домашнее задание : при помощи корректирующих слоев обработать фотографию или картинку.
Всем спасибо за внимание!)
Урок #31 История
В этом уроке мы рассмотрим с вами что такое панель Истории.

Собственно, для чего нужна эта панель? Она помогает нам в случае ошибки вернуться (отменить действие) к определенным проделанным шагам. Т. е., проще говоря, спасает работу, которую вели долго и кропотливо. Внешним видом эта панель ничем не отличается от панелиLayers(слои) (кроме, конечно, функциональных кнопок). Принцип работы таков, что при выполнении каких-либо действий с документом, эти действия записываются и выводятся в панели в виде «слоев», причем последнее действие всегда находится в самом низу списка (5):

Обратите внимание на функциональные кнопки внизу панели: (1), (2) и (3). С помощью них можно управлять историей создания документа. Кнопка 1 отвечает за создание нового документа из текущего состояния оригинала. Т. е. при нажатии на эту кнопку автоматически создастся новый документ из нашего. Причем в новом будут сохранены все созданные вами слои.
При нажатии на кнопку (2), программа сделает снимок текущего состояния (6) и поместит его рядом со снимком первоначального документа (4):

Это очень удобно, когда работаешь с документом довольно длительное время и проделал очень много манипуляций. Т. к. в панели по умолчанию хранится порядка 20-30 записей, очень обидно не иметь возможность вернуться к определенному этапу работы. Кстати, о количестве записей истории. Изменить этот параметр можно перейдя Edit > Preferences> Perfomans:

Параметр History States как раз и отвечает за количество записей. Его можно увеличить вплоть до 1000. Но учтите, что увеличение этого параметра приведет к значительному увеличению потребления оперативной памяти вашего компьютера. Поэтому, не советую сильно заигрываться с ним, лучше используйте снимки. Да и не совсем это удобно.
Про иконку (3) говорить много не надо. С ее помощью можно удалить любой элемент этой панели.
Чтобы ускорить работу, используйте горячие клавиши: Ctrl+Z – чтобы отменить последнее действие и Ctrl+Alt+Z – чтобы перемещаться по панели History вверх (отменяя действия по порядку, указанному в этой панели).
Урок #32 Начинаем создавать открытки
В этих уроках я хочу вас научить как создать открытки своими руками в Фотошопе!
Скоро новый год или день рождения или другие праздники а открытки охото сделать самому, но как?
Давайте сначала разберем основные правила для создания открыток:
Начнем с самого простого и главного)) О чем не стоит забывать:
1. Ваша открытка/картинка должна быть единым целым. Не забывайте про целостность композиции.
2. Ваша открытка должна быть в одной цветовой гамме, конечно возможно несколько ярких пятен, но в тему.
3. Необходимо соблюдать единый стиль, т.е. если вы делаете открытку например под старину, то мультяшки явно не в тему)))
4. Открытка/картинка не должны быть сильно перегружены фрагментами и эффектами, но и не должны смотреться «пустыми».
5. Если вы делаете открытку, то она должна быть либо универсальной, либо на определенную тему (событие, праздник)
Вот такие легкие правила мы должны знать при создании наших открыток!






Урок # 33 Начинаем изучать открытки (часть 1)
В этом уроке мы с вами рассмотрим простой способ простой открытки!
Откроем исходное изображение, из которого мы хотим создать поздравительную открытку:

Уменьшим его с помощью инструмента «Масштаб» (Z), но проще нажать сочетание клавиш Alt+Пробел и щёлкнуть на изображении:

Щёлкните на квадратике с цветом заднего плана и подберите подходящий под Вашу фотографию цвет. Этим цветом мы будем заливать фон нашей будущей открытки:

Выберите инструмент «Рамка» и сделайте рамку на изображении чуть меньше самого изображения:

Далее за боковые, верхние, нижние и угловые маркеры растяните рамку за пределы изображения.Далее за боковые, верхние, нижние и угловые маркеры растяните рамку за пределы изображения:

Примените сделанные изменения (нажмите на чёрную галочку («Выполнить кадрирование») или просто нажмите клавишу Enter.
Появится наше первоначальное изображение с фоном, залитым цветом, выбранном на предыдущем шаге. Наша открытка почти готова:

Правее напишем наш текст:

Применим к тексту какой-нибудь стиль слоя, для этого нажмём в палитре «Слои» на вторую слева кнопку и выберем, к примеру, обводку:

Увеличим немного размер обводки. Нажмем «да» :

Как Вы поняли, можно применить очень много стилей слоя, подходящих к Вашему изображению и окончательный вариант открытки может быть совершенно различным:

Всем спасибо за внимание!)
Урок #34 Создаем открытки (часть2)
В этом уроке мы будем создавать с вами открытку из нескольких объектов.
Первое, что нужно сделать, определиться с тематикой открытки)) Я буду создавать Новогоднюю.
Теперь приступаем к работе!
Для начала создадим новый исходный слой со следующими размерами:

Теперь выберем фон для своей открытке, откроем его и перенесем на наш рабочий слой:

Переносим с помощью инструмента «перемещение»:

Нам понадобиться 2-4 объекта, которые мы будем компоновать на нашем фоне.
Я выбрала вот такого котенка. Также переносим его на наш рабочий фон, придаем нужный размер и положение с помощью «свободного трансформирования». Не забывайте удерживать shift при трансформировании, чтобы объект не терял форму:

Аналогично поступаем с остальными объектами. У меня это елочные веточки. Не забывайте про все возможности трансформирования: поворот, отображение, искажение, перспектива и т.д. Это все поможет оптимально расположить фигурки на вашей открытке.


Теперь добавим слою с киской тень, подберем ей размер и прозрачность:


Тоже сделаем со слоем, где веточка со снегом, но тут я добавила еще и свечение.
Теперь создадим слой с текстом:
1-щелкаем для создания слоя
2-можем применить деформацию
3-размер шрифта
4-выбираем шрифт
Деформацию лучше применять после выбора шрифта и размера:

Затем придадим тексту объем и другие эффекты. Нажимаем «добавить стиль слоя», выбираем тень, тиснение, контур, подбираем нужные нам значения.

Для более законченной композиции я еще добавила новогодние шары, также применив к ним трансформирование, тень и свечение.
Вот и все, открытка готова!

Всем спасибо за внимание!)
Урок # 35 Коллаж из фотографий
В этом уроке мы с вами рассмотрим как создать коллаж из фотографий.
Для этого мы создадим новый слой а точнее фон на котором мы будем создавать коллаж.
Файл->Создать:


И так у нас получился белый фон. Я сделаю фон другим цветом, для этого я нажимаю:
1. Заливку
2. Меняю цвет на тот который мне нужен :



После выделения нажимаем левой кнопкой мыши и перетаскиваем их на наш фон в Фотошопе:

Теперь нажимаем Enter и вы увидите как ваши фотографии будут появляться в слоях и на фоне одна за одной:


Затем продолжаем эту операцию и с другими фотографиями( нажимаем на второй слой с фотографией и перетаскиваем на места):


Также проделываем все это с остальными нашими фотографиями, в итоге у нас получились все фотографии на своих местах:

Уже не плохо, в принципе наш коллаж уже готов, но я хочу сделать его более эффектнее, для этого я создам рамки с тенью.
Нажимаем на наш слой 2 раза вызвав команду «Стиль слоя», там мы выбираем пункт «Обводка» и расставляем наши параметры, у меня они такие:

Далее наложим тень, для этого выбираем пункт «Тень» и так же расставляем наши параметры:

Все рамка готова, и нам нужно теперь это проделать с остальными фотографиями, что бы не тратить свое время мы щелкаем правой кнопкой мыши на наш слой и выбираем команду «Скопировать стиль слоя»:



Домашнее задание : создать коллаж из фотографий.
Всем спасибо за внимание!)
Урок # 35 Коллаж из фотографий
В этом уроке мы с вами рассмотрим как создать коллаж из фотографий.
Для этого мы создадим новый слой а точнее фон на котором мы будем создавать коллаж.
Файл->Создать:


И так у нас получился белый фон. Я сделаю фон другим цветом, для этого я нажимаю:
1. Заливку
2. Меняю цвет на тот который мне нужен :



После выделения нажимаем левой кнопкой мыши и перетаскиваем их на наш фон в Фотошопе:

Теперь нажимаем Enter и вы увидите как ваши фотографии будут появляться в слоях и на фоне одна за одной:


Затем продолжаем эту операцию и с другими фотографиями( нажимаем на второй слой с фотографией и перетаскиваем на места):


Также проделываем все это с остальными нашими фотографиями, в итоге у нас получились все фотографии на своих местах:

Уже не плохо, в принципе наш коллаж уже готов, но я хочу сделать его более эффектнее, для этого я создам рамки с тенью.
Нажимаем на наш слой 2 раза вызвав команду «Стиль слоя», там мы выбираем пункт «Обводка» и расставляем наши параметры, у меня они такие:

Далее наложим тень, для этого выбираем пункт «Тень» и так же расставляем наши параметры:

Все рамка готова, и нам нужно теперь это проделать с остальными фотографиями, что бы не тратить свое время мы щелкаем правой кнопкой мыши на наш слой и выбираем команду «Скопировать стиль слоя»:



Домашнее задание : создать коллаж из фотографий.
Всем спасибо за внимание!)
Урок №36 Как это сделано
В этом уроке мы с вами раскроем весь секрет этой картинки!!!

Многие наверно видели типо таких фоток и задавались вопросам как же это сделано.
И так начнем с того что каждая фотография снята отдельно и мы в нашем фотошопе откроем все наши фотографии:

Далее мы перетащим фотографию с женщиной в очках на фотографию с бабушкой(нажимаем правой кнопкой мыши по фотке с женщиной и тянем ее на фото с бабушкой):

затем переносим слой на фото с бабушкой:

наша фотография появилась над бабушкой и мы методом свободной трансформации изменяем ее размер, подгоняем под нашу рамку! а фото с женщиной можем закрыть, оно нам больше не понадобиться:





И вот он наш конечный результат:
Согласитесь что не так уж и сложно это все делается как нам кажется на первый взгляд!
Домашнее задание : создать такую же фотографию!
Всем спасибо за внимание!)
Клипарды
Клип-арт (от англ. ClipArt) — набор графических элементов дизайна для составления целостного графического дизайна. Клип-артом могут быть как отдельные объекты, так и изображения (фотографии) целиком. Клип-арт может быть представлен в любом графическом формате. Для работы в векторном графическом редакторе — векторные, и растровые — для работы в растровом. С помощью клип-артов можно создавать обои для рабочего стола, сайты. Их так же используют при оформлении рекламных афиш и т. п. Коллекция клип-артов — это необходимый инструмент в работе любых веб-мастеров.
В Фотошопе:
графический файл, иллюстративная вставка, графический фрагмент, заготовка, аппликация, как принято отличного качества, который содержит изображение на какую-либо тему.
Эти шаблоны нужны чтобы облегчить ежедневный дизайнерский труд, чтобы не рисовать каждый раз новую картинку или почерпнуть идею.
Чаще всего клипарт используется при создании дизайна для наружной рекламы и полиграфии, но также его можно использовать для вставки в документы, фотографий, шаблоны и т.д.
В Фотошопе:
графический файл, иллюстративная вставка, графический фрагмент, заготовка, аппликация, как принято отличного качества, который содержит изображение на какую-либо тему.
Эти шаблоны нужны чтобы облегчить ежедневный дизайнерский труд, чтобы не рисовать каждый раз новую картинку или почерпнуть идею.
Чаще всего клипарт используется при создании дизайна для наружной рекламы и полиграфии, но также его можно использовать для вставки в документы, фотографий, шаблоны и т.д.
вы можете их использовать и для своих открыток!
вот несколько моих:






Урок #37 Как вставить лицо в шаблон
В этом уроке мы рассмотрим с вами как вставить лицо в шаблон!






В этом действии самое главное — соблюдать пропорции лица и тела. Как Вы видите, по контуру лица остались несовпадения и это нормально — я еще не встречала шаблонов, куда со 100%-ной точностью залезло бы чье-то лицо ) Итак, будем это исправлять.Я всегда корректирую фон, а не лицо. Так как если Вы будете редактировать лицо — оно потеряет свою реальность. Как корректирую я? Я использую инструмент Clone Stamp Toop (Штамп), которым я просто заполняю пустое пространство между лицом и фоном. Для удобства увеличьте максимально свое изображение, а размер штампа возьмите небольшой. В результате получаем:

Ну и никак не обойдемся без подгонки цвета лица к цвету рук. Я опять же использовала (Тона/Насыщенности):

Вот и результат:

Домашнее задание : взять любой шаблон и вставить туда лицо любого человека!
Всем спасибо за внимание! )
Для этого открываем наш шаблон и фотографию:


Итак, для начала, с помощью инструмента Crop я обрезаю фото, оставив только ее личико:

И переношу на картинку с помощниками:

Теперь я переношу слой с девочкой ниже слоя основного фона, чтобы лицо было в самом низу:

Применяю Edit-Free Transform (Правка-Свободная трансформация) илиCtrl+T и подгоняю фото девочки под овал лица главного помощника с поварешкой ):

В этом действии самое главное — соблюдать пропорции лица и тела. Как Вы видите, по контуру лица остались несовпадения и это нормально — я еще не встречала шаблонов, куда со 100%-ной точностью залезло бы чье-то лицо ) Итак, будем это исправлять.Я всегда корректирую фон, а не лицо. Так как если Вы будете редактировать лицо — оно потеряет свою реальность. Как корректирую я? Я использую инструмент Clone Stamp Toop (Штамп), которым я просто заполняю пустое пространство между лицом и фоном. Для удобства увеличьте максимально свое изображение, а размер штампа возьмите небольшой. В результате получаем:

Ну и никак не обойдемся без подгонки цвета лица к цвету рук. Я опять же использовала (Тона/Насыщенности):

Вот и результат:

Домашнее задание : взять любой шаблон и вставить туда лицо любого человека!
Всем спасибо за внимание! )
Автор: Кристина (г.Саратов)
Комментариев нет:
Отправить комментарий